WordPressでカスタム投稿タイプのアーカイブページを作成する方法
WordPressでカスタム投稿タイプのアーカイブページを作成しますか?
通常、WordPressのカスタム投稿タイプは、テーマのアーカイブテンプレートを使用します。投稿タイプ用の独自のカスタムアーカイブページを作成することもできます。
この記事では、WordPressでカスタム投稿タイプのアーカイブページを簡単に作成する方法を示します。

WordPressのカスタムポストタイプアーカイブページとは何ですか?
カスタム投稿タイプのアーカイブページは、ユーザーが特定のカスタム投稿タイプの下にアーカイブされたすべてのアイテムを表示できる場合です。
カスタム投稿タイプを作成すると、WordPressはその投稿タイプのアーカイブページを自動的に生成します。アーカイブページは、そのカスタム投稿タイプに関連付けられたすべての投稿のリストです。これにより、訪問者はその特定の投稿タイプでコンテンツを簡単に閲覧およびアクセスできます。
デフォルトでは、WordPressには、投稿とページと呼ばれる2つの一般的に使用される投稿タイプが付属しています。 WordPressプラグインは、独自の投稿タイプを作成することもできます。
たとえば、WooCommerceは、WordPressサイトに「製品」と呼ばれる新しい投稿タイプを追加します。
同様に、カスタム投稿タイプを作成し、それらを使用してさまざまな種類のコンテンツを管理できます。
カスタム投稿タイプを作成したら、WordPress管理領域内で使用できます。ただし、WordPressテーマはすべてのコンテンツを表示する責任があります。
テーマに特定の投稿タイプのテンプレートがない場合、WordPressはデフォルトのアーカイブテンプレートを使用して、ポストタイプアーカイブページを表示します。

詳細については、WordPressテンプレートの階層とWordPressテーマでそれらを使用する方法に関するガイドを参照してください。
これで、カスタム投稿タイプのアーカイブページの表示方法を変更する場合は、カスタムテンプレートを作成して実行できます。
そうは言っても、WordPressでカスタム投稿タイプのアーカイブページを簡単に作成する方法を見てみましょう。
WordPressでカスタム投稿タイプのアーカイブを有効にします
カスタム投稿タイプのアーカイブページを作成および使用する前に、まずカスタム投稿タイプのアーカイブが有効になっていることを確認してください。
たとえば、カスタム投稿タイプが映画と呼ばれ、SEOフレンドリーなパーマリンクが有効になっている場合、投稿タイプのアーカイブは次のようにマークされます。

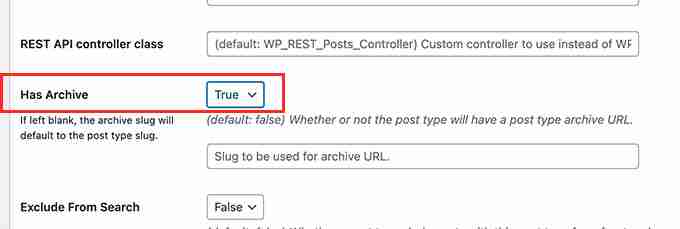
これで、プラグインを使用してカスタム投稿タイプを生成する場合は、単純に編集してアーカイブ機能を有効にすることができます。
たとえば、CPT UIプラグインでは、カスタムポストタイプを編集して、ポストタイプ設定の下で「利用可能な」機能をオンにすることができます。

一方、コードを使用してカスタム投稿タイプを生成する場合、アーカイブを有効にするためにそのコードを編集する必要があります。
以下は、投稿タイプを生成するコードの簡単な例です。最後の行には、アーカイブページを有効にするための追加のプロパティがあることがわかります。

ここから、archive.phpファイルをコンピューターにダウンロードする必要があります。
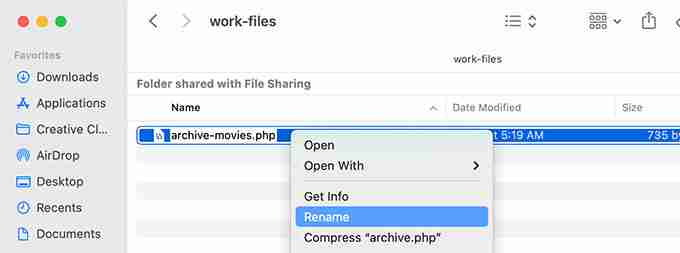
ダウンロードした後、ファイルをArchive- {postType} .phpに変更する必要があります。ここで、{postType}はカスタム投稿タイプの名前です。
たとえば、カスタム投稿タイプが映画と呼ばれる場合は、ArchiveMovie.phpに名前を変更する必要があります。

