
escape() 関数は、すべてのコンピュータで読み取れるように文字列をエンコードします。
| 参数 | 描述 |
|---|---|
| string | 必需。要被转义或编码的字符串。 |
エンコードされた文字列のコピー。これらの文字の一部は 16 進数のエスケープ シーケンスに置き換えられます。
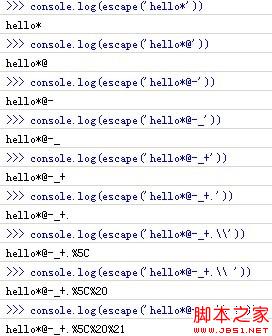
説明このメソッドは、ASCII 文字と数字をエンコードしません。また、次の ASCII 句読点文字もエンコードしません: * @ - _ / 。他のすべての文字はエスケープ シーケンスに置き換えられます。
ヒントとメモ
ヒント: unescape() を使用して、escape() でエンコードされた文字列をデコードできます。
注: ECMAScript v3 ではこのメソッドが非推奨になっているため、アプリケーションは代わりに decodeURI() と decodeURIComponent() を使用する必要があります。
例: 
encodeURI() 関数は、文字列を URI としてエンコードします。
構文 encodeURI(URIstring)| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 或其他要编码的文本。 |
一部の文字が 16 進数のエスケープ シーケンスに置き換えられた、URIstring のコピー。
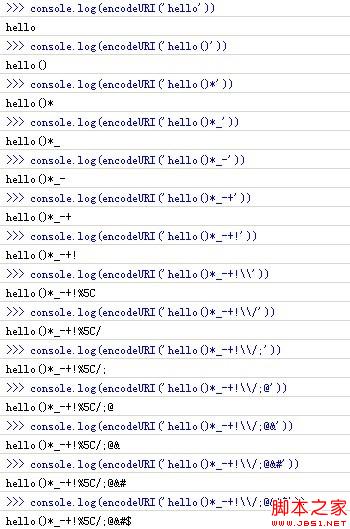
説明このメソッドは、ASCII 文字と数字、および ASCII 句読点文字 - _ ! * ' ( ) をエンコードしません。
このメソッドの目的は、URI を完全にエンコードすることであるため、encodeURI() 関数は、URI 内で特別な意味を持つ次の ASCII 句読点をエスケープしません: ;/?:@&= $, #
ヒントとメモ
decodeURI() でデコード可能
ヒント: URI コンポーネントに ? や # などの区切り文字が含まれている場合は、encodeURIComponent() メソッドを使用して各コンポーネントを個別にエンコードする必要があります。
例
定義と使用法
encodeURIComponent() 関数は、文字列を URI コンポーネントとしてエンコードします。
文法encodeURIComponent(URIstring)
| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 组件或其他要编码的文本。 |
説明
一部の文字が 16 進数のエスケープ シーケンスに置き換えられた、URIstring のコピー。 説明
このメソッドは、ASCII 文字と数字、および ASCII 句読点文字 - _ ! * ' ( ) をエンコードしません。
他の文字 (:;/?:@&= $,# など、URI コンポーネントを区切るために使用される句読点) は、1 つ以上の 16 進数のエスケープ シーケンスで置き換えられます。
ヒントとメモ
ヒント
: encodeURIComponent() 関数は、引数が URI (プロトコル、ホスト名、パス、クエリなど) の一部であると想定している点で encodeURI() 関数とは異なることに注意してください。弦)。したがって、encodeURIComponent() 関数は、URI の部分を区切るために使用される句読点文字をエスケープします。 例
