
質問: 方向キーを押すと、レイヤーは対応する方向に 20 ピクセルずつスムーズに移動します。4 つの方向キーのキー コードは 37 (左)、38 (上) です。 )、39 (右)、および 40 (下)。
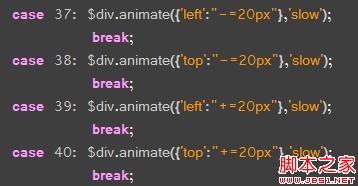
次に、次のコードを書きました :

$div は移動対象のレイヤーであり、その位置は CSS で相対的に設定されています。一見、何の問題もないように見えますが、実行してみると次の問題が見つかりました:
1. 下を押した後、もう一度上を押しても反応しません。
2. 右を押した後、左を押しても反応しません。
その後、ネチズンが私に尋ねた後、私は突然気づきました:
下を押すと上の値が 20px になり、このときの上の値も 20px となり、ブラウザのせいでレイヤーが上に移動しないことがわかります。最初に上部を解析します。つまり、下部の値が何であっても、{top:20px;bottom:100px} と {top:20px} は同じです。右を押した後に左を押しても反応しないのもこれが原因です。
そこで、コード を変更しました:

走行後は予想通り、上下左右問題ありません。
経験: 位置を決めるときは上と左の属性で十分であることは常々わかっていましたが、右/下も書きました。本当に細部が人を殺します。