変更のために、任意のプレーンテキストエディター(メモ帳など)を使用してこのファイルを開くことができます。
このファイルには、カスタム投稿タイプのコンテンツを表示するために必要なすべてのコードが既に含まれています。既存のテンプレートのレイアウトを追加または変更するコードを追加できます。
ヒント:ヘルプが必要な場合は、WordPressテーマ開発チートシートを初心者向けにご覧ください。
変更に満足したら、ファイルを保存することを忘れないでください。
その後、FTPまたはファイルマネージャーアプリケーションを使用して、このファイルをWordPressテーマフォルダーにアップロードする必要があります。
これで、カスタムポストタイプのアーカイブページにアクセスして、実際の変更を確認できます。

SeedProdを使用して、カスタムポストタイプのアーカイブページを作成します
この方法では、SeedProdを使用します。これは、市場で最高のWordPress Page Builderプラグインであり、Webサイトのカスタムページを簡単に作成できます。
ドラッグアンドドロップインターフェイスが付属しているため、コードを作成せずにカスタムポストタイプページを簡単に設計できます。また、SeedProdを使用してWebサイトに他のページを設計したり、ゼロからカスタムテーマを作成することもできます。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
アクティベーション後、SeedProdライセンスキーを入力する必要があります。この情報は、SeedProd Webサイトでアカウントで見つけることができます。

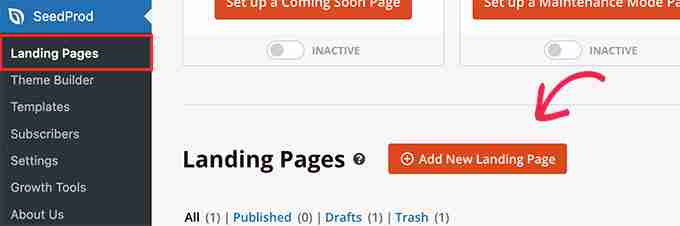
次に、 SeedProd»ランディングページに行く必要があります。
ここから、[新しいランディングページの追加]ボタンをクリックして開始します。

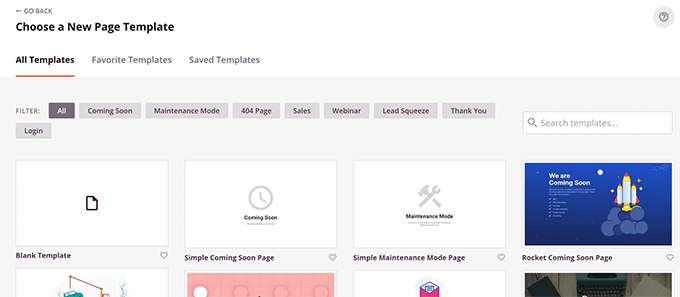
次に、ページのテンプレートを選択する必要があります。
ウェブサイトのデザインに似たテンプレートがある場合は、そのテンプレートを使用するか、空白のテンプレートから始めることができます。

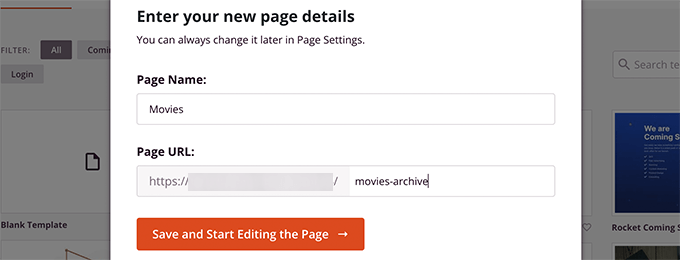
次に、ページ名を提供し、URLを選択する必要があります。
カスタム投稿タイプを表すコンテンツを使用してください。

