jQuery 1.4 では $.data も改良され、2 番目のパラメータをオブジェクトにして複数のデータを簡単に保存できるようになりました。 UUIDに対応するカスタム属性expandoも名前空間の下に配置されます。 queue メソッドと dequeue メソッドは新しいモジュールに取り除かれました。
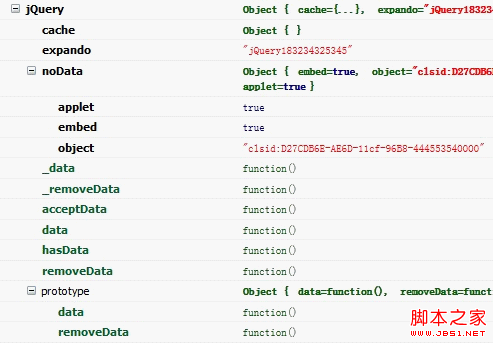
要素ノードがカスタム属性の追加をサポートしているかどうかを検出するロジックは、acceptData と呼ばれるメソッドに分割されています。 jQuery チームは、オブジェクト タグがフラッシュ リソースをロードするときにカスタム属性を追加できることを発見したため、この状況をそのままにしておくことにしました。 IE がフラッシュをロードするとき、その値は clsid:D27CDB6E-AE6D-11cf-96B8-444553540000 というオブジェクトに指定する必要があるため、data とremoveData の両方が使用されるため、検出ロジックは非常に複雑になります。は独立しています。効果的にビットを節約できます。
HTML5 は、「data-*」と呼ばれる新しいキャッシュ メカニズムを追加することで、カスタム属性を何気なく追加する人々の行動に対応しています。ユーザーが設定した属性が「data-」で始まる場合、要素ノードのデータセットオブジェクトに保存されます。このため、人々は HTML5 を使用してデータをキャッシュするか、jQuery のキャッシュ システムを使用してデータを保存することになるため、data メソッドは少し役に立たなくなります。そのため、jQuery はプロトタイプ上のデータを強化しました。ユーザーがこの要素ノードに初めてアクセスすると、「data-」で始まるすべてのカスタム属性が走査されます (古い IE を処理するために、データセットを走査することはできません)。直接)、それらを jQuery のキャッシュ本体に置きます。その後、ユーザーがデータを取得するときは、setAttribute を使用せずに、まずキャッシュ システムから「data-」カスタム属性にアクセスします。ただし、HTML5 のキャッシュ システムは非常に弱く、文字列しか保存できません (これはもちろん循環参照を考慮しているためです)。そのため、jQuery は文字列を「null」、「false」、「true」などのさまざまなデータ型に復元します。 、false、true 数値形式に準拠した文字列が「}」で始まる場合は数値に変換されます。
//jQuery1.43 $.fn。 data
rbrace = /^(?:{.*}|[.*])$/;
if ( data === unknown && this.length ) {
data = jQuery.data( this [0] , key );
if ( data === unknown && this[0].nodeType === 1 ) {
data = this[0].getAttribute( "data-" key ); 🎜>
if ( typeof data === "string" ) {
try {
data = data === "true" ? true :
data === "false" ?
