より良いプログラムを書くのに役立つ JavaScript 非同期プログラミングの 4 つの方法_JavaScript スキル
ご存じのとおり、JavaScript言語の実行環境は「シングルスレッド」です。
いわゆる「シングルスレッド」とは、一度に 1 つのタスクのみを完了できることを意味します。複数のタスクがある場合は、それらをキューに入れる必要があり、前のタスクが完了したら、次のタスクが実行されます。 
このモードの利点は、実装が比較的簡単で、実行環境が比較的シンプルであることです。欠点は、1 つのタスクに時間がかかる限り、後続のタスクをキューに入れる必要があることです。 、プログラム全体の実装が遅れます。一般的なブラウザの応答不能 (サスペンドデス) は、特定の Javascript コードが長時間実行される (無限ループなど) ことが原因で発生することが多く、その結果、ページ全体がその場所でスタックし、他のタスクが実行できなくなります。
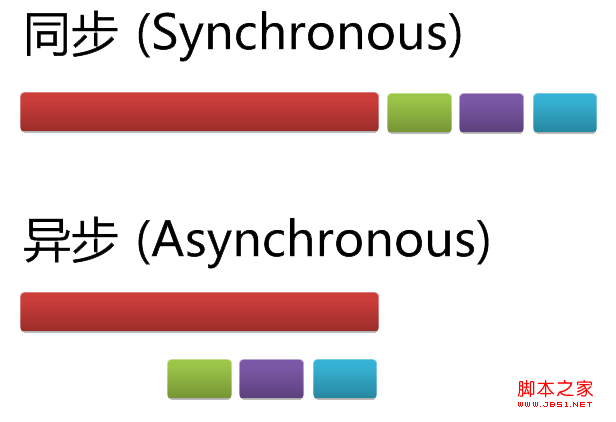
この問題を解決するために、JavaScript 言語ではタスクの実行モードを 同期 (Synchronous) と非同期 (Asynchronous) の 2 種類に分けます。
「同期モード」は、前の段落のモードです。後者のタスクは、前のタスクの終了を待ってから実行されます。プログラムの実行順序は、「非同期」です。 「モード」は全く異なります。各タスクには 1 つ以上のコールバック関数があります。前のタスクが終了すると、次のタスクの代わりにコールバック関数が実行されます。前のタスクが終了する前に後のタスクが実行されるため、プログラムの実行順序は異なります。タスクの順序と矛盾しており、非同期です。 
「非同期モード」は非常に重要です。ブラウザー側では、ブラウザーが応答しなくなることを避けるために、長時間実行される操作を非同期で実行する必要があります。その最良の例は Ajax 操作です。サーバー側では、実行環境がシングルスレッドであるため、「非同期モード」が唯一のモードであり、すべての http リクエストの同期実行が許可されている場合、サーバーのパフォーマンスが大幅に低下し、すぐに応答しなくなります。
この記事では、「非同期モード」プログラミングの 4 つの方法をまとめています。これらを理解すると、より合理的な構造で、パフォーマンスが向上し、メンテナンスが容易な Javascript プログラムを作成できるようになります。
1. コールバック関数
これは、非同期プログラミングの最も基本的な方法です。
f1 と f2 という 2 つの関数があり、後者は前者の実行結果を待つとします。
f1(); );
setTimeout(function() {
// f1のタスクコード
callback();
},
}
コールバック関数の利点は、シンプルで理解しやすく、デプロイしやすいことです。欠点は、コードの読み取りと保守が容易ではないことです。さまざまな部分が高度に結合されています (結合)。 、プロセスは非常に混乱し、各タスクはコールバック関数のみを指定できます。
2. イベント監視
もう 1 つの考え方は、イベント駆動モデルを使用することです。タスクの実行は、コードの順序ではなく、イベントが発生するかどうかによって決まります。
f1 と f2 を例に挙げてみましょう。まず、イベントを f1 にバインドします (ここでは jQuery を使用します)。
コードをコピー
コードをコピーします
}, 1000);
f1.trigger('done') は、実行完了後、done イベントが直ちにトリガーされて f2 の実行が開始されることを意味します。
このメソッドの利点は、比較的理解しやすいこと、複数のイベントをバインドできること、各イベントで複数のコールバック関数を指定できること、そしてモジュール化に役立つ「分離」できることです。欠点は、プログラム全体をイベント駆動型にする必要があり、実行プロセスが非常に不明確になることです。
3. パブリッシュ/サブスクライブ
前のセクションの「イベント」は「シグナル」として理解できます。
特定のタスクが実行されると、シグナル センターにシグナルを「発行」し、実行を開始できるかどうかを知ることができます。あなた自身。これは「パブリッシュ・サブスクライブ・パターン」(パブリッシュ・サブスクライブ・パターン)と呼ばれ、「オブザーバー・パターン」(オブザーバー・パターン)とも呼ばれます。
このパターンには多くの実装があります。以下で使用するものは、jQuery のプラグインである Ben Alman の Tiny Pub/Sub です。
まず、f2 は「Signal Center」jQuery からの「done」シグナルをサブスクライブします。
jQuery.subscribe("done", f2 );
次に、f1 は次のように書き換えられます:
function f1(){
setTimeout(function () {
// f1 のタスクコード
jQuery.publish("done");
jQuery.publish("done") は、f1 の実行が完了した後、「done」シグナルが「シグナル センター」jQuery にリリースされ、それによって f2 の実行がトリガーされることを意味します。
