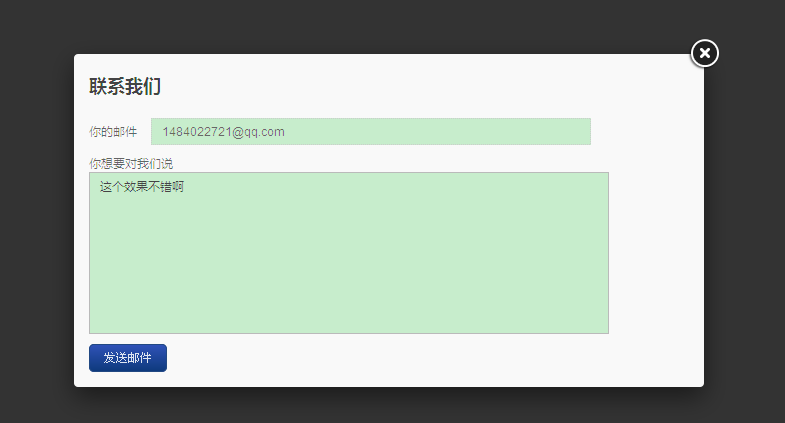
jQuery fancybox プラグインを使用して実用的なデータ送信モーダル ポップアップを作成する form_jquery
モーダル フォームは、Web 開発者がインターフェイスを設計する際にデータを送信するためによく使用する方法になっています。 モーダル ウィンドウを使用すると、Web サイトの使いやすさを向上させることができます。プロジェクトのニーズに合わせて、お客様は Web サイトにフィードバックを送信するためのモーダル ポップアップ フォームを希望していました。いくつかのテストを行った後、jQuery fancybox プラグイン で美しいモーダルフォームを作成し、フォームデータを送信してサーバー側で Ajax 呼び出しを実装します。ユーザーからのフィードバック メッセージはメールで受信できます
HTML コード ヘッダー部分の主なJSファイルは以下の通りです。 jqueryコードとfancyboxコードを導入しています
コードをコピー
デモまず、公式 Web サイトから最新の Fancybox をダウンロードします
、 を選択して解凍します。 コアの HTML ページ コードは非常に単純です。ここには隠し DIV があります。ユーザーが href リンクをクリックすると、モーダル ウィンドウが開きます。
コードをコピー

および :active を使用します。 : ステータスを表示します。 コードをコピー 页面加载元素完成之后,调用Fancybox默认代码 送信成功! メッセージは送信されました、ありがとうあなた:)< ;/p>");
コードは次のとおりです:
行の高さ: 1.4em;
表示: ブロック;
サイズ変更: なし;
カラー: #676767;
マージン: 10px;
高さ: : 150px;
ボーダー: 1px ドット #ccc;
フォントサイズ: 1.2em;
.txt :focus,
.txtarea:focus {
ボーダースタイル: ソリッド;
ボーダーカラー:
}
入力。
textarea.error {
ボーダーカラー: #973d3d;
背景: #f0bebe;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
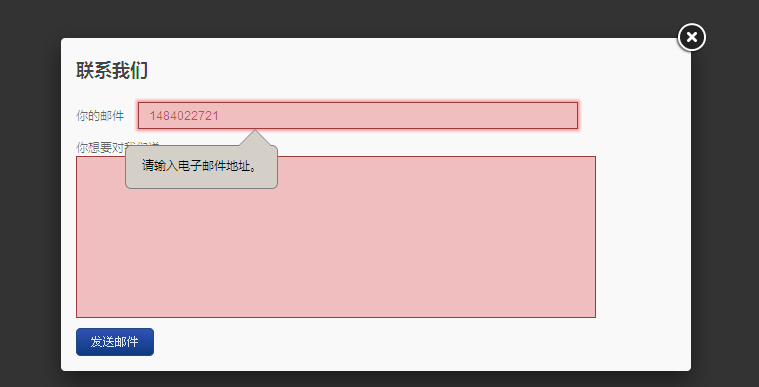
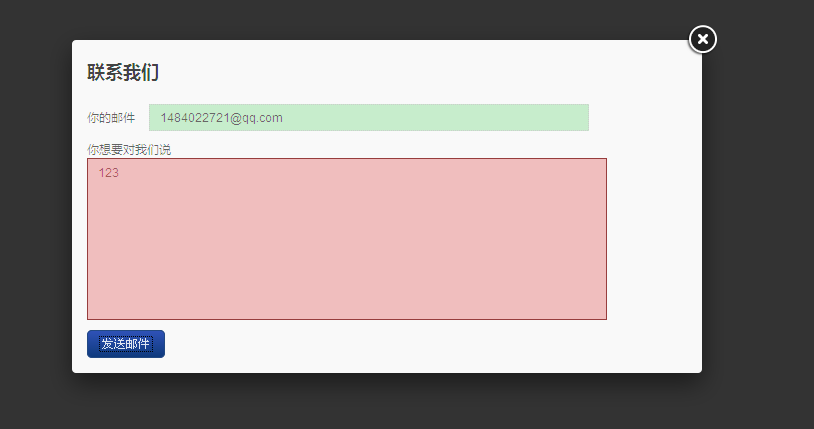
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 2 つのフィールドが検証された場合、次にメッセージを送信します
//送信ボタンをクリックすると、ボタンは「送信中」などのテキスト プロンプトに置き換えられます。これは、ユーザーが送信をクリックするのを防ぐためであり、プロンプトはよりユーザーフレンドリーです。 🎜>
$("# send").replaceWith("送信中...");
$.ajax({
type: 'POST',
url: 'sendmessage.php ',
data: $("#contact").serialize(),
成功: function(data) {
if(data == "true") {
$("#contact ").fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
サーバーは正常に応答します。 その後、ポップアップ フォームを非表示にし、成功メッセージを表示します。 setTimeout() メソッドを使用して fancybox を閉じます。ここでは、フォームが 1 秒後に非表示になるように設定しています。 これを行うための JS コードは $.fancybox.close() です。


$usermail = $_POST ['email'];//メールを取得します
