JavaScriptの興味深いアンチカリーを徹底分析_基礎知識
写在前面的话:国内对前端的研究在某些方面也不逊色于国外,这篇文章虽然看不太懂,但我很欣赏这种深入研究的精神!
反科里化的话题来自javascript之父Brendan Eich去年的一段twitter. 近几天研究了一下,觉得这个东东非常有意思,分享一下。先忘记它的名字,看下它能做什么.
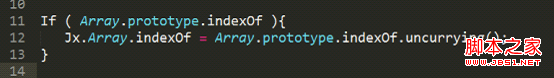
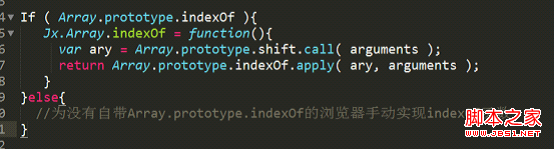
不要小看这个功能,试想下,我们在写一个库的时候,时常会写这样的代码,拿webQQ的Jx库举例。

我们想要的,其实只是借用Array原型链上的一些函数。并没有必要去显式的构造一个新的函数来改变它们的参数并且重新运算。
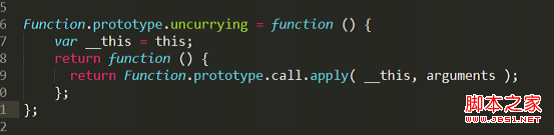
如果用uncurrying的方式显然更加优雅和美妙,就像这样:
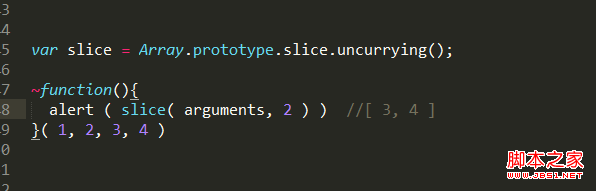
还能做很多有趣和方便的事情.
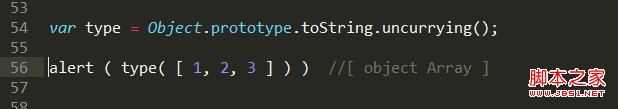
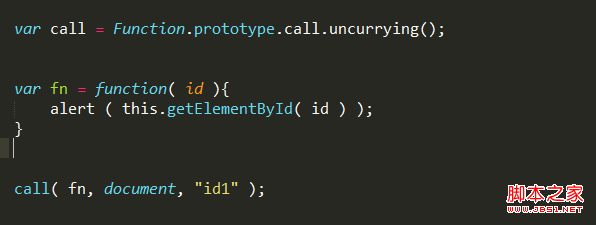
甚至还能把call和apply方法都uncurrying,把函数也当作普通数据来使用. 使得javascript中的函数调用方式更像它的前生scheme, 当函数名本身是个变量的时候, 这种调用方法特别方便.
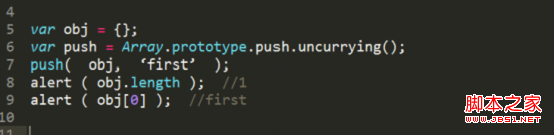
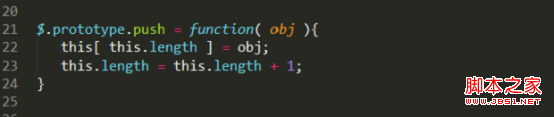
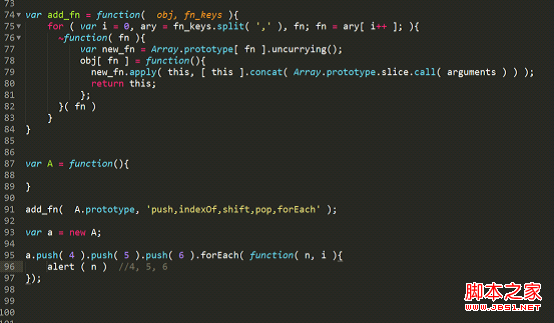
再看看jquery库,由于jquery对象( 即通过$()创建的对象 )是一个对象冒充的伪数组,它有length属性,并且能够通过下标查找对应的元素,当需要给jquery对象添加一个成员时, 伪代码大概是:
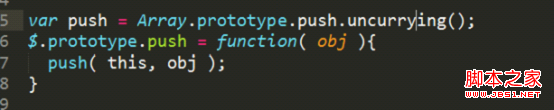
如果用uncurrying的话, 就可以
借用了array对象的push函数, 让引擎去自动管理数组成员和length属性.