データ === "null" ? null :
!jQuery.isNaN( data ) ? parseFloat( data ) :
rbrace.test( data ) :
データ;
} catch( e) {}
} else {
data =
}
}
jQuery 1.5 では、3 つの改善も行われています。当時、jQueryはすでに1.42でPrototype.jsを破っており、マシュー効果でユーザー数は飛躍的に増加しました。その焦点は、パフォーマンスの向上とバグ修正段階への移行に変更されました (ユーザーが増えるほど、無料のテスターが増え、テスト範囲が広がります)。
expando を改善しました。元々は時間のカットオフに基づいていましたが、現在はバージョン番号と乱数を加えています。したがって、ユーザーは 1 つのページで複数のバージョンの jQuery を紹介することができます。
このデータがあるかどうかのロジックはhasDataメソッドに抽出され、HTML5の「data-*」属性もプライベートメソッドdataAttrに抽出されます。これらはすべて、ロジックをより明確に見せることを目的としています。 dataAttr は JSON.parse を使用します。これは、この JSON が JSON2.js によって導入された可能性があるためです。また、JSON2.js には非常に悪い点があります。つまり、一連のネイティブ型に toJSON メソッドが追加され、for in ループでエラーが発生します。空のオブジェクトかどうかを判断します。 jQuery は、処理のために isEmptyDataObject メソッドを作成することを強制されました。
jQuery のデータ キャッシュ システムは、当初はイベント システムを提供するために差別化され、その後、多くの内部モジュールのインフラストラクチャになりました。つまり、フレームワーク ユーザー向けの多くの変数 (システム データ) が内部的に保存されますが、ドキュメントに公開されると、ユーザーはビジネスで使用するデータ (ユーザー データ) を保存するためにもデータを使用するようになります。以前は、ユーザーの数が少なかったため、変数名の競合の可能性は比較的低かったです。また、jQuery は、__class__、__change__、またはサフィックスの追加など、これらのシステム データに対していくつかの珍しい名前を慎重に選択しました。 、苦情は受け付けられませんでした。 jQuery が世界クラスのフレームワークになったとき、ユーザー データ名がシステム データ名に置き換わり、イベント システムや他のモジュールがクラッシュすることがよくありました。 jQuery はキャッシュ本体の変換を開始し、それがオブジェクトであることが判明し、すべてのデータがそこにスローされました。これで、キー名としてランダムな jQuery.expando 値を使用して、このキャッシュ内にサブオブジェクトが開きます (システム データの場合)。ただし、前方互換性を保つために、イベントのシステム データは引き続きキャッシュに直接配置されます。システムデータの見分け方は非常に簡単で、値が true の場合は 4 番目のパラメータを直接追加します。 3 番目のパラメーターは、removeData を使用してシステム データを削除する場合にも提供されます。特にオペレーティング システム データ用に、新しい _data メソッドも作成されました。以下はキャッシュ本体の構造図です:
var queue = {
jQuery14312343254:{/*システム データを配置します*/}
events: {/"イベント名とそれに対応するコールバック リストを配置します"/}
/*ユーザー データをここに配置します* /
}
jQuery 1.7 では、キャッシュ本体にシステム変数が配置されるようになりました。このため、キャッシュ本体が次のとおりであると判断した場合は、対応する改善を行う必要があります。次に、toJSON とデータをスキップする必要があります。新しい構造は次のとおりです:
var キャッシュ= {
data :{/*ユーザー データを配置します*/}
/*システム データをここに配置します*/
}
jQuery1.8 では、かつて、deleteIds という配列が追加されていました。 UUID の再利用 しかし、それは短命でした。 UUID 値は 1.8 以降 jQuery.uuid を使用しなくなり、代わりに jQuery.guid によって増分生成されます。 jQuery 1.83以降の大きな改善点として、操作データの実装がプライベートメソッドとして抽出されるようになり、名前空間とプロトタイプ上のメソッドは単なるプロキシとなり、ユーザーデータを操作するためのdata、removeData、および操作用の_dataの2つのメソッドのグループに分けられました。オペレーティング システム データ、_removeData。現在、キャッシング システムだけでも大きなグループになります。

最終的に、データ キャッシュは、ターゲット オブジェクトとキャッシュ本体の間に 1 対 1 の関係を確立し、キャッシュ本体上のデータを操作することです。複雑さは次の点に集中しています。前者。通常の JS オブジェクトの特定の属性を追加、削除、変更、確認することは決して難しいことではなく、ユーザーが特別なトリックを行うことはできません。ソフトウェア設計原則の観点から見ると、これは (KISS 原則と単一責任原則に沿って) 最良の結果でもあります。