Javascript画像処理—平滑化処理の実装原理_JavaScriptスキル
はしがき
前回の記事では、画像の仮想エッジについて説明しました。この記事では、スムージング (つまり、ぼかし) 処理から始めます。
基本原則
ここでは、OpenCV 2.4 C のスムージング処理と OpenCV 2.4 C のエッジ勾配計算の関連コンテンツへの直接参照を示します。
スムージングはぼかしとも呼ばれ、シンプルで頻繁に使用される画像処理方法です。
平滑化にはフィルタ
が必要です。 最も一般的に使用されるフィルターは線形フィルターです。 フィルター、線形フィルター プロセスの出力ピクセル値 (例:) は、入力ピクセル値 (例:
) の加重平均です。
と呼ばれ、単なる重み付け係数です。
はカーネル
これには「畳み込み」と呼ばれる演算が含まれますが、畳み込みとは何ですか?
コンボリューションは、各画像ブロックと特定の演算子 (カーネル) の間で実行される演算です。
核? !
nbsp;DSDS
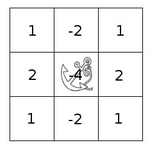
カーネルは固定サイズの数値配列です。配列にはアンカー ポイント
があり、通常は配列の中心に位置します。

しかし、これはどのように機能するのでしょうか?
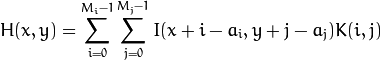
画像の特定の位置のコンボリューション値を取得したい場合は、次の方法で計算できます:
カーネルのアンカー ポイントをピクセルのその特定の位置に配置し、同時にカーネル内の他の値がピクセルの近傍の各ピクセルと一致するように、カーネル内の各値を乗算します。対応するピクセル値を加算し、結果をアンカー ポイントに対応するピクセルに配置します。画像内のすべてのピクセルに対して上記のプロセスを繰り返します。
上記の処理を式で表すと次のようになります。
画像の端の畳み込みはどうでしょうか?
畳み込みを計算する前に、ソース イメージの境界をコピーして仮想ピクセルを作成し、エッジに畳み込みを計算するのに十分なピクセルがあるようにする必要があります。前回の記事で仮想エッジ機能が必要になったのはこのためです。
平均平滑化
平均平滑化は実際には、カーネル要素がすべて 1 であり、それをカーネルのサイズで割る畳み込み演算です。数式は次のとおりです。

平均平滑化関数ブラーを実装しましょう:
function Blur(__src, __size1, __size2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
var size1 = __size1 ||
size2 = __size2 | | size1,
size = size1 * size2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("サイズは奇数である必要があります" );
return __src;
}
var startX = Math.floor(size1 / 2),
var withBorderMat = copyMakeBorder(__src) 、startY、startX、0、0、__borderType)、
mData = withBorderMat.data、
mWidth = withBorderMat.col;
var newValue、nowX、offsetY、offsetI; , j, c , y, x;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;) {
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4 ;
for(x = size1; offsetI) * 4 c] = newValue / size;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) ) * 4 3];
}
}
}else{
console.error("サポートされていないタイプです。 ");
}
dst を返す;
}
ここで、size1 と size2 はそれぞれコアの水平サイズと垂直サイズであり、正の奇数である必要があります。
ガウス平滑化
最も便利なフィルター (最速ではありませんが)。 ガウス フィルター処理は、入力配列の各ピクセルをガウス カーネル
で畳み込み、その畳み込みの合計を出力ピクセル値として扱います。
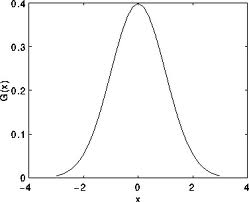
一次元ガウス関数を参照すると、中央が大きく両側が小さい関数であることがわかります。
つまり、ガウスフィルターの重み付け数値は中央が大きく、その周囲が小さくなります。
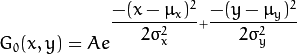
2 次元ガウス関数は次のとおりです:

 は平均 (ピーク値に対応する位置)、
は平均 (ピーク値に対応する位置)、
 は標準偏差 (変数) を表します
は標準偏差 (変数) を表します
 と変数
と変数
 それぞれに平均値があり、それぞれに標準偏差があります)。
それぞれに平均値があり、それぞれに標準偏差があります)。
ここでは OpenCV の実装を参照していますが、まだ分離フィルターが使用されていないため、最適化の余地があるはずです。
まず、ガウス フィルターの 1 次元配列を返す getGaussianKernel を作成します。
function getGaussianKernel(__n, __sigma){
var SMALL_GAUSSIAN_SIZE = 7,
smallGaussianTab = [[1],
[0.25, 0.5, 0.25],