而且可以一次把需要的函数全部借过来, 一劳永逸. 一段测试代码:
总的来说, 使用uncurrying技术, 可以让任何对象拥有原生对象的方法. 好了,如果到这里依然没有引起你的兴趣,那么你可以去干点别的了。
接下来一步一步来看看原理以及实现。
在了解反currying化这个奇怪的名字之前,我们得先搞清楚currying。
Wikipedia からの定義: カリー化 (部分評価とも呼ばれます) は、複数のパラメーターを受け入れる関数を 1 つのパラメーターを受け入れる関数に変換し、残りのパラメーターを受け入れて結果を返す新しい関数を返すことです。 。
カリー化とは、簡単に言うと、家を買うときの分割払いのようなもので、まず頭金の一部(パラメーターの一部)を渡して、通帳を返して(関数を返して)、その後にお金を渡します。残りのパラメータを調べ、必要に応じて計算を評価します。
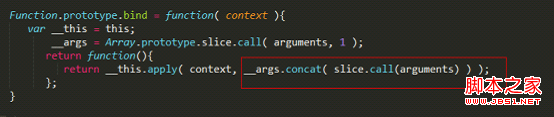
コンテキストをバインドするときによく使用するカリー化を見てみましょう。
高階関数はカリー化の基礎です。
1. 関数はパラメーターとして渡すことができます。
2.戻り値。
JavaScript は設計の開始時にスキーム言語の多くの機能を参照しました。 Scheme は関数型言語の創始者である Lisp の 2 つの主要な方言の 1 つであるため、JavaScript にも高階関数、クロージャ、ラムダ式などの関数型言語の機能がいくつか備わっています。
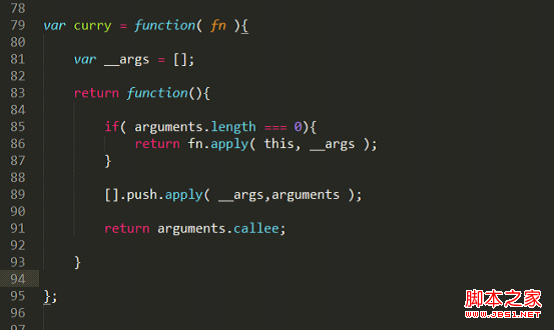
JavaScript の関数が別の関数を返す場合、クロージャーが形成され、最初の操作のパラメーターをクロージャーに保存することができます。この考え方を使用して、一般的なカリー化関数を作成します。
パラメータが渡されるとカリー化が続行され、パラメータが空の場合にのみ評価が開始されることに同意します。
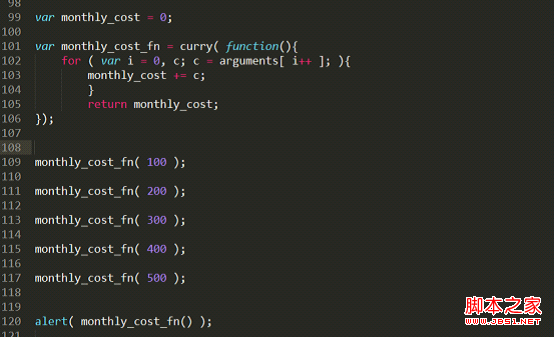
毎月の支出を計算する関数を実装しているとします。毎日の終わり前に、今日費やした金額を記録する必要がありますが、気にするのは月末の合計コストだけです。毎日計算する必要はありません。
カリー化関数を使用すると、計算を直前まで遅らせることができ、多くの場合、不必要な計算を回避でき、遅延評価を実現することができます。
さて、本題に入りましょう、
カーリングでは、いくつかのパラメータが事前に入力されます。
アンチカーリングとは、元々固定されていたパラメータまたはこのコンテキストをパラメータとして将来に延期することを意味します。
実際には、次のようなことを行うことになります:
obj.foo( arg1 ) //push が元々 Array.prototype のみにあるのと同じように、foo は元々 obj のみにある関数です。
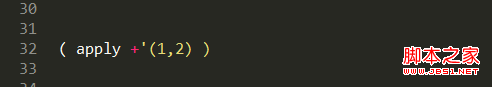
このフォームに変換foo( obj, arg1 ) // 最初の例と同じです。 [].push を Push( [] )
に変換します。
元々テレビのプラグに接続されていたソケットと同じように、取り外した後は実際に冷蔵庫を接続するために使用できます。Ecma の配列と文字列の各プロトタイプ メソッドの後に、プッシュなどの段落があります。
注: Push 関数は意図的に汎用になっており、この値が Array オブジェクトである必要はありません。
したがって、concat 関数を適用できるかどうかに関係なく、他の種類のオブジェクトに転送できます。 .
ストーリーを語ってください:
昔、アヒルの鳴き声を聞くのが好きだった皇帝がいたので、大臣たちを呼んで千羽のアヒルからなる合唱団を結成させました。大臣は国中のアヒルをすべて捕まえましたが、結局一羽がいなくなってしまいました。ある日、ついにニワトリがやって来て、このニワトリも鳴くことができると言いました。 物語が進むにつれて、ニワトリがアヒルのコーラスの一部になっていることが明らかになります。 - 皇帝はただ鳴き声を聞きたいだけで、あなたがアヒルだろうがニワトリだろうが気にしません。
これはダック タイピングの概念です。JavaScript では、多くの関数はオブジェクトの種類の検出を行わず、オブジェクトが実行できることのみを考慮します。
Array コンストラクターと String コンストラクターのプロトタイプのメソッドは、ダック型になるように特別に設計されています。これらのメソッドは、this のデータ型の検証を実行しません。これが、引数が配列のふりをしてプッシュ メソッドを呼び出すことができる理由です。
v8 エンジンの Array.prototype.push のコードを確認します。
function ArrayPush() {
var n = TO_UINT32( this.length );
var m = %_ArgumentsLength();
for (var i = 0; i
this.length = n m; //長さの修正
return this.length>}
ご覧のとおり、ArrayPush メソッドは this の型に明示的な制限を課していないため、理論上は任意のオブジェクトを ArrayPush ビジターに渡すことができます。
解決しなければならない問題は 1 つだけ残っています。それは、一般的な方法でオブジェクトを配列オブジェクトのふりをする方法です。
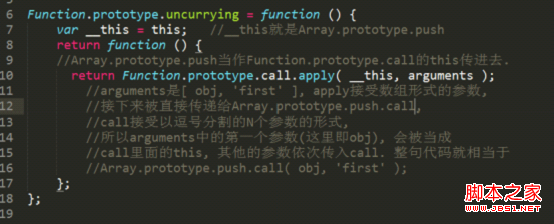
実際の実装コードは実際には非常に単純です:
このコードは非常に短いですが、最初はまだ理解するのが少し難しいです。プッシュの例で何が起こるかを見てみましょう。
コードをコピーします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。