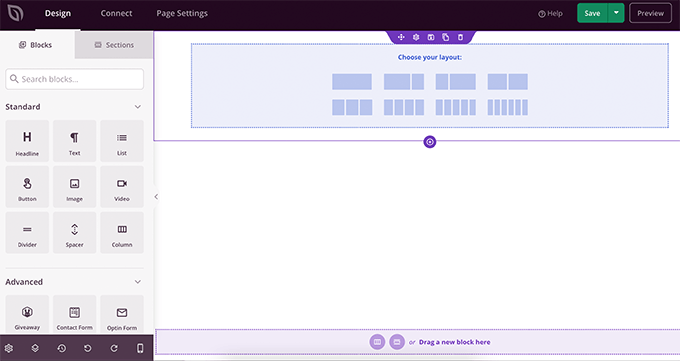
これにより、ページビルダーインターフェイスに移動します。
レイアウトを選択して、左列からブロックの追加を開始して開始できます。

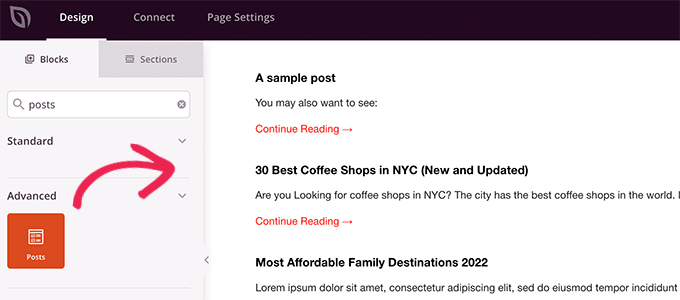
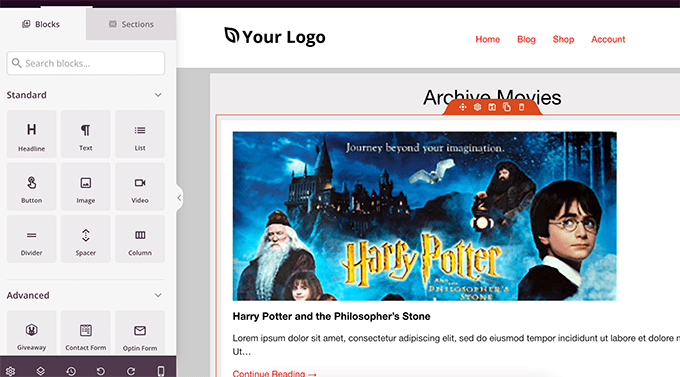
最初に、カスタムポストタイプにアイテムを表示するために投稿ブロックを追加します。
高度なセクションの投稿ブロックをページにドラッグしてドロップするだけです。

デフォルトでは、投稿ブロックにブログ投稿が表示されます。
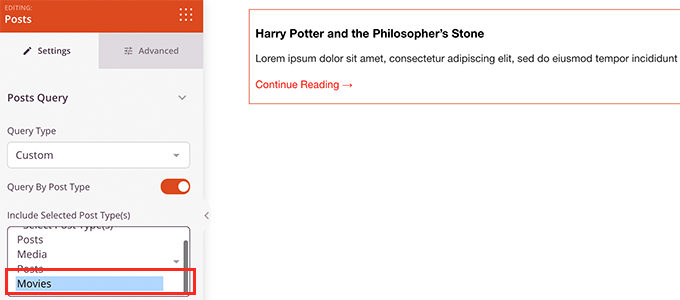
[ブロック設定]をクリックし、[ポストタイプ]セクションでクエリから[投稿タイプ]を選択します。

その後、追加のオプションを表示して、注目の画像を開き、抜粋サイズを変更するなどです。
投稿ブロックの設定が完了したら、[セクション]タブに切り替えて、ページレイアウトにヘッダーまたはフッターを追加できます。

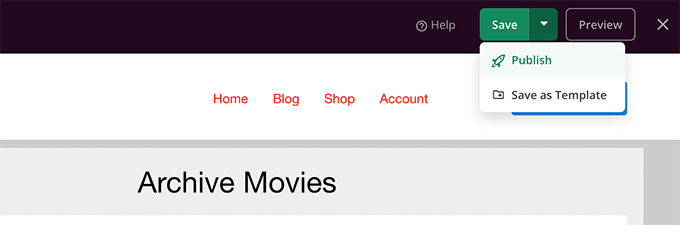
編集が終了したら、ページを公開し続けることができます。
[保存]ボタンの横にあるドロップダウン矢印をクリックして、[パブリック]を選択します。

