
原项目地址:http://plugins.jquery.com/project/pagination
版本:v1.2
源文件下载:英文原版 或中文翻译修改版
一、相关demo
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
四、参数| 参数名 | 描述 | 参数值 |
|---|---|---|
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
There are three demos in total. The first demo is static data written directly on HTML; the second demo uses Ajax to load HTML data and then displays it in pages; the third demo can dynamically modify some parameters to observe the corresponding Pagination effect.
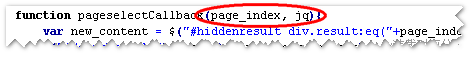
I changed the js comments on all demo pages to Chinese annotations. The difficulty lies in the callback function. The callback function in the demo has two parameters, one is page_index and the other is jq. The former one represents the paging page you are currently clicking. Index value, the latter parameter represents the loading container. The page index value here is the key. We need to find the corresponding (for example) HTML element based on this index value, and then display it in the specified container. The demo provides methods for loading single elements and multiple elements. I believe there will be no Too big a problem. 
Okay, that’s it!
If you find that there are inaccurate statements in the article or have related questions that you need to communicate, you can comment or go here to ask questions.
(End of this article)