

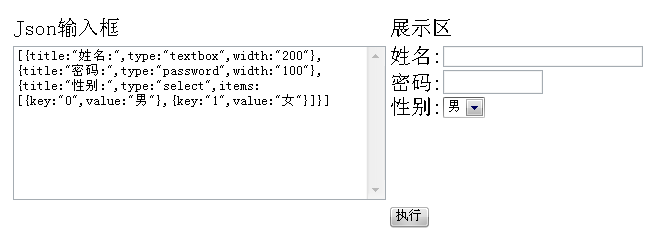
| Json 入力ボックス | ;textarea id="txtJson" rows="20"cols="50"> | > ; JS コード: コードをコピーします 次のように: $(document).ready(function () { $("#btnExec").click(function () { try{ var objList = eval($("#txtJson").val()); jsonToControl(objList) } alert("json 形式エラー"); >} }); }); 関数 jsonToControl(jsonObj) { $("#divShow").empty(); , item) {
var control = null ; var title = $(""); switch (item.type) { case "textbox": control = createTextBox(); case "選択": control = createSelect(item); case "パスワード": control = createPassword( ); break; / //---------------------------- //コードを追加しますその他のコントロールはここにあります //--- ----------------------------- } if (item .title != null) { title.text (item.title); if (control != null) { control = setAttritube(control, item); ("#divShow").append(title); $("#divShow").append(control); $("#divShow").append(" ") ; } }) } // コントロールのスタイルを設定します function setAttritube(control, item) { if (item.width != null) { control.width(item.width); } //---------------------------- -- //ここに他のスタイルのコードを追加します //---------------------------- return control; } // TextBox を作成します function createTextBox() { return $(""); //パスワードボックスを作成 function createPassword() { return $("") } //選択を作成 function createSelect (item) { var c = $( ""); if(item.items != null ){ $.each(item.items,function) (index,i){ $(" ").appendTo(c); 🎜>}) } return c; } お読みいただきありがとうございます。コメントやご提案がございましたら、メッセージを残してください。
関連ラベル:
前の記事:jqueryプラグイン集(部分画像拡大/情報プロンプトボックス)_jquery
次の記事:Web 上のさまざまなフロントエンド印刷方法: jquery 印刷プラグイン jqprint が Web ページの印刷を実現します_jquery
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
最新の問題
関連トピック
詳細>
|