2012 年の 16 個の新しい jquery プラグインに関する開発者の経験の共有_jquery
jQuery的是一个多浏览器的Javascript集合,以轻松地简化了客户端脚本的HTML。jQuery的格式设计帮助你获得一个文件,选择DOM元素,动画,处理事件,并开发Ajax程序设计人员能够根据需要创建一些高级别的jquery插件。使用这些插件方法可以创建高效强大的网页和Web程序。
保持学习最新的jQuery插件有时似乎是一个完整的工作。每隔一天,我们似乎可以发现一些新的东西,尖端的东西,有时我们发现的东西,是真正的创新和必要的对于我们的工作来说。下面是从2012年开始的新的和令人兴奋的jQuery插件一个集合,这些集合能够帮助你打造不同的特效
STACKSLIDER:一个有趣的三维图像滑块
StackSlider是一个高度实验性的jQuery图像滑块插件,探索不同的,有趣的视觉概念的缩略图,利用CSS 3D变换和透视
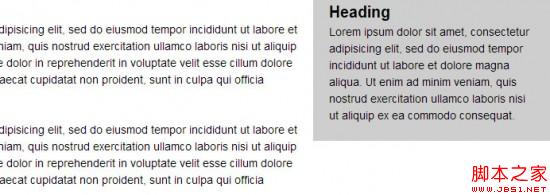
jQuery Stickem
这个jQuery插件能够让内容一直置顶浮动在当前可视页面内。可用于实现一个浮动的DIV。可以创建侧边滚动固定效果
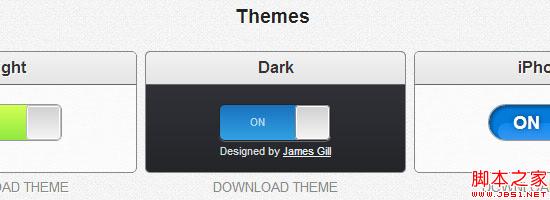
Jquery Toggles
toggles是一个轻量级的jQuery插件,能够创建创建容易设定样式的切换按钮。
CALENDARIO:一个灵活的日历插件
今天与大家分享的是一个带弹性效果的日历插件。考虑到日历布局的特殊性,要做成响应式还是有些复杂的。今天的实验是尝试把网格式布局应用在日历上面。我们 做了一个 jQuery 日历插件并制作了演示文件。插件的目的是针对大尺寸和小尺寸的屏幕做出适合的布局,并且当尺寸变化时,日历的结构可以流动。在大屏幕上,我们希望显示出格 子式的布局,而在小屏幕上,简单地让每一天顺序排列。
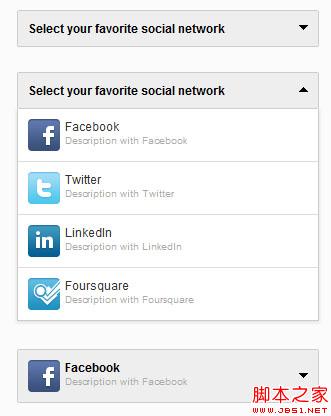
DD Slick带图片的jquery下拉框插件
一个免费的,重量轻的jQuery插件,它允许你创建一个自定义下拉列表中的图像和说明。你是否厌倦了 HTML 中默认的下拉选择框呢,ddSlick 是一个轻量级的 jQuery 插件,它可以生成带图片的自定义下拉选择框,可以极大的提升网站的用户体验。当然了,它不仅仅可以为选择框增加图片,还可以增加一些简单的文字描述。ddSlick 使用 JSON 格式的数据作为数据源,它也提供了多个参数,让你能够更加自由的控制自己的选择框
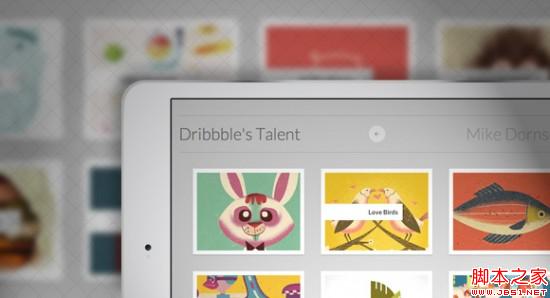
iOS Slider
iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜,或者图片库。其效果类似于ios的横向滚屏效果
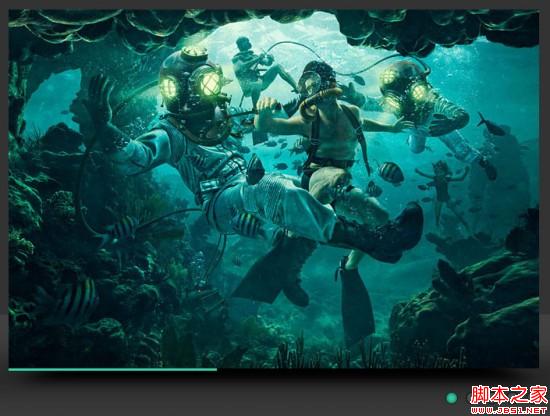
ADAPTIVE THUMBNAIL PILE EFFECT WITH AUTOMATIC GROUPING

这是一个实现3D效果的滑动插件,能够实现选择效果。3D滚动,水平垂直的3D滚动; ;淡入淡出等效果,值得推荐
Floater jQuery Plugin

jQuery的图片是一个很小的(2kb)插件支持响应图像添加到您的布局。它同时支持一些自定义的数据属性和新图片格式的图形元素。