[0.0625, 0.25, 0.375, 0.25, 0.0625],
[0.03125, 10937 5,0.21875, 0.28125, 0.21875, 0.109375, 0.03125]
];
varfixedKernel = __n & 2 == 1 && __n <= SMALL_GAUSSIAN_SIZE && __sigma & gt; 1] : 0;
var sigmaX = __sigma > 0 ? __sigma : ((__n - 1) * 0.5 - 1) * 0.3 0.8、
scale2X = -0.5 * sigmaX),
sum = 0;
var i, x, t, kernel = [];
for(i = 0; i < __n; i ){
x = i - (__n - 1) * 0.5;
t = fixKernel[i] : Math.exp(scale2X * x * x); = t;
}
合計 = 1 / 合計;
for(i = __n; i--;){
カーネル [i] *= 合計; >}
return kernel;
};
次に、2 つの 1 次元配列を通じて完全なガウス カーネルを計算し、blur で使用されるループ メソッドを使用します。 , ガウス平滑化行列を計算できます。
function GaussianBlur(__src, __size1, __size2, __sigma1, __sigma2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src .row、
幅 = __src.col、
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
dstData = dst.data;
var sigma1 = __sigma1 || 0、
シグマ2 = __シグマ2 || __シグマ1;
var size1 = __size1 || Math.round(sigma1 * 6 1) | 1、
サイズ2 = __size2 || Math.round(sigma2 * 6 1) | 1、
サイズ = サイズ 1 * サイズ 2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size は奇数でなければなりません。");
__src を返す;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var kernel1 = getGaussianKernel(size1, sigma1),
kernel2,
kernel = new Array(size1 * size2);
if(size1 === size2 && sigma1 === sigma2)
kernel2 = kernel1;
else
kernel2 = getGaussianKernel(size2, sigma2);
var i、j、c、y、x;
for(i = kernel2.length; i--;){
for(j = kernel1.length; j--;){
kernel[i * size1 j] = kernel2[ i] * カーネル1[j];
}
}
var newValue、nowX、offsetY、offsetI;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = (mData[offsetY nowX] * kernel[y * size1 x]);
}
}
dstData[(j offsetI) * 4 c] = newValue;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("不サポートな種類");
}
dst を返します。
}
中值平滑
中間値フィルタは、画像の各画素を、
の中間値 に置き換えます。 は、ぼかし領域の循環を使用して、コア内のすべての値を取得するだけで、並べ替え機能によって中間の値を取得し、その後、その値で置き換えられます。
复制代
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3、
size2 = __size2 ||サイズ 1、
サイズ = サイズ 1 * サイズ 2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size 必须是奇数");
__src を返す;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue = []、nowX、offsetY、offsetI;
var i、j、c、y、x;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
for(c = 3; c--;){
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue[y * size1 x] = mData[offsetY nowX];
}
}
newValue.sort();
dstData[(j offsetI) * 4 c] = newValue[Math.round(size / 2)];
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("类型不サポート");
}
dst を返します。
};

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 画像処理タスクでワッサーシュタイン距離はどのように使用されますか?
