IE6.0でもjs最適化が動作(詳細アレンジ)_javascriptスキル
js の最適化は IE6.0 で機能します。次の点をまとめてみましょう。
1. 文字列のスプライシング: 配列のスプライシングを使用します
function func2(){
var start = new Date().getTime();
var array = []
for(var i = 0; i < ; 10000; i ){
array[i] = "";
2 つ目、for ループ: まず長さを計算して直接呼び出します
var divs = document.getElementsByTagName("div");
var start = new Date().getTime(); (var i = 0, len = divs.length; i
//"高効率"
}
var start = new Date().getTime(); 🎜>var arr = [];
for(var i = 0; i arr[i] = str i;
}
obj.innerHTML = arr。 join("");
4 番目に、スコープ チェーンの検索数を減らします。複数のページ値を取得する場合は、ドキュメント オブジェクトを定義して、このオブジェクトを
}
}
5. 関数やメソッドを繰り返し呼び出さないでください。
1. 文字列の接続
私たちの開発では文字列の結合が頻繁に発生するため、私たちは = を使用して文字列を直接結合することに慣れています。実際、この結合方法は、文字列を連結するための賢い方法です。配列の結合方法。
コードをコピー
コードは次のとおりです:
for(var i = 0; i template = "";
var end = new Date().getTime();
document.getElementById("one").innerHTML = template;
alert("所要時間:" (終了 - 開始) "ミリ秒" );
}
//効率的な
function func2(){
var start = new Date().getTime();
var array = []; i = 0; i array[i] = "
}
var end = 新しい日付().getTime();
document.getElementById("one").innerHTML = array.join("");
alert("所要時間:" (終了 - 開始) "ミリ秒"); 🎜 >}
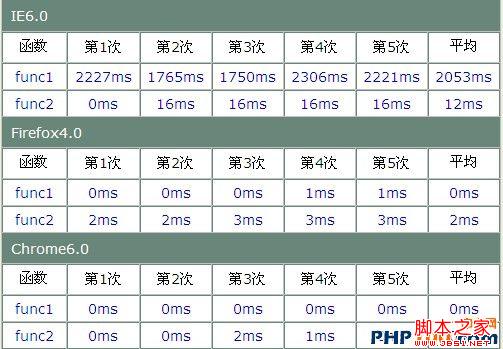
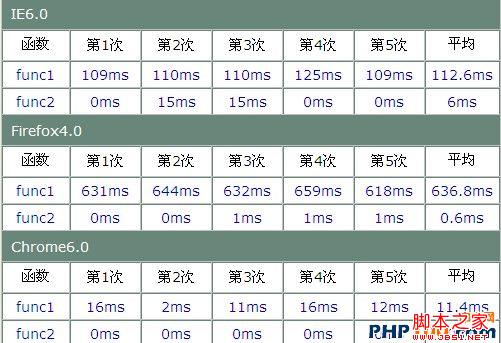
さまざまなブラウザでどのように動作するかを見てみましょう
実際、この状況は IE の上位バージョンでも非常に明白ですが、逆に、2 番目のタイプの相対的な効率には大きな違いはありません。はさらに低いですが、その差はわずか 2ms 程度であり、Chrome は Firefox に似ています。さらに、配列に要素を追加する場合、多くの人はプッシュのネイティブ メソッドを使用することを好みますが、実際には、arr[i] または arr[arr.length] を直接使用する方が高速です。 10000。複数のループの場合、IE ブラウザでは 10 ミリ秒以上の差が生じます。
for ループはよく遭遇する状況です。次の例を見てみましょう。

コードをコピーします
コードは次のとおりです:
var arr = [];
for(var i = 0; i arr[i] = "
}
document.body.innerHTML = arr.join("");
//非効率な
function func1(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime();
for(var i = 0; i
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒"); //効率的な
function func2(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime(); , len = divs.length;
//"高効率"
var end = new Date().getTime();取得済み:" (終了 - 開始) "ミリ秒");
}

コードをコピー
}
//非効率的🎜> function func1(){
var start = new Date().getTime();
for(var i = 0; i
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒");
}
//非常に高い効率的な
関数 func2(){
var start = new Date().getTime();
for(var i = 0, len = arr2.length; i / /"高効率"
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒");
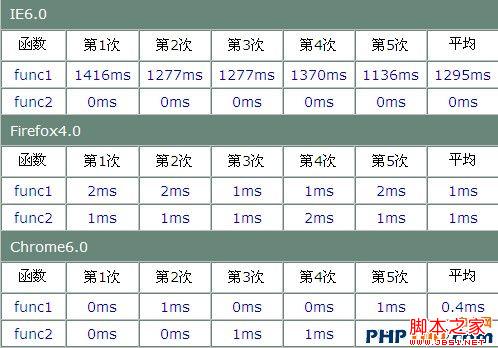
上記の表からわかるように、配列だけであれば、2 つの書き込み方法はほぼ同じであることがわかります。実際、ループを 10 万回まで増やしても、その差はわずかです。ミリ秒なので、配列の場合はすべて同じだと思います。 for ループの最適化については、-=1 を使用するとか、大から小へループするなどの意見も多くありますが、これらの最適化は完全に反映されないことが多いと思います。実際の状況では、すべて一言で言えば、コンピュータレベルでは小さな変更にすぎませんが、コードの可読性が大幅に低下するため、損失する価値はまったくありません。

