javascript_javascript スキルでのオフセット、クライアント、スクロールの使用方法の詳細な説明

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。
offsetLeft 指元素距离左方或上层控件的位置,整型,单位像素。
offsetWidth 指元素控件自身的宽度,整型,单位像素。
offsetHeight 指元素控件自身的高度,整型,单位像素。
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight
介绍:
1、offsetLeft
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
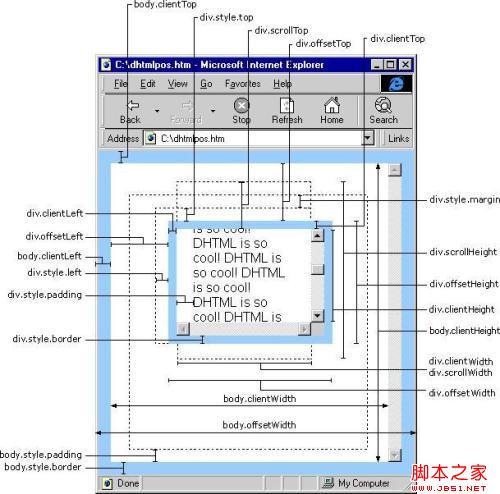
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另 外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的),点击这里查看不同点。
标题:offsetTop 与 style.top 的区别
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
标题:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
2、clientHeight
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
但是
FF 在不同的 DOCTYPE 中对 clientHeight 的解释不同, xhtml 1 trasitional 中则不是如上解释的。其它浏览器则不存在此问题。
标题:scrollTop、scrollLeft、scrollWidth、scrollHeight
3、scrollLeft
scrollTop 是“卷”起来的高度值,示例:
>外側の要素pにscrollTopが設定されているので、内側の要素は上にスクロールします。
scrollLeft も同様です。
offsetHeight がそれ自体の要素の幅であることはすでにわかっています。
scrollHeight は、内部要素の非表示部分を含む内部要素の絶対幅です。
上記では、p のscrollHeight は 300、p の offsetHeight は 100 です。
scrollWidth も同様です。
IE と FireFox は完全にサポートしていますが、Netscape と Opera は、scrollTop とscrollLeft をサポートしていません (document.body を除く)。
タイトル: offsetTop、offsetLeft、offsetWidth、offsetHeight
4. clientLeft
オブジェクトの offsetLeft 属性値とオブジェクトの左側の実際の値の間の距離を返します。現在のウィンドウの境界線の長さとして理解できます。 私は常に offsetLeft、offsetTop、scrollLeft、scrollTop のメソッドについて混乱していました。1 日かけて注意深く勉強しました。次の結果が得られました:
1.offsetTop
: 現在のオブジェクトから上位レイヤーの最上部までの距離 からの距離を設定してください。
2.offsetLeft
: 現在のオブジェクトとその親レイヤーの左側の間の距離。 値を割り当てることはできません。オブジェクトをページの左側に設定します。距離には style.left 属性を使用してください。
3.offsetWidth
: 幅。 と style.width 属性の違いは次のとおりです: オブジェクトの幅が設定されている場合、固定値は幅のパーセンテージであり、ページが大きくなったり小さくなったりしても、style.width はこのパーセンテージを返します。一方、offsetWidth はパーセンテージ値
4 の代わりに、別のページのオブジェクトの幅の値を返します。 offsetHeight
: と style.height プロパティの違いは、オブジェクトの幅は高さのパーセンテージに設定されます。ページが大きくても小さくても、style.height はこのパーセンテージを返します。一方、offsetHeight はパーセンテージ値
5.offsetParent
:
現在のオブジェクトの親オブジェクト。 注: オブジェクトが DIV に含まれている場合、この DIV は上位とは見なされません。このオブジェクトの上位レベルが DIV オブジェクトをスキップします) この属性を使用すると、現在のオブジェクトの位置を取得できます。 . 異なるサイズのページ内の絶対位置。
絶対位置スクリプト コードを取得します
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
alert("左は : " left "rn" " top);
}
6.scrollLeft
:
オブジェクトの左端からオブジェクトの左側までの距離現在のウィンドウに表示されている範囲内で。
7.scrollTop
現在のウィンドウに表示されている範囲内のオブジェクトの上部からオブジェクトの上端までの距離。
つまり、垂直スクロール バーが表示されるときに、スクロール バーが引っ張られる距離です。
ここでは、4 つのブラウザーによる document.body の clientHeight、offsetHeight、scrollHeight の解釈について説明します。HTML コントロールの場合は、ここをクリックして表示します。 4 つのブラウザとは、IE (Internet Explorer)、NS (Netscape)、Opera、FF (FireFox) です。
clientHeight
clientHeight について異論を唱える人は誰もいません。これは、コンテンツの表示領域の高さ、つまり、コンテンツが表示される領域の高さであると考えています。コンテンツはページ ブラウザで見ることができます。通常、最後のツールバーの下からステータス バーの上までの領域は、ページのコンテンツとは関係ありません。
offsetHeight
IE と Opera では、offsetHeight = clientHeight スクロール バーの境界線が考慮されます。
NS と FF は、offsetHeight を Web ページ コンテンツの実際の高さとみなします。これは clientHeight よりも小さくなる可能性があります。
scrollHeight
IE と Opera は、scrollHeight が Web ページ コンテンツの実際の高さであり、clientHeight より小さくてもよいと考えています。
NS と FF は、scrollHeight を Web ページ コンテンツの高さとみなしますが、最小値は clientHeight です。
簡単に言えば、
clientHeight は、ブラウザーを通じてコンテンツが表示される領域の高さです。
NS と FF は、offsetHeight とscrollHeight が両方とも Web ページ コンテンツの高さであると信じていますが、Web ページ コンテンツの高さが clientHeight 以下の場合、scrollHeight の値は clientHeight であり、offsetHeight は clientHeight より小さくなる可能性があります。
IE と Opera は、offsetHeight が表示領域 clientHeight スクロール バーに を加えたものであると信じています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールはスクロール ロック キー、コンピュータ キーボードのファンクション キーです。 WordやExcelでよく使われるスクロールキーですが、Scroll Lockをオフにしてページめくりキーを使用するとセルの選択範囲が移動しますが、Scroll Lockキーを押しても選択範囲は移動しません。 .細胞の。
 キーボードのスクロール ライトは何を意味しますか?
