賢い 1: 関数
関数は、JavaScript コードでは稀な才能です。
♥ コードセグメントを配置し、比較的独立した関数をカプセル化できます。
♥ クラスを実装し、OOP アイデアを注入することもできます。
jQuery は関数ですが、クラスと考えることもできます (笑、それ自体がクラスです)。
(function(){
var jQuery = function() {
// 関数本体
}
window.jQuery = window.$ = jQuery;
console.log(jQuery); ;

上記の空の関数は、いわゆるコンストラクターです。コンストラクターは、オブジェクト指向言語のクラスの基本メソッドです。
賢い 2: 拡張プロトタイプ
プロトタイプ オブジェクトとは何ですか?
http://www.jb51.net/article/32857.htm
について読むことができるブログ投稿を紹介します。 JavaScript はプロトタイプ属性をすべての関数にバインドし、この属性はプロトタイプ オブジェクトを指します。クラスの継承されたプロパティとメソッドをプロトタイプ オブジェクトで定義します。
プロトタイプ オブジェクトは、JavaScript が継承を実装するための基本メカニズムです。
(function(){
var jQuery = function () {
// 関数本体
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
>
(new jQuery()).test();
賢い 3: ファクトリ メソッドを使用してインスタンスを作成する
上記のメソッドは次のように呼び出す必要があります。メソッドを使用すると、大量のオブジェクトが生成され、メモリが無駄に消費されます。
(new jQuery()).test();
jQuery のソース コードは、呼び出しに非常にソフトなメソッド (よく知られたファクトリー メソッドでもあります) を使用します。
(function(){
var jQuery = function () {
// 関数本体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery : "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test') ;
}
}
window.jQuery = window.$ = jQuery;
jQuery().test();
想像 1: jQuery 関数本体がオブジェクトを直接返すようにします - 私はこれを使用します

コードをコピー
jQuery.fn = jQuery.prototype = {
//拡張プロトタイプ オブジェクト
jquery: "1.8.3",
test: function() {
console.log('test'); 🎜>}
}
window.jQuery = window.$ = jQuery;
})();
出力結果
これが Window オブジェクトを指していることがわかりました。
想像 2: jQuery 関数本体がクラスのインスタンスを直接返すようにします。

コードをコピー
コードは次のとおりです。
jquery: "1.8. 3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
}) ();
console.log(jQuery());
結果の出力
上記は再帰的な無限ループであり、メモリオーバーフローが発生していることがわかりました。
賢い 4: スコープを分ける
考え方 1: init() メソッドによって返される this スコープは何ですか? 
コードをコピー
コードは次のとおりです:
(function(){
var jQuery = function() {
// 関数本体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0' >return this; ;
}
}
window.jQuery = window.$ = jQuery;
console.log(jQuery().jquery); (jQuery().init_jquery);
出力結果
init() メソッドのこのスコープ: this キーワードは init() 関数を参照しますスコープが配置されているオブジェクトは、上位レベルのオブジェクトである jQuery.fn オブジェクトの関数にアクセスすることもできます。 ——このような考え方はスコープの独立性を破壊することになり、jQueryフレームワークに悪影響を及ぼす可能性があります。

考え 2: init() でこれを jQuery.fn オブジェクトから分離するにはどうすればよいでしょうか? ——init 初期化タイプをインスタンス化します。
var jQuery = function () {
// 関数本体
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
ウィンドウ。 jQuery = ウィンドウ .$ = jQuery;
console.log(jQuery().jquery);
出力結果
は、init() 型をインスタンス化することによって初期化され、これを init() メソッド内で制限し、init() 関数内でのみアクティブになり、外部に出力されるのを防ぎます。範囲。
Ingenious 5:

を渡すプロトタイプ 考え方 1: Ingenious 4 では、これを init() 内で jquery.fn オブジェクトから分離します。では、「Smart 4」を確保しながら jQuery プロトタイプ オブジェクトにアクセスするにはどうすればよいでしょうか? ——原型譲渡。
jQuery のプロトタイプ オブジェクトで init() コンストラクターのプロトタイプ オブジェクトをオーバーライドします。
コードをコピー
すべてのコード:
コードをコピー
return new jQuery.fn.init();
}
jQuery. fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0'
return;これ;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
コンソール.log(jQuery() .jquery);
console.log(jQuery().init_jquery);
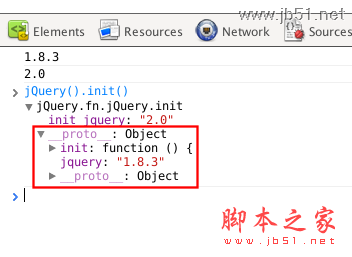
出力結果
Miaoqi
init() オブジェクトのプロトタイプ ポインタを jQuery.fn にポイントします。 ——このように、init() の this は、jQuery.fn プロトタイプ オブジェクトによって定義されたメソッドとプロパティを継承します。 
まとめ
メッセージをくれたブロガーの皆さん、特に良い本を紹介してくれたぷにさんに感謝します。もう少し追加していただければ幸いです。

 上記の空の関数は、いわゆるコンストラクターです。コンストラクターは、オブジェクト指向言語のクラスの基本メソッドです。
上記の空の関数は、いわゆるコンストラクターです。コンストラクターは、オブジェクト指向言語のクラスの基本メソッドです。