
前書き: 2 日前、インターネットでコンポーネントを探していたところ、子供の頃のゲーム機に似た「SlotMachine コンポーネント」を偶然発見しました。これを閲覧すると、子供の頃の思い出がたくさん甦りました。
それでは、そのような魔法のコンポーネントであるスロットマシンを見てみましょう。
1. コンポーネントのプレビュー
まずはショックを抑える簡単な効果を見てみましょう

シンプルすぎると思いませんか?心配しないでください。楽しいことは後から来ます。まずは運試ししてください。

え?まだ期待した効果は得られていません。次に、実際の効果を見てみましょう。

長い間クリックしましたが、それでも勝てませんでした。子供の頃は勝てなかったのも不思議ではありません。悪を信じないなら、クリックし続けてください。最終的には宝くじが当たります。

そして年末のお楽しみ抽選会の結果、始めましょう!停止!

2. コード例
これは js コンポーネントであるため、最初にコンポーネント ライブラリをダウンロードする必要があります。まず、オープンソースのアドレス
を貼り付けます。
次に、ファイル参照を見てみましょう:
ここで注意すべき点がいくつかあります:
1). jquery と bootstrap はすべて CDN アクセラレーションを通じてクォートされます。CDN アクセラレーションを理解していない場合は、Baidu を使用できます。
2) Jquery コンポーネントが必要であり、コンポーネントには Jquery 2.0 以降のサポートが必要です。バージョンが低すぎると、js 例外が発生します。
3) ブートストラップ コンポーネントは必須ではありませんが、この記事のレイアウトにはブートストラップ スタイルのサポートが必要です。
4)トーストコンポーネントは必須ではありません。ここでは勝利結果を表示するために使用されます。
1. 幸運のエフェクトコードを試してください
html部分
<div id="triky">
<div class="content" style="text-align: center">
<h1>请选择你想吃的食物</h1>
<div class="row">
<div style="margin: auto;">
<div id="triky1">
<div>
<img src="/Content/jQuery-SlotMachine-master/img/cookie.png" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food1.jpg" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food2.jpg" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food3.jpg" />
</div>
</div>
<div>
<div class="btn-group btn-group-justified btn-group-triky" style="margin-left:-15px" role="group">
<div id="trikyShuffle" type="button" class="btn btn-primary btn-lg">试试手气</div>
</div>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
JS パート
$(function () {
//试试手气
var triky = $("#triky1").slotMachine({
active: 2, //初始化的时候显示的项的索引
//delay: 150,//切换两张图片的间隔时间(毫秒单位)
//randomize: function () {
// return 0;//每次旋转后选中值的索引(从0开始)
//}
});
$("#trikyShuffle").click(function () {
triky.shuffle(8);//开始旋转方法,参数8表示每次旋转跳过8个图标
});
});
JS常用属性、方法、事件详解
(1)初始化方法 var machine = $("#id").slotMachine({}); 返回当前旋转的对象。slotMachine()方法里面传递初始化的参数,比如
active:表示初始化的时候显示项的索引,从0开始
delay:切换两张图片的间隔时间(毫秒单位)
auto:是否自动旋转,取值为true or false
spins:当auto为true的时候,这是每次跳过图标的个数
stophidden:是否出现开始和停止时候的动画
randomize:function(activeElementIndex){}此属性表示每次旋转后选中值的索引(从0开始)
direction:动画的方向,取值(up||down)
(2)常用方法
machine.shuffle( repeat, onStopCallback ); 表示开始旋转,repeat表示每次跳过的图片个数;onstopCallback表示旋转停止后的事件回调方法。
machine.prev(); 返回前一个元素
machine.next(); 返回后一个元素
machine.stop(); 停止旋转
machine.active; 得到选中的元素的索引
machine.running; 检测是否正在旋转,true表示正在旋转
machine.stopping; 检测是否已经停止
machine.destroy(); 摧毁旋转节点
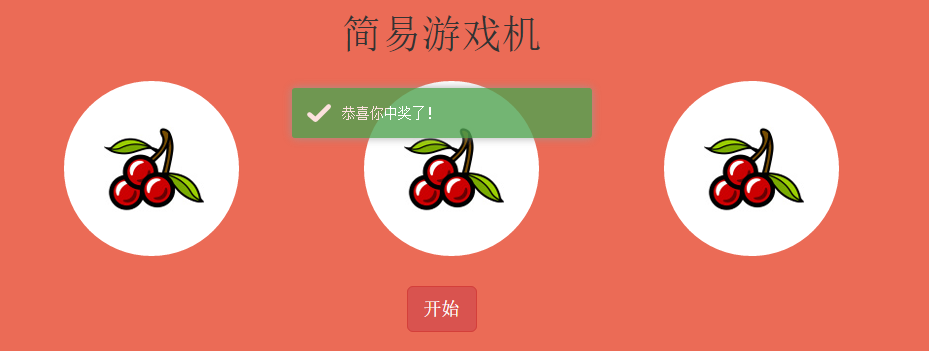
2、简单游戏机效果代码示例
html部分
<div id="randomize">
<div class="content container" style="text-align: center;max-width: 900px;">
<h1>简易游戏机</h1>
<div class="row">
<div class="col-xs-4">
