まず第一に、jQuery セレクターは非常に強力です。
プロジェクトの easyui でこのような問題が発生しました

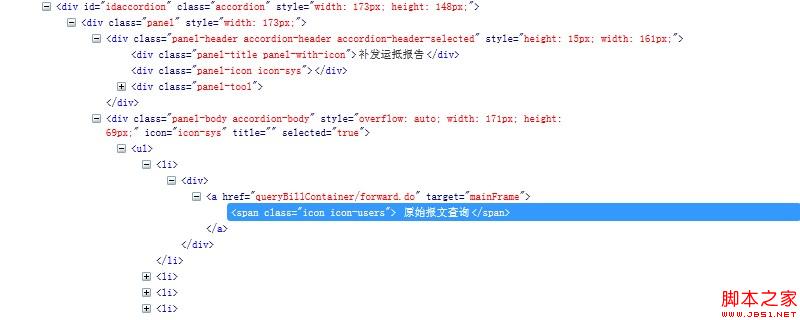
図に示すように、現在のページには「オリジナル メッセージ クエリ」ページが表示されていますが、その時点では左側のナビゲーション バーが選択されています. 「メッセージ再送信クエリ」です。右側のメニューと左側のナビゲーションをリンクする方法: 左側の「オリジナル メッセージ クエリ」をクリックし、右側の「到着メッセージの再発行」を展開し、「オリジナル メッセージ クエリ」を選択し、「バックステージ」管理をオフにします?
実装方法は次のとおりです:
1. 右側の「元のメッセージ クエリ」は easyui のタブ コントロールを使用します。タブに onSelect メソッドがあることを確認します。 onSelect の中にあります。メソッドにやりたいことを書くだけです。
2. トリガーイベントが見つかりました。目的の効果を実現するにはどうすればよいですか?

左側のナビゲーション バーのコード結果は上に示したとおりです。最も外側のレイヤーは easyui のアコーディオン コントロールです。アコーディオンには多数のパネルがあり、図 1 の親ディレクトリに対応します。たとえば、モジュール「到着レポートの再発行」。パネルには 2 つの div があります。
最初の div は親ディレクトリで、2 番目の div には多くのサブディレクトリが含まれます。
まず、右側のタブが選択されると、左側の対応するナビゲーション バーが選択されます。まずすべてのサブディレクトリの選択状態を削除し、次に現在のサブディレクトリを選択状態にします。
$('#idaccordion li div') .removeClass( "選択済み");
$('#idaccordion span:contains("' タイトル '")').parent().parent().addClass("選択済み");
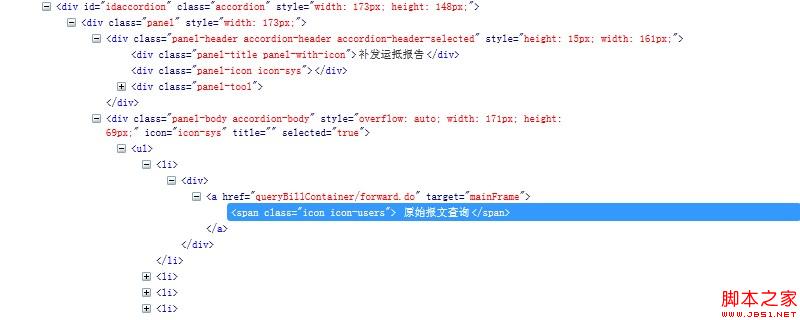
3. 問題は、選択すべき項目が選択されているにもかかわらず、選択されたサブメニューの親メニューが展開されないことです。 easyuiのパネルにはexpandメソッドがありますが、どのパネル(親メニュー)を展開すればよいのかを知るにはどうすればよいでしょうか?図 2 に示すように、「オリジナル メッセージ クエリ」が選択されており、再発行到着レポートの親メニューを展開する必要があります。 「元のメッセージクエリ」が位置する要素スパンの祖先ノードの兄弟ノードの最初の子ノードが、「置換到着レポート」が位置するノードである。
if( $('#idaccordion scan: contains(" ' title '")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("' title '")').closest('.panel-body') .prev( ).find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle); Expand') ;
}
まず、idaccordion を持つ子孫ノード内のテキスト タイトルを含むスパンを検索します (つまり、
元のメッセージ) query< ;/span>)、次に、panel-body クラスの最も近い祖先ノードを見つけてから、このノードの前の兄弟ノードを見つけます (つまり、コード全体は次のとおりです
:
コードをコピーします
コードは次のとおりです: //右側のタブが選択されると、左側の対応するメニューも選択され、このメニューが配置されているアコーディオンが展開され、他のアコーディオンは閉じられます
onSelect :function(title){
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains ("' タイトル '")').parent() .parent().addClass("selected");
if( $('#idaccordion span:contains("' タイトル '")').length > ; 0 ){
var accordionTitle = $(' #idaccordion span:contains("' title '")').closest('.panel-body').prev().find('.panel-title' ).text();
var p = $ ('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand'); 🎜>});
このメソッドは、要素の最も近い親要素を取得できます。
この 2 つの違いは次のとおりです。は次のとおりです
:
parents([expr ])
すべての一致する要素 (ルート要素を除く) の祖先要素を含む要素のセットを取得します。オプションの式でフィルタリングできます。
コードは次のとおりです
コードをコピーします
コードは次のとおりです:
$ ('#items') .parents('.parent1'); closest([expr]) closest は、まず現在の要素が一致するかどうかを確認し、一致する場合は要素自体を直接返します。一致するものがない場合は、セレクターに一致する要素が見つかるまで、レイヤーごとに親要素を上方向に検索します。何も見つからない場合は、空の jQuery オブジェクトが返されます。
$('#items1').closest ('.parent1');
最近接と親の主な違いは次のとおりです。 1. 前者は現在の要素から一致と検索を開始しますが、後者は親要素から一致と検索を開始します。 2. 前者は、要素が一致するまで上向きに検索します。後者は、ルート要素まで上向きに検索し、これらの要素を一時コレクションに入れ、指定されたセレクター式を使用してフィルターします。前者は 0 または 1 個の要素を返します。後者は 0、1、またはそれ以上の要素を含む場合があります。
closest は、イベントの委任を処理する場合に便利です。