$content = nl2br($_POST['msg']);//メッセージを取得します
$subject = "新しいメッセージがあります";
$headers = "From:" .strip_tags($usermail) ."rn";
$headers:".strip_tags($usermail)"; .= "MIME バージョン: 1.0raan";
$ ヘッダー .= "Content-Type: text/html;charset=utf-8 rn";
$msg = ""; $msg .= "新しいメッセージがあります
rn"; Strong>From: ".$usermail ."rn";
$msg .= "Content: ".$content."rn";
$ msg .= "";
if(@mail ($sendto, $subject, $msg, $headers)) {
echo "true"; else {
echo "false";
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 2台のiPhone間ですべてのデータを移行する方法 詳細説明: 古い携帯電話からデータを移行する方法
Mar 18, 2024 pm 06:31 PM
2台のiPhone間ですべてのデータを移行する方法 詳細説明: 古い携帯電話からデータを移行する方法
Mar 18, 2024 pm 06:31 PM
多くの友人が Apple 携帯電話を変更するとき、古い携帯電話のすべてのデータを新しい携帯電話にインポートしたいと考えています。理論的にはそれは完全に実現可能ですが、実際には、データを「すべて転送する」ことは不可能です。 「データの一部を転送する」方法をいくつか挙げてください。 1. iTunes は Apple 携帯電話にプリインストールされているソフトウェアで、古い携帯電話のすべてのデータを移行するために使用できますが、コンピュータと組み合わせて使用する必要があります。移行は、コンピュータに iTunes をインストールし、データ ケーブルを介して携帯電話とコンピュータを接続し、iTunes を使用して携帯電話内のアプリとデータをバックアップし、最後にバックアップを新しい Apple 携帯電話に復元することで完了します。 2. iCloudiCloud は Apple 独自の「クラウド スペース」ツールで、最初に古い携帯電話にログインできます。
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。
 Java API開発におけるデータ送信にHTTPSを使用する
Jun 18, 2023 pm 10:43 PM
Java API開発におけるデータ送信にHTTPSを使用する
Jun 18, 2023 pm 10:43 PM
科学技術の発展に伴い、ネットワーク通信は現代社会における重要な情報伝達ツールの一つとなっています。しかし同時に、ネットワーク上の情報送信には悪意のある攻撃や盗難のリスクがあるため、セキュリティは特に重要です。これに基づいて、HTTPS プロトコルが誕生しました。ネットワーク伝送のセキュリティを確保するために、HTTP プロトコルに SSL/TLS 暗号化を追加したプロトコルです。ネットワーク開発で広く使用されている言語である Java は、HTTPS プロトコルをサポートするための豊富な API を当然提供します。この記事では、
 PHP トレイト DTO: データ転送プロセスを最適化するための重要なツール
Oct 12, 2023 pm 03:10 PM
PHP トレイト DTO: データ転送プロセスを最適化するための重要なツール
Oct 12, 2023 pm 03:10 PM