<div>
<div id="machine1" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
<div class="col-xs-4">
<div>
<div id="machine2" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
<div class="col-xs-4">
<div>
<div id="machine3" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
</div>
<div>
<div class="btn-group btn-group-justified btn-group-randomize" role="group">
<div id="ranomizeButton" type="button" class="btn btn-danger btn-lg">开始</div>
</div>
</div>
</div>
</div>
JS部分
$(function () {
//简易游戏机
var machine1 = $("#machine1").slotMachine({
active: 0,
delay: 500
});
var machine2 = $("#machine2").slotMachine({
active: 1,
delay: 500,
direction: 'down'
});
var machine3 = $("#machine3").slotMachine({
active: 2,
delay: 500
});
var arr = [];
function onComplete(active) {
if (arr.length <= 1) {
arr.push(active);
}
else if (arr.length > 1) {
arr.push(active);
if (arr[0] == arr[1] && arr[1] == arr[2]) {
toastr.success("恭喜你中奖了!");
}
else if (arr[0] == arr[1] || arr[0] == arr[2] || arr[1] == arr[2]) {
toastr.success("还差一点,继续加油");
}
else {
toastr.success("手气不行");
}
arr = [];
}
}
$("#ranomizeButton").click(function () {
machine1.shuffle(5, onComplete);
setTimeout(function () {
machine2.shuffle(5, onComplete);
}, 500);
setTimeout(function () {
machine3.shuffle(5, onComplete);
}, 1000);
})
});
3、单个停止效果代码示例
Html部分
<div id="casino" style="padding-top:50px;"> <div class="content"> <h1>抽奖</h1> <div> <div id="casino1" class="slotMachine" style="margin-left: -65px;"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div id="casino2" class="slotMachine"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div id="casino3" class="slotMachine"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div class="btn-group btn-group-justified btn-group-casino" role="group"> <div id="slotMachineButtonShuffle" type="button" class="btn btn-primary btn-lg">开始</div> <div id="slotMachineButtonStop" type="button" class="btn btn-primary btn-lg">停止</div> </div> </div> </div> <div class="clearfix"></div> </div>
JS部分
$(function () {
//单个停止
var machine4 = $("#casino1").slotMachine({
active: 0,
delay: 500
});
var machine5 = $("#casino2").slotMachine({
active: 1,
delay: 550
});
machine6 = $("#casino3").slotMachine({
active: 2,
delay: 600
});
var started = 0;
$("#slotMachineButtonShuffle").click(function () {
started = 3;
machine4.shuffle();
machine5.shuffle();
machine6.shuffle();
});
$("#slotMachineButtonStop").click(function () {
switch (started) {
case 3:
machine4.stop();
break;
case 2:
machine5.stop();
break;
case 1:
machine6.stop();
break;
}
started--;
});
});
三、总结
整个过程并不复杂,所有的属性、事件、方法基本看看文档都能很好理解运用,演示代码也没什么好说的,一看就懂,希望对大家学习javascript组件有所帮助。