Baidu Suggestions は、誰かに話をするときにうなずき、無駄な言葉を使わずに終わりを知るのと同じように、リラックスして幸せに長い時間を一緒に過ごすことができるようにするのに非常に便利です。
Baidu が ajax の使用を推奨していることは誰もが知っていますが、これを高速、安定、複製可能、移植可能にするのは簡単ではありません。長い間ネットで検索すると、多くはaspやphpであり、jqueryを使用するものもありますが、説明ドキュメントが少なすぎます。調べるのに時間を費やすよりも自分で書いた方が良いです。 PDFドキュメントで提供される情報を基に、最終的にそれを達成するまでに半日かかりました。ここでみんなと共有してください。
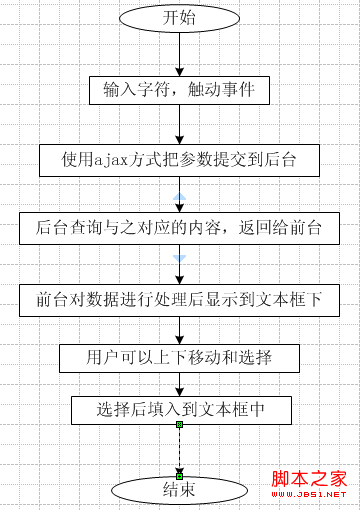
原則的なフローチャートは次のとおりです。

フローチャートは非常に明確であり、言うことは何もありません。コードは次のとおりです。
JavaScript コード:
var xmlHttpRequest;
変数テーブル;
var tbody;
var div;
変数入力;
var curIndex;
変数サイズ;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//送信请要求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names=" input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
関数 processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
サイズ = depts.length;
if(size>0){
div.style.visibility = "可視";
var row,col1,col2,span;
for(var i = 0;i row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("整列","右");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
スパン = document.createElement("スパン");
span.innerText = ids[i].firstChild.data;
span.style.display = "なし";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("整列","右");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(リンク);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "グレーの 1px ソリッド";
div.style.left = getLeft(input);
div.style.top = getTop(input) input.offsetHeight 6;
curIndex = -1;
input.focus();//div.style.left "," div.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if (curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndexif(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex 1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素の計算式
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset =getTop(e.offsetParent);
オフセットを返します。
}
//获取元素の横座標
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset =getLeft(e.offsetParent);
オフセットを返します。
}
There are too many codes, a bit messy, and jquery is not used, but it better shows the author’s skills. The following points are explained:
1. setPosition() is used to initialize various variables required globally, so it must be called first when the page is loaded, such as in the onload method of the body, or other methods.
2. findNames() is a method of operating ajax. Anyone familiar with ajax can understand that the most important thing is to re-encode the parameters encodeURI(), and correspondingly decode in the background.
3. processMatchResponse() is a callback function used to process the data returned from the background. This is handled by setNames().
4. SetNames uses table mode to display the content of the prompt. Here is more knowledge about JS and node.
5. The getTop and getLeft methods are to obtain the absolute position of the text box, relative to the upper left corner of the browser.
The background java code is as follows:
public void findDept( ) throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" partDeptName "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter (pw,"UTF-8");
out.write("");
Iterator> it = userMap.entrySet() .iterator();
while(it.hasNext()){
Map.Entry entry=(Map.Entry)it.next();
out .write("" entry.getKey() "");
out.write("" entry.getValue() "");
}
out.write("");
out.flush();
out.close();
}
Key points:
1, pay attention to decoding the parameters.
2. Fuzzy matching is performed according to the situation when querying.
3. The returned data is in xml format, or in json format.
4. The return method is here:
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
Such a stream is limited by this system framework. If you use For a simple servlet, you can use PrintWriter out = response.getWriter(); of course the out method is println(), which can also be flexibly changed according to your own framework.