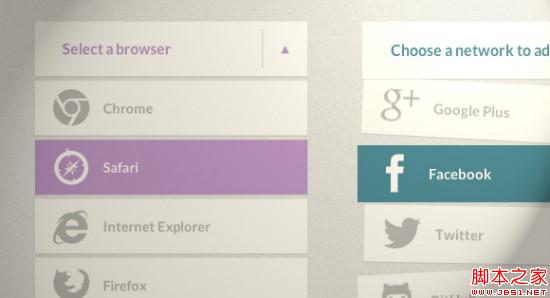
DOWN LISTS-简单的效果下拉列表
一个jQuery插件下拉列表中选择输入转化成一些简单的扩大效果。
Big Video JS Plugin
这个插件可以很容易地添加合适的填充背景的视频网站。它可以播放无声的环境背景视频的视频(或一系列)。使用它作为一个播放器,视频播放显示。BigVideo.js也可以显示大背景图片,这是很好的大背景下没有自动播放的设备环境视频图像。
ブックブロック: コンテンツ反転プラグイン
BookBlock は、ページめくり効果のある小さな本を作成するために使用される jQuery プラグインです。画像やテキストなど、あらゆる形式のコンテンツを使用できます。このプラグインは、ページをめくるときに変形を使用して手動でのページめくりをシミュレートし、重なり合う影を生成してよりリアルな効果を実現します。
アニメーション レスポンシブ イメージ グリッド
これは、応答性の高い画像グリッドを生成し、さまざまなアニメーションやタイミング方法を使用して画像を切り替えるために使用できる優れた jQuery プラグインです。ウェブサイトの背景や装飾要素として使用でき、さまざまな画像をランダムに表示したり、変形したりできます。
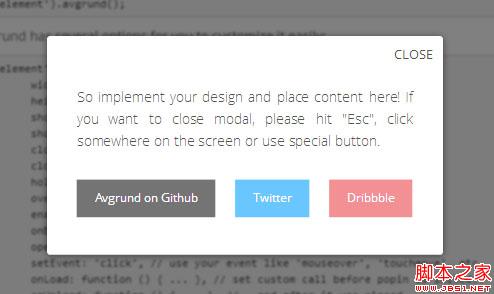
アヴグルンド モーダル
Avgrund は、モーダルとポップアップを作成するための jQuery プラグインです。ポップアップと興味深いコンセプトを使用して、ページ間を深く掘り下げます。すべてのブラウザで動作し、CSS トランジションやトランジション (IE 6 ~ 9 の標準動作など) をサポートしていないブラウザと互換性があります。
WINDY: コンテンツを素早く切り替えるための jquery プラグイン
Windy は、CSS の 3D トランスフォームとトランジション (変形と変形) 関数を使用して、スタックされたコンテンツに素早い切り替え効果を生み出す jQuery プラグインです。その名の通り、切り替え時のエフェクトはトランプや紙が風で飛ばされるような演出です。
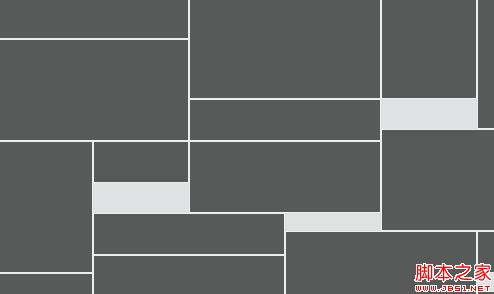
Freetile jQuery
Freetile は、効率的で動的かつ応答性の高いレイアウトで Web コンテンツを編成できるようにする jQuery のプラグインです。コンテナ要素に適用して、画面スペースを最適に利用できます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?現在最も人気のあるコンテンツ管理システムの 1 つである WordPress には豊富なプラグイン ライブラリがあり、ユーザーにさまざまな機能拡張とカスタマイズ オプションを提供します。しかし、WordPressを使用していると、プラグインのインストールに失敗したり、エラーメッセージが表示されたりして、ユーザーが混乱したり不安になったりすることがあります。この記事では、WordPress プラグインのインストールに失敗する一般的なエラー メッセージとその対処方法を紹介します。 1. 報告
 Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で