Jan 23, 2024 am 10:39 AM
画像処理タスクでワッサーシュタイン距離はどのように使用されますか?
Jan 23, 2024 am 10:39 AM
EarthMover's Distance (EMD) としても知られるワッサーシュタイン距離は、2 つの確率分布間の差を測定するために使用される指標です。従来の KL 発散または JS 発散と比較して、Wasserstein 距離は分布間の構造情報を考慮に入れるため、多くの画像処理タスクで優れたパフォーマンスを示します。 Wasserstein 距離は、2 つのディストリビューション間の最小輸送コストを計算することにより、あるディストリビューションを別のディストリビューションに変換するために必要な最小作業量を測定できます。このメトリクスは、分布間の幾何学的差異を捉えることができるため、画像生成やスタイル転送などのタスクで重要な役割を果たします。したがって、ワッサーシュタイン距離が概念になります
 ビジョントランスフォーマー(VIT)モデルの動作原理と特性の詳細な分析
Jan 23, 2024 am 08:30 AM
ビジョントランスフォーマー(VIT)モデルの動作原理と特性の詳細な分析
Jan 23, 2024 am 08:30 AM
VisionTransformer (VIT) は、Google が提案した Transformer ベースの画像分類モデルです。従来の CNN モデルとは異なり、VIT は画像をシーケンスとして表し、画像のクラス ラベルを予測することで画像の構造を学習します。これを実現するために、VIT は入力イメージを複数のパッチに分割し、チャネルを通じて各パッチのピクセルを連結し、線形投影を実行して目的の入力寸法を実現します。最後に、各パッチが単一のベクトルに平坦化され、入力シーケンスが形成されます。 Transformer のセルフ アテンション メカニズムを通じて、VIT は異なるパッチ間の関係を捕捉し、効果的な特徴抽出と分類予測を実行できます。このシリアル化された画像表現は、
 C# 開発における画像処理とグラフィカル インターフェイスの設計の問題に対処する方法
Oct 08, 2023 pm 07:06 PM
C# 開発における画像処理とグラフィカル インターフェイスの設計の問題に対処する方法
Oct 08, 2023 pm 07:06 PM
C# 開発における画像処理とグラフィカル インターフェイス設計の問題に対処する方法には、特定のコード サンプルが必要です はじめに: 最新のソフトウェア開発では、画像処理とグラフィカル インターフェイス設計は一般的な要件です。 C# は汎用の高水準プログラミング言語として、強力な画像処理機能とグラフィカル インターフェイス設計機能を備えています。この記事は C# に基づいており、画像処理とグラフィカル インターフェイスの設計の問題に対処する方法について説明し、詳細なコード例を示します。 1. 画像処理の問題: 画像の読み取りと表示: C# では、画像の読み取りと表示は基本的な操作です。使用できます。N
 画像超解像再構成におけるAI技術の応用
Jan 23, 2024 am 08:06 AM
画像超解像再構成におけるAI技術の応用
Jan 23, 2024 am 08:06 AM
超解像度画像再構成は、畳み込みニューラル ネットワーク (CNN) や敵対的生成ネットワーク (GAN) などの深層学習技術を使用して、低解像度画像から高解像度画像を生成するプロセスです。この方法の目的は、低解像度の画像を高解像度の画像に変換することで、画像の品質と詳細を向上させることです。この技術は、医療画像、監視カメラ、衛星画像など、さまざまな分野で幅広く応用されています。超解像度画像再構成により、より鮮明で詳細な画像を取得できるため、画像内のターゲットや特徴をより正確に分析および識別することができます。再構成方法 超解像度画像の再構成方法は、一般に、補間ベースの方法と深層学習ベースの方法の 2 つのカテゴリに分類できます。 1) 補間による手法 補間による超解像画像再構成
 Java 開発: 画像認識と処理を実装する方法
