Knockoutjs は、JavaScript で実装された MVVM フレームワークです。主に以下の機能があります:
1. 宣言型バインディング
2. オブザーバブルと依存関係の追跡
3. テンプレート化
フロントエンドのビジネス ロジックとビューを分離し、データ バインディング プロセスを簡素化することに大きな効果があります。早速、例を見てみましょう。VS を使用して開発する場合は、Nuget を使用してワンクリックで実行できます。 1. 基本的なバインディングと依存関係の追跡
この ViewModel を表示するために使用される View があります:
このビューから、宣言的バインディングの意味がわかります。ラベル上でのみ使用する必要があります。 data-bind 属性は、データの値を対応する場所にバインドできます。 View と ViewModel では、この 2 つを関連付けるコードが必要です:
これらをまとめます。applyBinding コードは、ページが完全に読み込まれた後に実行する必要があることに注意してください。ページには次のように表示されます:
次に、オブザーバブルを見てみましょう。この関数は本来備わっているものではありません。メソッドは次のとおりです。
function ViewModel() {
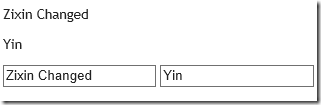
この時点では、入力ボックスの値を変更する必要はありません。フォーカスが離れると、次のことがわかります。 p の値も変化します:
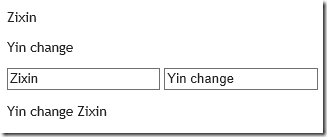
依存関係の追跡を見てみましょう。つまり、値が複数の値に依存し、値のいずれかが変更されると、その値は自動的に変更されます。これは計算メソッドによって実現されます。コードは次のとおりです。 🎜>
function ViewModel() {
this. firstName = ko.observable("Zixin" );
function ViewModel() {
//………
コードをコピーします
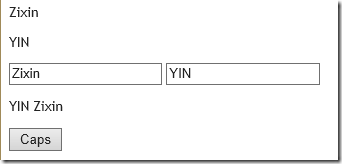
大文字
ボタンをクリックすると、ビューモデルの CapitalizeLastName メソッドが起動され、オブザーバブルの値を変更する方法は、新しい値を関数呼び出しのパラメーターとして使用することです。クリック後:
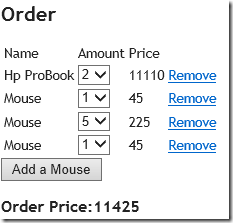
2. リストバインディング
次の順序の ViewModel に参加し、observableArray を使用して配列内の変更を追跡します。
var item = self.items()[i];
Order の項目は、実際には次のように定義されます。
コードは次のとおりです。 function item(product, amount) { var self = this; >this.product = product;
this.amount = ko.observable(amount); this.subTotal = ko.computed(function () {
コードは次のとおりです: 金額 ;td>価格
>
注文価格: 🎜>
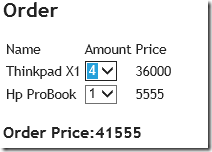
次のような基本的な注文ページがあり、数量を選択すると価格が自動的に更新されると便利です。
次に、注文に商品を追加および削除する機能を追加します。まず、次のメソッドを注文に追加します。
Remove < /td>再度、表の下部に商品を追加するボタンを追加します:
コードは次のとおりです。
< ;button data-bind="click: addMouse">マウスを追加
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
2025-02-25 17:12:10
2025-02-25 17:10:11
2025-02-25 17:07:11
2025-02-25 16:38:09
2025-02-25 15:26:10
2025-02-24 12:36:12
2025-02-24 12:11:09
2025-02-24 12:06:10
2025-02-24 12:04:13
2025-02-24 12:03:10



 コードを通じてオブザーバブルの値を変更することもでき、ページが自動的に更新されます。
コードを通じてオブザーバブルの値を変更することもでき、ページが自動的に更新されます。 
 コードは次のとおりです。
コードは次のとおりです。