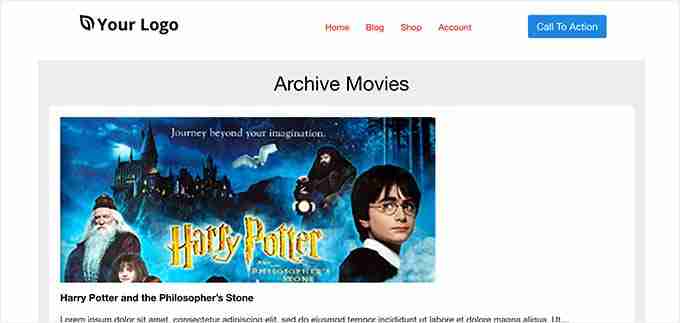
これで、[プレビュー]タブをクリックしてその仕組みを確認して、カスタムページにアクセスできます。
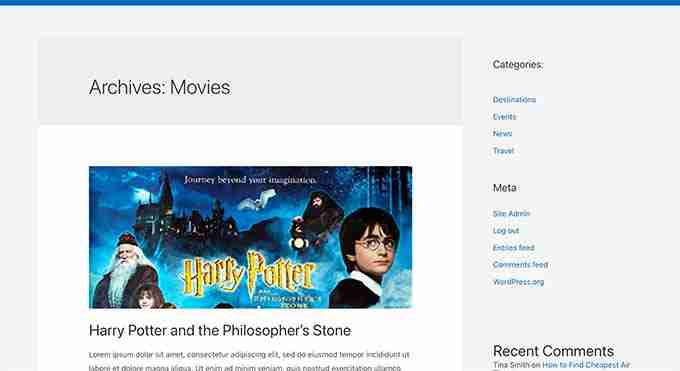
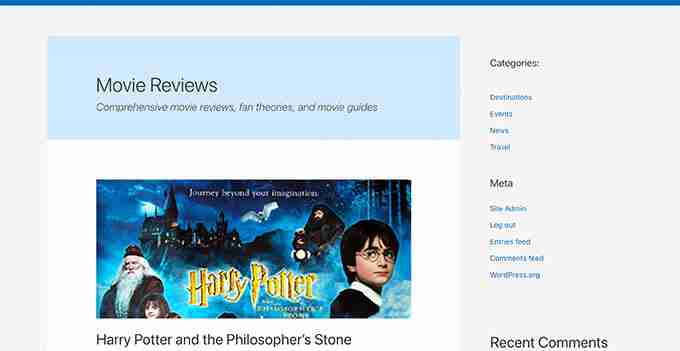
テストサイトのカスタムポストタイプアーカイブページの外観を次に示します。

このページをナビゲーションメニューに追加するか、編集を続行してさらに最適化することもできます。
カスタムポストタイプアーカイブページの例
投稿タイプを使用してアーカイブページのカスタムテンプレートを使用すると、ニーズに合わせてカスタマイズできます。
たとえば、サイドバーを削除し、ページレイアウトを変更し、アーカイブされたページをより魅力的にするためのより多くのコンテキストを提供できます。
独自のカスタムテンプレートを備えたカスタムポストタイプアーカイブページの例をいくつか紹介します。
WPBeginnerトランザクションページは、独自のアーカイブテンプレートを使用するカスタム投稿タイプです。

また、WordPress Glossaryセクションにカスタムテンプレートを使用します。
これもカスタム投稿タイプです。

メンバープレスの友人は、プラグインセクションでカスタムポストタイプアーカイブテンプレートを使用します。
以下のスクリーンショットで例を見ることができます。

この記事が、カスタム投稿タイプのアーカイブページを簡単に作成する方法を理解するのに役立つことを願っています。また、当社のビジネスWebサイト用のEssential WordPressプラグインとツールのリスト、または最高の商用VoIPプロバイダーの専門家の比較を確認することもできます。
以上がWordPressでカスタム投稿タイプのアーカイブページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7790
7790
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。




