JSプロトタイプオブジェクト 人気の「歌唱メソッド」_JavaScriptスキル
まず、非常に重要な知識ポイントを一言で言うと、すべてのオブジェクトにはプロトタイプ オブジェクトがあるということを知っておく必要があります。 🎜> 2. 他の言語の理解の比較
プロトタイプ オブジェクトは、他の言語のクラスでは静的プロパティおよび静的メソッドです。原則として、クラスにはオブジェクトが 1 つだけ存在します。メモリ。
3. メモリ内のイメージ マップ:
まず、js オブジェクトを生成する前に、コンストラクターを作成する必要があります (わかりません)。
}
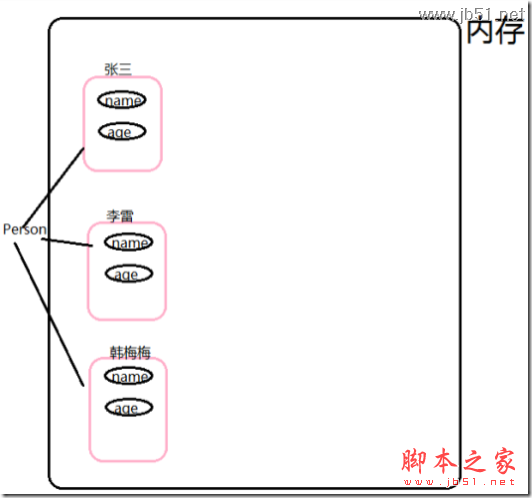
新しいオブジェクトが必要です。ここには、「Zhang San」、「Li Lei」、「Han Meimei」という 3 つの新しい (人物) オブジェクトがあります。これらは同じコンストラクターからのものです。 人物:
各オブジェクトには独自の名前と経過時間のメモリがあり、ここで新しいオブジェクトの数、名前と経過時間のメモリのブロック数が割り当てられます。  これを見ると、比較的簡単に理解できるはずです。次に、次のように、attribute.location 属性を追加します。
これを見ると、比較的簡単に理解できるはずです。次に、次のように、attribute.location 属性を追加します。
}
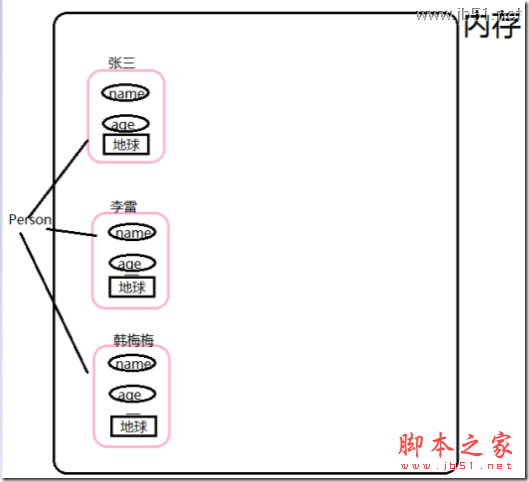
現時点でのメモリ状況は次のとおりです。
ここでは、3 つのオブジェクトがすべて「地球」の記憶空間を持っていることがわかります。ここで 3 人が地球の記憶を持っていることがわかります。

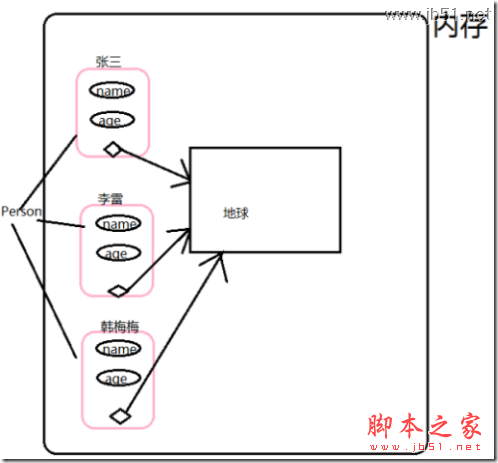
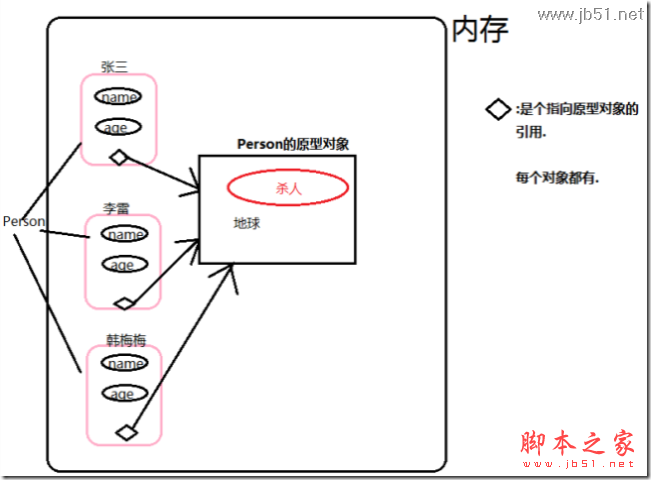
はい、それです。 プロトタイプ オブジェクトの最も重要な機能は、定数とメソッドをそれ自体に分割することです。あなた自身のオブジェクトは次のとおりです:
プロトタイプ オブジェクトの最も重要な機能は、定数とメソッドをそれ自体に分割することです。あなた自身のオブジェクトは次のとおりです:
4. コードレベルからプロトタイプオブジェクトを導入します。  上の図はメモリ内のオブジェクトです。コードレベル 上からの操作
上の図はメモリ内のオブジェクトです。コードレベル 上からの操作
コードをコピー
var lilei = 新しい人("lilei", 21);
var hanmeimei = 新しい人("hanmeimei", 21);そのプロトタイプ オブジェクトは
person.prototype.location = "Earth";
person.prototype.killperson = function() {
return "Kill">};
ここで問題が発生します。プロトタイプ オブジェクトはわかっていますが、プロトタイプ オブジェクトのプロパティにアクセスするにはどうすればよいでしょうか。つまり、どのようにして位置を取得し、killperson メソッドを使用するのでしょうか。
を参照してください。 >
コードをコピーします
コードは次のとおりです。
alert(zhangsan.location); (zhangsan.killperson());
この方法でアクセスできますが、オブジェクト属性で location と killperson が定義されていないことが前提となります。そうしないと、元のオブジェクトが上書きされてしまいます。つまり、
zhangsan.location まず、zhangsan オブジェクト自体を確認します。画像から、Zhang San には名前、年齢、およびプロトタイプのポインター属性があることがわかります。場所が見つからない場合は、元のオブジェクトの検索が続けられます。 location 属性が見つかるかどうかを確認します。見つかった場合は、元のオブジェクトのプロパティが呼び出されます。
上記はプロトタイプ オブジェクトに関する私の個人的な理解です。皆様のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