このメソッドの性質は「イベント リスニング」に似ていますが、明らかに後者よりも優れています。なぜなら、「メッセージ センター」を見て、存在するシグナルの数と各シグナルの加入者数を確認することで、プログラムの動作を監視できるからです。
4. Promises オブジェクト
Promises オブジェクトは、非同期プログラミング用の統一インターフェイスを提供するために CommonJS ワーキング グループによって提案された仕様です。 簡単に言えば、各非同期タスクが Promise オブジェクトを返し、そのオブジェクトにはコールバック関数を指定できる then メソッドがあるという考え方です。たとえば、f1 のコールバック関数 f2 は次のように記述できます:
f1 は次のように書き換える必要があります (ここでは jQuery 実装が使用されます):
/ / f1 のタスクコード
dfd.resolve();
},
return dfd.promise; という関数になりました。プログラムの流れがわかりやすく、多くの強力な機能を実現するためのサポートメソッドが完備されています。
たとえば、複数のコールバック関数を指定します。
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 C++ 関数を使用して非同期プログラミングを実装するにはどうすればよいですか?
Apr 27, 2024 pm 09:09 PM
C++ 関数を使用して非同期プログラミングを実装するにはどうすればよいですか?
Apr 27, 2024 pm 09:09 PM
概要: C++ の非同期プログラミングを使用すると、時間のかかる操作を待たずにマルチタスクを行うことができます。関数ポインターを使用して、関数へのポインターを作成します。コールバック関数は、非同期操作が完了すると呼び出されます。 boost::asio などのライブラリは、非同期プログラミングのサポートを提供します。実際のケースでは、関数ポインターと boost::asio を使用して非同期ネットワーク リクエストを実装する方法を示します。
 JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための重要なヒント
Nov 18, 2023 am 10:06 AM
JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための重要なヒント
Nov 18, 2023 am 10:06 AM
JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための必須スキル はじめに: 最新のフロントエンド開発では、複雑なタスクを処理することが不可欠な部分になっています。 JavaScript 関数の非同期プログラミング スキルは、これらの複雑なタスクを解決する鍵となります。この記事では、JavaScript 関数の非同期プログラミングの基本概念と一般的な実践的な方法を紹介し、読者がこれらのテクニックをよりよく理解して使用できるように、具体的なコード例を示します。 1. 非同期プログラミングの基本概念 従来の同期プログラミングでは、コードは次のようになります。
 ReactPHP を使用して PHP で非同期プログラミングを行う方法
Jun 27, 2023 am 09:14 AM
ReactPHP を使用して PHP で非同期プログラミングを行う方法
Jun 27, 2023 am 09:14 AM
Web アプリケーションがより複雑になるにつれて、プログラマは大量のリクエストや I/O 操作を処理するために非同期プログラミングを採用する必要があります。 PHP: HypertextPreprocessor も例外ではありません。このニーズを満たすために、ReactPHP は PHP の最も人気のある非同期プログラミング フレームワークの 1 つになりました。この記事では、ReactPHP を使用して PHP で非同期プログラミングを行う方法について説明します。 1. ReactPHP の概要 ReactPHP はイベント駆動型プログラミングです。
 PHP で非同期メッセージ処理を実装する方法
Jul 10, 2023 am 08:19 AM
PHP で非同期メッセージ処理を実装する方法
Jul 10, 2023 am 08:19 AM
PHP で非同期メッセージ処理を実装する方法 はじめに: 最新の Web アプリケーションでは、非同期メッセージ処理がますます重要になってきています。非同期メッセージ処理により、システムのパフォーマンスとスケーラビリティが向上し、ユーザー エクスペリエンスが向上します。一般的に使用されるサーバー側プログラミング言語である PHP は、いくつかのテクノロジを通じて非同期メッセージ処理を実装することもできます。この記事では、PHP で非同期メッセージ処理を実装するいくつかの方法を紹介し、コード例を示します。メッセージ キューの使用 メッセージ キューは、システム コンポーネントを分離する方法であり、さまざまなコンポーネントが相互に接続できるようにします。
 PHP8 の新機能を深く理解する: 非同期プログラミングとコードを効率的に使用するにはどうすればよいですか?