Sep 21, 2023 am 08:39 AM
Java 開発: 画像認識と処理を実装する方法
Sep 21, 2023 am 08:39 AM
Java 開発: 画像認識と処理の実践ガイド 要約: コンピューター ビジョンと人工知能の急速な発展に伴い、画像認識と画像処理はさまざまな分野で重要な役割を果たしています。この記事では、Java 言語を使用して画像認識と処理を実装する方法と、具体的なコード例を紹介します。 1. 画像認識の基本原理 画像認識とは、コンピューター技術を使用して画像を分析および理解し、画像内のオブジェクト、特徴、またはコンテンツを識別することを指します。画像認識を実行する前に、図に示すように、いくつかの基本的な画像処理技術を理解する必要があります。
 AI テクノロジーを使用して古い写真を復元する方法 (例とコード分析付き)
Jan 24, 2024 pm 09:57 PM
AI テクノロジーを使用して古い写真を復元する方法 (例とコード分析付き)
Jan 24, 2024 pm 09:57 PM
古い写真の修復は、人工知能テクノロジーを使用して古い写真を修復、強化、改善する方法です。このテクノロジーは、コンピューター ビジョンと機械学習アルゴリズムを使用して、古い写真の損傷や欠陥を自動的に特定して修復し、写真をより鮮明に、より自然に、より現実的に見せることができます。古い写真の復元の技術原則には、主に次の側面が含まれます: 1. 画像のノイズ除去と強化 古い写真を復元する場合、最初にノイズ除去と強化を行う必要があります。平均値フィルタリング、ガウス フィルタリング、バイラテラル フィルタリングなどの画像処理アルゴリズムとフィルタを使用して、ノイズやカラー スポットの問題を解決し、写真の品質を向上させることができます。 2. 画像の修復と修復 古い写真には、傷、ひび割れ、色あせなどの欠陥や損傷がある場合があります。これらの問題は、画像の復元および修復アルゴリズムによって解決できます。
 PHP学習メモ:顔認識と画像処理
Oct 08, 2023 am 11:33 AM
PHP学習メモ:顔認識と画像処理
Oct 08, 2023 am 11:33 AM
PHP 学習メモ: 顔認識と画像処理 はじめに: 人工知能技術の発展に伴い、顔認識と画像処理が話題になっています。実際のアプリケーションでは、顔認識と画像処理は主にセキュリティ監視、顔ロック解除、カード比較などに使用されます。一般的に使用されるサーバー側スクリプト言語として、PHP を使用して顔認識や画像処理に関連する機能を実装することもできます。この記事では、具体的なコード例を使用して、PHP での顔認識と画像処理について説明します。 1. PHP における顔認識 顔認識は
 スケール不変特徴量 (SIFT) アルゴリズム
Jan 22, 2024 pm 05:09 PM
スケール不変特徴量 (SIFT) アルゴリズム
Jan 22, 2024 pm 05:09 PM
スケール不変特徴変換 (SIFT) アルゴリズムは、画像処理およびコンピューター ビジョンの分野で使用される特徴抽出アルゴリズムです。このアルゴリズムは、コンピュータ ビジョン システムにおけるオブジェクト認識とマッチングのパフォーマンスを向上させるために 1999 年に提案されました。 SIFT アルゴリズムは堅牢かつ正確であり、画像認識、3 次元再構成、ターゲット検出、ビデオ追跡などの分野で広く使用されています。複数のスケール空間内のキーポイントを検出し、キーポイントの周囲の局所特徴記述子を抽出することにより、スケール不変性を実現します。 SIFT アルゴリズムの主なステップには、スケール空間の構築、キー ポイントの検出、キー ポイントの位置決め、方向の割り当て、および特徴記述子の生成が含まれます。これらのステップを通じて、SIFT アルゴリズムは堅牢でユニークな特徴を抽出することができ、それによって効率的な画像処理を実現します。




 ) は、入力ピクセル値 (例:
) は、入力ピクセル値 (例:  ) の加重平均です。
) の加重平均です。

 はカーネル
はカーネル