Feb 20, 2023 pm 01:42 PM
キーボードのスクロール ライトは何を意味しますか?
Feb 20, 2023 pm 01:42 PM
キーボードのスクロール ライトの点灯は、「Scroll Lock」が有効になっていることを意味します。Win システムでは Scroll Lock キーは使用されませんが、一部のソフトウェアではこのファンクション キーが使用されます。このキーを押した後、Excel の上下キーはロックされます。スクロール: カーソルがページをスクロールします。このキーを放すと、上下キーを押すと、ページをスクロールせずにカーソルがスクロールします。
 Firewalld Linux ファイアウォール
Feb 19, 2024 pm 06:24 PM
Firewalld Linux ファイアウォール
Feb 19, 2024 pm 06:24 PM
ファイアウォール ファイアウォール firewalld サービスには、CLI と GUI の 2 つの動作モードがあります。 iptables と比較して、ファイアウォールは動的更新をサポートし、ゾーンの概念を導入します。つまり、ゾーンとは、ファイアウォールによって事前定義された一連のファイアウォール ポリシーを指します。これにより、これらのポリシーをファイアウォール間で迅速に切り替えることができるため、ファイアウォールの切り替え効率とアプリケーション速度が大幅に向上します。ゾーンのデフォルト ポリシー ルールを信頼すると、ホームへのすべてのパケットが受信トラフィックを拒否できますが、ssh、mdns、ipp-client、および dhcpv6-client サービスは、ホーム ゾーンの内部同等の機能を通過して受信トラフィックを拒否することが許可されます。
 スクロールの見方
May 23, 2023 pm 01:40 PM
スクロールの見方
May 23, 2023 pm 01:40 PM
スクロールの幅と高さscrollHeightscrollHeightは、オーバーフローによりWebページに表示できない非表示の部分を含む、要素の合計の高さを表します。scrollWidthscrollWidthは、Webページに表示できない非表示の部分を含む、要素の合計の幅を表しますページオーバーフローによるページ [注意] IE7-Browser 戻り値が不正確 [1] スクロールバーがない場合、scrollHeight 属性と clientHeight 属性が等しく、scrollWidth 属性と clientWidth 属性が等しい //120120console.log(test.scrollHeight 、テスト
 v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法
Jun 11, 2023 pm 12:14 PM
v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法
Jun 11, 2023 pm 12:14 PM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、一般的なイベント監視に加えて、スクロール イベントを監視するための命令 (v-on:scroll) も提供します。この記事では、v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法を詳しく紹介します。 1. v-on:scroll 命令の基本的な使い方 v-on:scroll 命令は、DOM 要素のスクロールイベントを監視するために使用されます。その基本的な使い方は次のとおりです。
 さまざまな MySQL ページング実装
Feb 19, 2024 pm 03:26 PM
さまざまな MySQL ページング実装
Feb 19, 2024 pm 03:26 PM
MySQL のページング メソッドとは何ですか? 特定のコード例が必要です。MySQL はリレーショナル データベース管理システムです。クエリの効率を向上させ、データ送信量を削減するために、ページング クエリは非常に一般的な要件です。 MySQL にはさまざまなページング メソッドが用意されており、これらのメソッドについては以下で詳しく紹介し、具体的なコード例を示します。 LIMIT 句を使用したページング: LIMIT 句は、クエリ結果で返される行数を制限するために使用されます。 2 つのパラメータがあり、最初のパラメータは返された結果の開始オフセット位置 (0 からカウント) を指定し、2 番目のパラメータは返された結果の開始オフセット位置を指定します。
 PHP 通知: 未定義のオフセット ソリューション
Jun 25, 2023 am 09:51 AM
PHP 通知: 未定義のオフセット ソリューション
Jun 25, 2023 am 09:51 AM
PHP Notice:Unknownoffset は一般的な PHP プログラム エラーです。これは、プログラムが配列内に存在しない添字を使用しようとして、プログラムが正常に実行できなくなることを意味します。このエラーは通常、PHP インタープリタが次の警告メッセージを表示したときに発生します。 PHP Notice:Unknownoffset エラーを解決する方法は次のとおりです。 まず、コードを確認してください。
 CSSでスクロールを非表示にする方法
Jan 28, 2023 pm 02:02 PM
CSSでスクロールを非表示にする方法
Jan 28, 2023 pm 02:02 PM
CSS でスクロールを非表示にする方法: 1. Firefox では、「scrollbar-width: none; /* Firefox */」属性を使用してスクロール バーを非表示にできます。 2. IE ブラウザでは、「-ms-prefix」を使用できます。 " 属性 スクロール バーのスタイルを定義します。 3. Chrome と Safari では、CSS スクロール バー セレクターを使用し、「display:none」で非表示にすることができます。