コードをコピー
コードは次のとおりです:
>
var str = "
function func1(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
for(var i = 0; i <100; i ){
obj.innerHTML = str i;
}
var end = new Date().getTime();時間" (終了 - 開始) "ミリ秒");
}
//効率が高い
function func2(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
var arr = [];
for(var i = 0; i < 100; i ){
arr[i] = str i; 🎜>}
obj.innerHTML = arr.join("");
var end = new Date().getTime();
alert("所要時間" (終了 - 開始) " ミリ秒" );
}
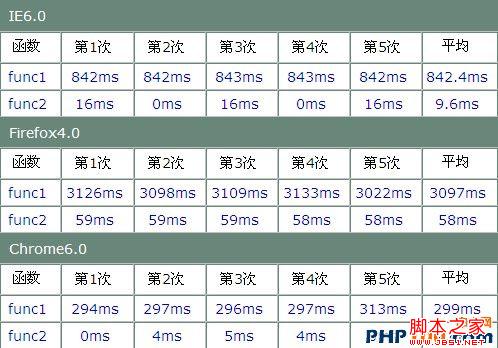
この例では、1000回のループを使用していますが、10,000回のループを使用すると、基本的にブラウザがフリーズします。は100回のループなので、以下の実行結果を見てみましょう。

4. スコープ チェーン内のルックアップの数を減らします
JS コードが実行されるとき、変数または関数にアクセスする必要がある場合、現在の実行環境のスコープ チェーンをトラバースする必要があり、トラバースは次の方法でこのスコープ チェーン レベルのフロントエンドから開始されることがわかっています。グローバル実行環境まで逆方向にトラバースするため、グローバル環境の変数オブジェクトに頻繁にアクセスする必要がある場合、毎回現在のスコープ チェーンをレベルごとにトラバースする必要があることがよくあります。次の例を見てみましょう:
function func1(){
var start = new Date().getTime();
for(var i = 0; i var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時間 " (終了 - 開始) " 毫秒");
}
function func2(){
var start = new Date().getTime();
var doc = ドキュメント;
for(var i = 0; i var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時間 " (終了 - 開始) " 毫秒");
}
上面コード中、第 2 の状況は、最初にローカル オブジェクト全体の量を関数里面に保存してから直接参照し、第 1 の状況は次回です。都遍历作用域链,全局境まで,我们看到第二种情实际上只遍历了一次,而第一种情滅却是每次都遍历了,所以我们看其执行結果:

上の表からわかるように、IE 6 ではこの差はあまり顕著ではなく、この差は複数のレベルのフィールド境界および複数の全局所変化量の場合でも非常に顕著に現れます。
5、回避双重解释
双重解释的情况又是我们常会碰到,有的時候我们没怎么考虑到这种情况会影响到效率,双重解释一般在我们使用eval、new Function及びsetTimeout等情下会遇、次の例:var sum, num1 = 1, num2 = 2; 🎜>function func1(){
var start = new Date().getTime();
for(var i = 0; i var func = new Function(" sum =num1;num1 =num2;num2 ;");
func();
}
var end = new Date().getTime();
alert("time" (end - start) " ミリ秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i < 10000; i ){
num1 =num2;
}
var end().getTime(); " (end - start) " ミリ秒");
}
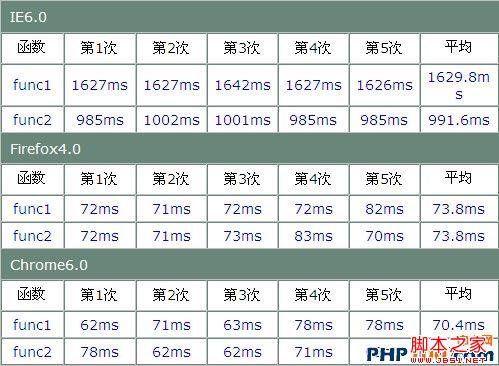
最初のケースでは二重解釈に new Function を使用し、2 番目のケースでは二重解釈を避けています。さまざまなブラウザでのパフォーマンス:
ご覧のとおり、どのブラウザでも二重解釈には多くのオーバーヘッドがかかるため、実際には二重解釈は可能な限り回避する必要があります。

コードをコピー
}
var end = new Date().getTime();
alert("Time" (end - start) " ミリ秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i sum =num1 ;
num1 =num2 ;
}
var end = new Date().getTime();
alert("Time" (end - start) "ミリ秒");
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




