求高手,看上这段正则错哪了?
求高手,看下这段正则哪里错了??
需求:将字符串$str 内的 href内的超链接提取出来,如果提取出来的超链接包含"id=数字"的话,将其替换为go.php?id=数字,否则的话替换为#,并将替换后的链接放回原处,现在的情况是,虽然可以提取,但是在放回原处时把整个标签全部都给替换了,我现在只想替换href内的网址,哪里出错了??
$str=' ';
';
$str=preg_replace('[a-zA-z]+://[^\s]*','endecode::showdescurl("$2")',$str);
echo $str;
endecode类的静态方法:showdescurl代码如下:PHP code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->static function showdescurl($url){ if(strpos($url,'id') !==false){ preg_match('/id=(\d+)/i',$url,$ar); return 'go.php?id='.$ar[1]; }else{ return '#'; } }
------解决方案--------------------
$str = preg_replace('#(?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 src と href は何を意味しますか?
Aug 16, 2023 pm 05:00 PM
src と href は何を意味しますか?
Aug 16, 2023 pm 05:00 PM
src と href はそれぞれ、1. src は、source の略語で、外部リソースのパスを指定するために使用されます。通常、画像、オーディオ、ビデオなどの外部ファイルを埋め込むために使用されます。src 属性は通常、 img、script、iframe などのタグで使用されます。 ; 2. href は、ハイパーテキスト参照の略で、ハイパーリンクのターゲット リソースのパスを指定するために使用されます。通常、外部ドキュメントまたは他のページへのリンクに使用されます。 href 属性は通常、a や link などのタグで使用されます。
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 href と src によって送信されるリクエストは何ですか?
Aug 17, 2023 pm 02:20 PM
href と src によって送信されるリクエストは何ですか?
Aug 17, 2023 pm 02:20 PM
href および src によって送信されたリクエストを取得します。詳細説明: 1. href 属性は、リンク先のリソースを指定するために使用されます。外部スタイルシートを参照する場合は、CSS ファイルを取得するために GET リクエストを送信します。ドキュメントを参照する場合は、CSS ファイルを取得するために GET リクエストを送信します。指定されたHTMLファイルを取得します 画像を参照する場合はGETリクエストを送信します 指定された画像ファイルを取得するには; 2. src属性は埋め込みリソースのURLを指定します 画像を参照する場合はGETリクエストを送信します指定された画像ファイルを取得するためのGETリクエスト、音声を参照する場合には、指定された音声ファイルなどを取得するためのGETリクエストを送信します。
 src属性とhref属性の機能や使い方の違いは何ですか?
Dec 28, 2023 am 08:20 AM
src属性とhref属性の機能や使い方の違いは何ですか?
Dec 28, 2023 am 08:20 AM
src 属性と href 属性は HTML で一般的に使用される属性であり、外部リソースを読み込むために使用されます。目的は似ていますが、使用方法や目的にはいくつかの違いがあります。 src 属性: src 属性は、文書に埋め込む外部リソースを指定するために使用され、主に外部スクリプト ファイルやメディア ファイルを HTML 文書に導入するために使用されます。これは次の状況で使用できます。 外部 JavaScript ファイルを導入する: src 属性を通じて外部 JavaScript ファイルを HTML ページにリンクします。
 Python組み込み型strソースコード解析
May 09, 2023 pm 02:16 PM
Python組み込み型strソースコード解析
May 09, 2023 pm 02:16 PM
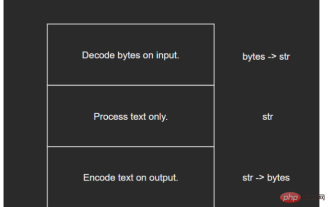
1 Unicode コンピュータ ストレージの基本単位は 8 ビットで構成されるバイトです。英語は 26 文字といくつかの記号のみで構成されているため、英語の文字はバイト単位で直接格納できます。ただし、他の言語 (中国語、日本語、韓国語など) では、文字数が多いため、エンコードに複数のバイトを使用する必要があります。コンピューター技術の普及に伴い、非ラテン文字エンコード技術は発展を続けていますが、依然として 2 つの大きな制限があります。 多言語サポートがないこと。 ある言語のエンコード スキームを別の言語で使用することはできません。また、統一された標準もありません。たとえば、中国語には GBK、GB2312、GB18030 など、多くのエンコード標準があります。エンコード方式が統一されていないため、開発者は異なるエンコード間で相互に変換する必要があり、必然的に多くのエラーが発生します。
 src と href の違いは何ですか?早く調べてください!
Jan 06, 2024 pm 09:09 PM
src と href の違いは何ですか?早く調べてください!
Jan 06, 2024 pm 09:09 PM
src と href の違いは何ですか?早く調べてください! Web 開発のプロセスでは、src と href の 2 つの属性がよく使用されます。似ているように見えますが、実際には用途や適用可能なシナリオが異なります。この記事では、src と href の違いを詳しく掘り下げ、具体的なコード例を示して説明します。 HTML では、src は埋め込みまたは参照する外部リソースを指定するために使用される属性で、通常は画像、音声、ビデオ、またはスクリプト ファイルを参照するために使用されます。これとは異なり、href はハイパーリンクです
 src と href の違いに関する重要な詳細を学びましょう。
Jan 06, 2024 am 09:11 AM
src と href の違いに関する重要な詳細を学びましょう。
Jan 06, 2024 am 09:11 AM
srcとhrefの違い、知っておくべき詳細! HTML ページを作成するとき、src と href という 2 つの属性に遭遇することがよくあります。どちらも、スクリプト ファイル、スタイル ファイル、画像などの外部リソースを参照するために使用されます。目的は似ていますが、具体的な使用方法や詳細にはいくつかの違いがあります。まず、src (source) 属性は主に、画像やスクリプトなどの外部リソースを埋め込むために使用されます。これは、リソースのアドレスを指定し、そのコンテンツを現在のドキュメントに埋め込むために使用されます。そして、href(
 Python の __str__ と __repr__ の類似点と相違点は何ですか?
Apr 29, 2023 pm 07:58 PM
Python の __str__ と __repr__ の類似点と相違点は何ですか?
Apr 29, 2023 pm 07:58 PM
__str__ と __repr__ の類似点と相違点は何ですか? 文字列の表現については誰もが知っています。Python の組み込み関数 repr() は、識別を容易にするためにオブジェクトを文字列の形式で表現できます。これが「文字列表現」です。 repr() は、特別なメソッド __repr__ を通じてオブジェクトの文字列表現を取得します。 __repr__ が実装されていない場合、ベクトルのインスタンスをコンソールに出力すると、結果の文字列が次のようになります。 >>>classExample:pass>>>print(str(Example()))>>>




