jquery 入門 — データの削除、インターレース色の変更、画像プレビュー_jquery
2.サンプルコードは次のとおりです :
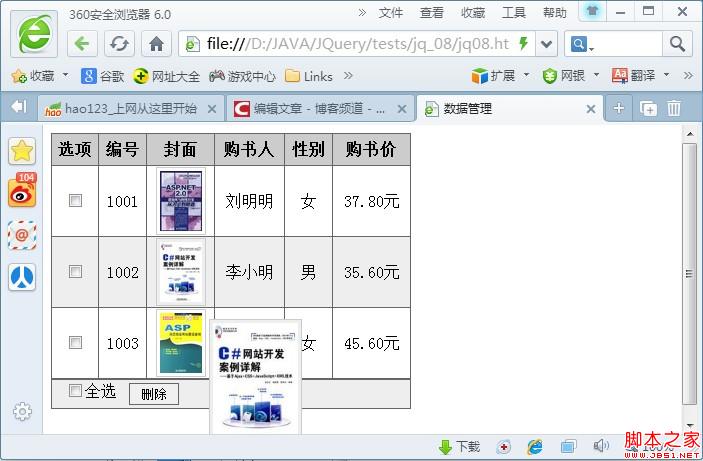
| 选项 | 编号 | 封面 | 购书人 | 性别 | 购书价 |
|---|---|---|---|---|---|
| 1001 |  | 刘明明 | 女 | 37.80元 | |
| 1002 |  | 李小明 | 男 | 35.60元 | |
| 1003 |  | 张小星 | 女 | 45.60元 |
| 全选 |

3、效果图预览:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 uniappに画像プレビュー機能を実装する方法
Jul 04, 2023 am 10:36 AM
uniappに画像プレビュー機能を実装する方法
Jul 04, 2023 am 10:36 AM
uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
 Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
Oct 09, 2023 pm 09:34 PM
Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
Oct 09, 2023 pm 09:34 PM
Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
 uniappで画像閲覧と画像プレビュー機能を実装する方法
Oct 20, 2023 pm 03:57 PM
uniappで画像閲覧と画像プレビュー機能を実装する方法
Oct 20, 2023 pm 03:57 PM
uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
 PHPとVueを使ったデータ削除機能の実装方法
Sep 24, 2023 am 11:45 AM
PHPとVueを使ったデータ削除機能の実装方法
Sep 24, 2023 am 11:45 AM
PHP と Vue を使ってデータ削除機能を実装する方法 はじめに: Web 開発では、データの追加、削除、変更、確認は一般的な操作です。この記事では、PHPとVueを組み合わせてデータ削除機能を実装する方法を、フロントエンドのVueの記述からバックエンドのPHPの処理まで詳しく紹介します。 1. Vue コンポーネントを作成するフロントエンド実装 まず、Vue コンポーネント ファイル内に削除用のコンポーネント (DeleteButton.vue など) を作成します。このコンポーネントには、削除アクションをトリガーするボタンが含まれています。 <テ
 Vue で画像プレビュー機能を実装するためのヒントとベスト プラクティス
Jun 25, 2023 pm 09:21 PM
Vue で画像プレビュー機能を実装するためのヒントとベスト プラクティス
Jun 25, 2023 pm 09:21 PM
Vue は、シングル ページ アプリケーション (SPA) を構築するための人気のある JavaScript フレームワークです。画像プレビューは Web アプリケーションの一般的な機能であり、Vue で画像プレビューを実装する方法は数多くあります。この記事では、Vue で画像プレビュー機能を実装するためのテクニックとベスト プラクティスを詳しく紹介します。 1. Vue プラグインを使用する Vue プラグインは、画像プレビューを実装する簡単な方法を提供します。 Vue プラグインはグローバルに登録できるため、アプリケーション全体で使用できます。一般的に使用される 2 つの Vue プラグインを次に示します。
 uniappを使用して画像プレビュー機能を実装する
Nov 21, 2023 pm 02:33 PM
uniappを使用して画像プレビュー機能を実装する
Nov 21, 2023 pm 02:33 PM
uniapp を使用して画像プレビュー機能を実装する 最近のソーシャル メディアやモバイル アプリケーションでは、画像プレビュー機能がほぼ標準になっています。 uniappでは写真のプレビュー機能を簡単に実装し、ユーザーに良い体験を提供します。この記事では、uniappを使用して画像プレビュー機能を実装する方法と具体的なコード例を紹介します。必要なプラグインをインポートする 画像プレビュー機能を実装するには、uniapp が提供する uni.previewImage プラグインを使用する必要があります。 uniappプロジェクトでは、
 uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
Oct 20, 2023 am 08:16 AM
uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
Oct 20, 2023 am 08:16 AM
uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
 WeChat アプレットは画像プレビュー機能を実装します
Nov 21, 2023 pm 12:38 PM
WeChat アプレットは画像プレビュー機能を実装します
Nov 21, 2023 pm 12:38 PM
WeChat アプレットは、WeChat 内で直接使用できる軽量のアプリケーションであり、クロスプラットフォームで操作が簡単であるという利点があります。開発プロセスでは、画像プレビュー機能を実装する必要が生じることがよくあります。この記事では、WeChat アプレットに画像プレビュー機能を実装する方法を説明する具体的なコード例を示します。まず、WeChat アプレット ページにコンポーネントを導入する必要があります。次のコードを wxml ファイルに追加します: <imagesrc="{{imageUrl}}"




