 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JavaScript ベクトル チャート ライブラリ - gRaphael は、数行のコードを使用して美しい棒グラフ/円グラフ/点グラフ/曲線グラフを実現します_JavaScript スキル
JavaScript ベクトル チャート ライブラリ - gRaphael は、数行のコードを使用して美しい棒グラフ/円グラフ/点グラフ/曲線グラフを実現します_JavaScript スキル
JavaScript ベクトル チャート ライブラリ - gRaphael は、数行のコードを使用して美しい棒グラフ/円グラフ/点グラフ/曲線グラフを実現します_JavaScript スキル
gRaphael は、強力な Raphael ベクター グラフィックス ライブラリに基づいて、開発者が Web ページにさまざまな美しいグラフを描画できるようにすることに特化した Javascript ライブラリです。簡単なコードを数行記述するだけで、美しい棒グラフ、円グラフ、ドット プロット、曲線グラフを作成できます。
gRaphael は、グラフィックス作成の基礎として SVG W3C 推奨標準と VML を使用します。現在サポートされているブラウザーは、Firefox 3.0、Safari 3.0 です。 、Chrome 5.0、Opera 9.5、および Internet Explorer 6.0。

使用法 : raphael.js、g.raphael.js ファイルをページに導入し、必要に応じて g.line.js (曲線グラフ)、g.bar.js (棒グラフ) を導入します。 、g.dot.js (ドット チャート) および g.pie.js (円グラフ) ファイルをダウンロードし、提供されているメソッドを使用して、必要な美しいグラフを作成します。次に、2 つの簡単な例を示します。
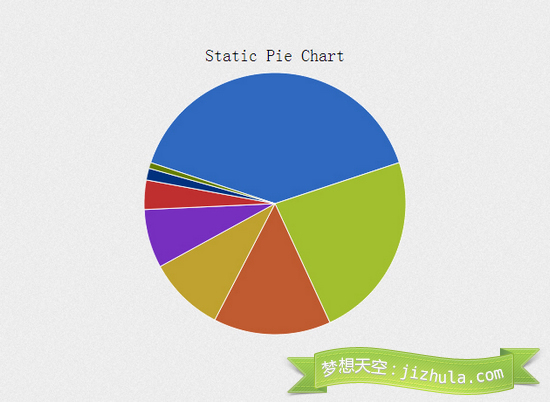
静的な円グラフを作成する必要なコードは 2 行だけです。サンプル コード:
// 座標 (10,50) に 600 × 450 のキャンバスを作成します
var r = Raphael(10, 50, 600, 450);
// 中心座標の円グラフを作成します ( 320, 200) 図、半径 150 の円グラフ、データ [55, 20, 13, 32, 5, 1, 2, 10]
r.piechart(320, 240, 150, [55, 20、13、32、5、1、2、10]);
効果のデモと完全なソース コードのダウンロード:

ソース コードのダウンロード
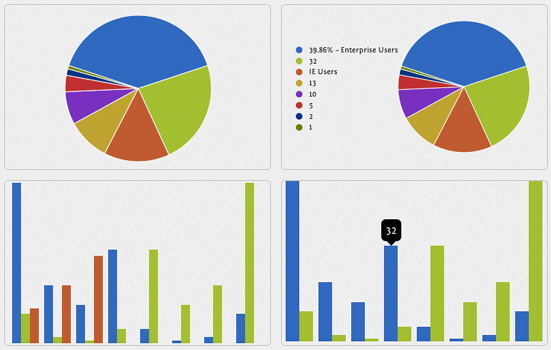
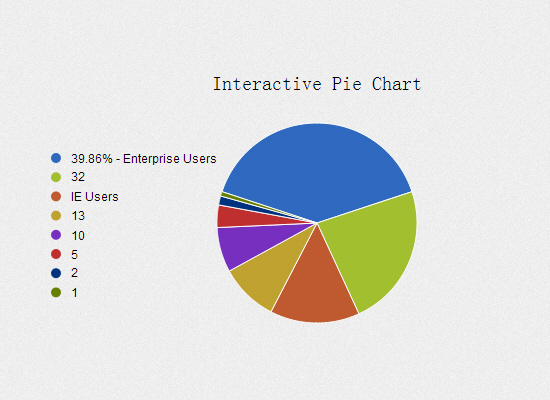
インタラクティブな円グラフの作成
ホバー イベントとクリック イベント、アニメーション メソッドを組み合わせて、美しいインタラクティブな円グラフを作成できます。 :
// 座標 (10,50) ) 640 × 480 のキャンバスを作成します
var r = Raphael(10, 50, 640, 480)
// 中心座標 (320, 240)、半径 100、データ [55, 20, 13, 32, 5, 1, 2, 10] 円グラフ
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
凡例: ["%%.%% - エンタープライズ ユーザー", "IE ユーザー"]、
凡例: "west"、
href: ["http://raphaeljs.com"、" http ://g.raphaeljs.com"]
});
// 座標 (320, 100) にテキストを描画
r.text(320, 100, "Interactive Pie Chart").attr ( {
font: "20px sans-serif"
});
// 円グラフにホバー イベントを追加します
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"フォントの太さ": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "バウンス");
// アニメーション効果を追加します
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "バウンス");
this.label[1].attr({
"font-weight": 400
}); >
効果のデモンストレーションと完全なソース コードのダウンロード
:
ソースコードダウンロード
gRaphael公式サイトアドレス:http://g.raphaeljs.com/
gRaphael 英語リファレンスドキュメント: http://g.raphaeljs.com/reference.html
ラファエル公式ウェブサイトアドレス:
Raphael 英語参考ドキュメント:
http://raphaeljs.com/reference.html
Raphael 中国語ヘルプ ドキュメント:http://julying.com/lab/raphael-js/docs/
Raphael初心者向けチュートリアル:
Raphael JS ライブラリの概要
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します



