
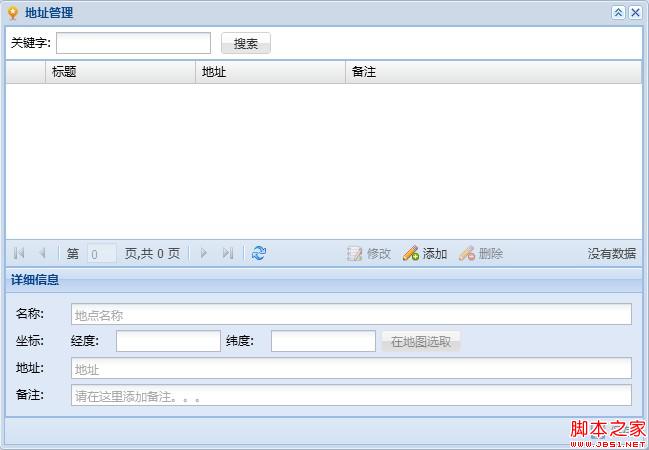
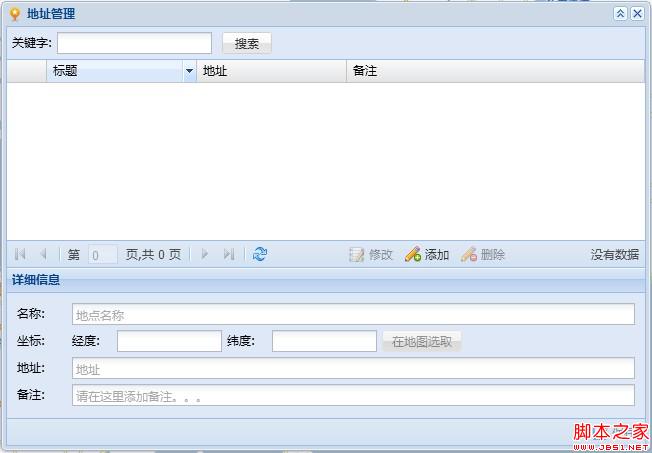
Panel や Window などの Extjs コンポーネントは、通常、単独で使用する場合は問題ありませんが、Window コンポーネントのサブコンポーネントとして使用すると、二重枠が表示されます。 2 つ以上のパネルが含まれている場合、パネルとパネル コンポーネント間の境界線が繰り返し蓄積され、二重境界線になります。実際、二重枠は見栄えにはあまり影響しませんが、見た目が少し物足りなくなるため、二重枠を削除して一重枠にする方法を見つける必要があります。以下の 2 つの比較写真は、2 つのウィンドウの境界を注意深く観察すると、前者の方が厚く、後者の方が薄いことがわかります。

写真 1

写真 2
これから解決策を考えていきます。
最初に思い浮かぶのは、Window の境界線を 0 に設定できることです。つまり、Window コンポーネントのプロパティを border:false に設定できます。ウィンドウの周囲の境界線は単一の境界線としてプログラムされていますが、ウィンドウの内側では GridPanel とその下のパネルの間にまだ二重境界線があり、統一されていないように見えます。また、下部のツールバーの周囲には境界線がありません (ツールバーが配置されているため)。 「保存」ボタンは Window に属しており、Window の境界線が消えた後は、当然下部のツールバーの境界線に影響します)。したがって、この解決策は実現不可能です。捨ててください!
2 番目のオプションは、Window コンポーネントの境界線を保持し、Panel の境界線を削除する方法を見つけることです。ExtJS のヘルプ ドキュメントを確認すると、bodyStyle を定義することでパネルのスタイルを制御できることがわかりました。したがって、上のパネルに bodyStyle 属性をそれぞれ設定します (GridPanel: bodyStyle: 'border-width:1px 0 1px 0;')、および下のパネル: bodyStyle: 'border-width:1px 0 0 0 ; background:transparent', エフェクトを更新して再度確認したところ、境界線は確かにプログラムされているものの、境界線は壊れていましたが、まだ二重になっている境界線がいくつかあることがわかりました。上が GridPanel ヘッダーの側面、下がヘッダーの両側です。この方法は比較的信頼性が高いです。慎重に修正していきます。次のステップでは、各パネルの cls 属性を定義し、独自のスタイルを記述してヘッダーとヘッダー スタイルを制限します。つまり、ExtJS のデフォルト スタイルを上書きします (境界線スタイルを変更するだけです)。 Chrome の「要素の検査」を通じて、テーブル ヘッダーのデフォルトの CSS スタイル クラスが x-grid-header-ct であり、パネルのデフォルトのスタイル クラスが x-panel-header であることがわかりました。次に、独自のスタイルを作成して前のスタイルを上書きします。たとえば、2 つのパネルに設定した cls は addr-panel で、新しい CSS スタイル クラス .addr-panel .x を追加します。 -grid-header-ct {border-width: 1px 0 0 0 ! important;}、.addr-panel .x-panel-header{border-width:0;}。保存後、更新して効果を確認すると図2になります。完了です。
今後同様の問題が発生した場合は、CSS スタイルを使用して解決することを検討できます。 (了)^_^