Sep 11, 2023 pm 01:52 PM
PHP8 の新機能を深く理解する: 非同期プログラミングとコードを効率的に使用するにはどうすればよいですか?
Sep 11, 2023 pm 01:52 PM
PHP8 の新機能を深く理解する: 非同期プログラミングとコードを効率的に使用するにはどうすればよいですか? PHP8 は PHP プログラミング言語の最新メジャー バージョンであり、多くのエキサイティングな新機能と改善をもたらします。最も顕著な機能の 1 つは、非同期プログラミングのサポートです。非同期プログラミングを使用すると、同時タスクを処理するときのパフォーマンスと応答性を向上させることができます。この記事では、PHP8 の非同期プログラミング機能を詳しく説明し、それらを効率的に使用する方法を紹介します。まず、非同期プログラミングとは何かを理解しましょう。従来の同期プログラミング モデルでは、コードは線形シーケンスに従います。
 Java フレームワークでの非同期プログラミングにおける一般的な問題と解決策
Jun 04, 2024 pm 05:09 PM
Java フレームワークでの非同期プログラミングにおける一般的な問題と解決策
Jun 04, 2024 pm 05:09 PM
Java フレームワークでの非同期プログラミングにおける 3 つの一般的な問題と解決策: コールバック地獄: Promise または CompletableFuture を使用して、より直感的なスタイルでコールバックを管理します。リソースの競合: 同期プリミティブ (ロックなど) を使用して共有リソースを保護し、スレッドセーフなコレクション (ConcurrentHashMap など) の使用を検討します。未処理の例外: タスク内の例外を明示的に処理し、例外処理フレームワーク (CompletableFuture.Exceptionally() など) を使用して例外を処理します。
 golang フレームワークは同時実行性と非同期プログラミングをどのように処理しますか?
Jun 02, 2024 pm 07:49 PM
golang フレームワークは同時実行性と非同期プログラミングをどのように処理しますか?
Jun 02, 2024 pm 07:49 PM
Go フレームワークは Go の同時実行性と非同期機能を使用して、同時タスクと非同期タスクを効率的に処理するためのメカニズムを提供します。 1. 同時実行性は Goroutine によって実現され、複数のタスクを同時に実行できます。 2. 非同期プログラミングはチャネルを通じて実装されます。メインスレッドをブロックせずに実行可能。 3. HTTP リクエストの同時処理、データベース データの非同期取得などの実用的なシナリオに適しています。
 Python 非同期プログラミング: 非同期コードで効率的な同時実行性を実現する方法
Feb 26, 2024 am 10:00 AM
Python 非同期プログラミング: 非同期コードで効率的な同時実行性を実現する方法
Feb 26, 2024 am 10:00 AM
1. 非同期プログラミングを使用する理由は何ですか?従来のプログラミングではブロッキング I/O が使用されます。つまり、プログラムは操作が完了するまで待機してから続行します。これは単一のタスクではうまく機能する可能性がありますが、多数のタスクを処理する場合にはプログラムの速度が低下する可能性があります。非同期プログラミングは、従来のブロッキング I/O の制限を破り、非ブロッキング I/O を使用します。つまり、プログラムは、タスクの完了を待たずに、タスクを別のスレッドまたはイベント ループに分散して実行できます。これにより、プログラムは複数のタスクを同時に処理できるようになり、プログラムのパフォーマンスと効率が向上します。 2. Python 非同期プログラミングの基礎 Python 非同期プログラミングの基礎は、コルーチンとイベント ループです。コルーチンは、関数の一時停止と再開を切り替えることができる関数です。イベントループはスケジュールを担当します




