WordPressに投稿するときにカスタムフィールドを自動的に追加する方法
WordPressの投稿を投稿するときに、カスタムフィールドを自動的に作成する必要がありますか?
これは、開発者がWordPress Webサイトに新しい機能を追加するときに使用できる簡単なトリックです。
この記事では、WordPressに投稿するときにカスタムフィールドを自動的に追加する方法を示します。

カスタムフィールドが自動的に追加されるのはなぜですか?
カスタムフィールドを使用すると、投稿に追加情報を追加できます。この情報は、Webサイトに表示されたり、機密を保持したり、WordPress Webサイトの機能を拡張するためにテーマやプラグインで使用できます。
カスタムフィールドを使用する方法はたくさんあります。カスタムフィールドのヒント、ヒント、ヒントガイドに有用なアイデアのリストを見つけることができます。
投稿時にカスタムフィールドを自動的に作成する場合があります。これは、WordPressに機能を追加する場合に特に当てはまります。これにより、単純なブログ以上のものとして使用できます。
ギャラリーのWebサイトを作成するときに、この方法を使用しました。ギャラリーに提出されたアイテムごとに短いURLを保存します。そのため、各投稿を投稿するときに短いURLを保存するカスタムフィールドを自動的に作成します。
このトリックは、WordPressを次のレベルに引き上げることを検討している開発者にとって非常に便利です。
公開後にカスタムフィールドを自動的に追加します
この方法では、テーマのfunctions.phpファイルにカスタムコードスニペットを追加することが含まれます。経験の浅いユーザーがトピックファイルを編集することをお勧めしません。小さな間違いでさえウェブサイトにダメージを与える可能性があるためです。
代わりに、このチュートリアルでWPCodeプラグインを使用する方法を示します。
WPCodeを使用すると、テーマのfunctions.phpファイルを編集せずに、WordPressにコードスニペットを簡単に追加できます。中央画面からすべてのコードスニペットを管理することもできます。
WordPressにコードを初めて追加するのが初めての場合は、詳細についてはWordPressでコードスニペットをコピーして貼り付ける方法に関するガイドをチェックしてください。
まず、無料のWPCodeプラグインをインストールしてアクティブ化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
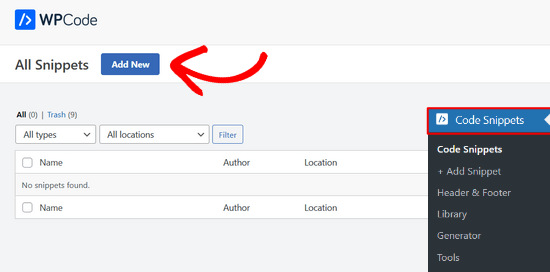
プラグインがアクティブになった後、「コードスニペット」とマークされた新しいメニュー項目がWordPress管理バーに追加されます。クリックして、画面に「新しいアイテムを追加」ボタンを押します。

ここから、「カスタムコードを追加(新しいスニペット)」オプションに移動し、その下の[スニペットを使用]ボタンをクリックします。

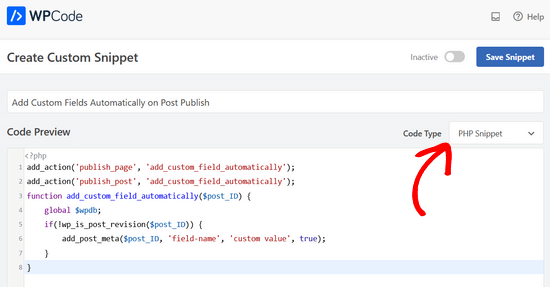
その後、コードスニペットのタイトルを指定し、次のコードをコピーしてコードプレビューボックスに貼り付ける必要があります。

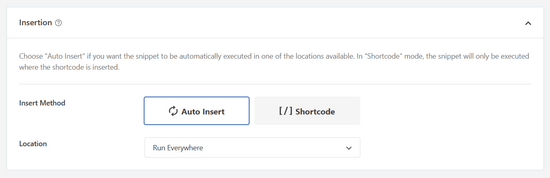
次に、[挿入]セクションまでスクロールします。ここでは、「自動挿入」メソッドを選択する必要があります。

自動挿入方法を使用して、コードスニペットが自動的に挿入され、正しい位置に実行されます。
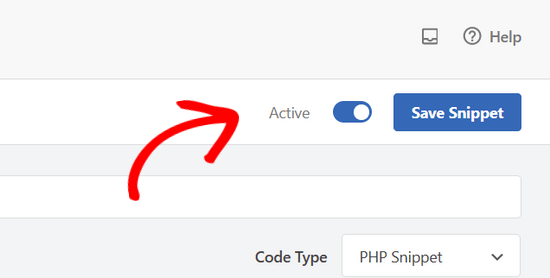
完了したら、スイッチを「非アクティブ」から「アクティブ」に切り替えて、[フラグメントを保存]ボタンをクリックする必要があります。

コードスニペットをアクティブにした後、投稿するたびにカスタムフィールドが作成されます。
このチュートリアルが、WordPressが公開された後にカスタムフィールドを自動的に追加する方法を理解するのに役立つことを願っています。また、WordPressの最高のホスティングを選択する方法を学びたり、Webサイトを成長させるための重要なWordPressプラグインのリストをご覧ください。
以上がWordPressに投稿するときにカスタムフィールドを自動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 なぜ仮想通貨価格の上昇または下落があるのですか?なぜ仮想通貨価格の上昇または下落があるのですか?
Apr 21, 2025 am 08:57 AM
なぜ仮想通貨価格の上昇または下落があるのですか?なぜ仮想通貨価格の上昇または下落があるのですか?
Apr 21, 2025 am 08:57 AM
仮想通貨価格の上昇の要因には、次のものが含まれます。1。市場需要の増加、2。供給の減少、3。刺激された肯定的なニュース、4。楽観的な市場感情、5。マクロ経済環境。衰退要因は次のとおりです。1。市場需要の減少、2。供給の増加、3。ネガティブニュースのストライキ、4。悲観的市場感情、5。マクロ経済環境。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートは、プロのWebサイトをすばやく作成します。テンプレートをインポートする手順には、テンプレートを選択してダウンロードします。 WordPressダッシュボードにログインします。 [外観]メニューからテーマを選択します。 [新しいテーマの追加]をクリックします。 [トピックをアップロード]をクリックし、ダウンロードしたテンプレート.zipファイルを選択します。 [今すぐインストール]をクリックします。 [アクティブ化]ボタンをクリックします。カスタマイズメニューを使用してテンプレートをカスタマイズします。