PHPtraitDTO: データ送信プロセスを最適化するための重要なツールです。特定のコード例が必要です。 はじめに: 開発プロセス中、特に異なるレベル間でデータを転送する場合、データ送信は非常に一般的な要件です。このデータを送信するプロセスでは、さまざまなビジネス ニーズを満たすためにデータを処理、検証、または変換する必要があることがよくあります。コードの可読性と保守性を向上させるために、PHPtraitDTO (DataTransferObject) を使用して最適化できます。
 PHP トレイト DTO: データ転送プロセスを最適化するための重要なツール
Oct 12, 2023 pm 02:33 PM
PHP トレイト DTO: データ転送プロセスを最適化するための重要なツール
Oct 12, 2023 pm 02:33 PM
PHPtraitDTO: データ転送プロセスを最適化するための重要なツール。特定のコード例が必要です。 概要: PHP 開発では、コントローラーからビューにデータを渡したり、インターフェイスからフロントにデータを渡したりするなど、データ転送は非常に一般的なタスクです。終わりなどただし、データの送信プロセスでは、データの処理、変換、カプセル化が必要になることが多く、コードの冗長性や保守の困難につながる可能性があります。この問題を解決するには、PHPtraitDTO (DataTransfer) を使用できます。
 組み込みシステム開発におけるC++の周辺機器制御とデータ送信機能の実践
Aug 25, 2023 pm 07:10 PM
組み込みシステム開発におけるC++の周辺機器制御とデータ送信機能の実践
Aug 25, 2023 pm 07:10 PM
組込みシステム開発におけるC++の周辺機器制御・データ送信機能の実践入門:組込みシステムは応用範囲の広い技術として、自動車、家電、医療機器など多くの分野で広く利用されています。組み込みシステム開発において、周辺機器の制御やデータ転送は非常に重要な機能です。この記事では、C++言語を使用して周辺機器の制御機能やデータ転送機能を実装する方法と、実践的なコード例を紹介します。 1. C++ 周辺機器制御機能の実践 組み込みシステムにおいて、周辺機器制御とは、
 C++ 関数はネットワーク プログラミングでデータ送信をどのように実装しますか?
Apr 27, 2024 pm 05:06 PM
C++ 関数はネットワーク プログラミングでデータ送信をどのように実装しますか?
Apr 27, 2024 pm 05:06 PM
C++ のネットワーク データ送信関数には、サーバー側でデータを送受信するために使用される、recv() および send() が含まれます。以下の手順は、recv() と send() を使用してエコー サーバーを作成するプロセスを示しています。 1. ソケットを作成します。 2. サーバー アドレス情報を設定します。 3. ソケットをサーバー アドレスにバインドします。 ; 5 . 接続を受け入れ、データを受信し、ループでクライアントに送り返します。 6. 接続とソケットを閉じます。
 PHPでAPIインターフェースを呼び出してデータの送信と処理を実現するにはどうすればよいですか?
Sep 06, 2023 am 08:21 AM
PHPでAPIインターフェースを呼び出してデータの送信と処理を実現するにはどうすればよいですか?
Sep 06, 2023 am 08:21 AM
PHPでAPIインターフェースを呼び出してデータの送信と処理を実現するにはどうすればよいですか?インターネットの発展に伴い、さまざまな Web サービスや API インターフェイスの使用がますます一般的になってきています。 API (Application Programming Interface) は、異なるアプリケーション間のデータ対話を可能にする技術仕様です。 Web 開発で広く使用されているスクリプト言語として、PHP には強力で柔軟な API 呼び出し機能があります。この記事では、PHP言語を使ってAPIインターフェースを呼び出し、データの送信や処理を実現する方法を紹介します。 1. APIを呼び出す前の準備






