JQuery カラーピッカー ColorPicker 実装コード_JavaScript スキル
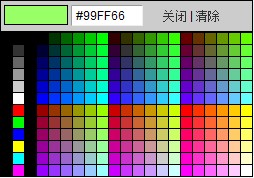
CMS には通常、タイトルに色を追加する機能がありますが、一般に比較的シンプルで色サポートがほとんどありません。ここでは、私が変更したカラー セレクターを共有したいと思います。インターフェースはシンプルかつ強力です。日常のプロジェクトにすぐに導入できます。

$(" .colorpicker").colorpicker({
target:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('')
}
});
関連ファイルとデモ
デモ プログラムのダウンロードを含む ColorPicker セレクター: クリックしてダウンロード
ColorPicker デモ: クリックして表示

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
デフォルトでは、Windows 11 のタイトル バーの色は、選択したダーク/ライト テーマによって異なります。ただし、任意の色に変更できます。このガイドでは、デスクトップ エクスペリエンスを変更し、視覚的に魅力的なものにするためにカスタマイズする 3 つの方法について、段階的な手順を説明します。アクティブなウィンドウと非アクティブなウィンドウのタイトル バーの色を変更することはできますか?はい、設定アプリを使用してアクティブなウィンドウのタイトル バーの色を変更したり、レジストリ エディターを使用して非アクティブなウィンドウのタイトル バーの色を変更したりできます。これらの手順を学習するには、次のセクションに進んでください。 Windows 11でタイトルバーの色を変更するにはどうすればよいですか? 1. 設定アプリを使用して + を押して設定ウィンドウを開きます。 Windows「個人用設定」に進み、
 天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
毎年恒例のワンダーラストイベントが終了し、AppleはiPhone 15のラインナップに関する数か月にわたる噂や憶測についに終止符を打った。予想通り、2023 年のフラッグシップ「プロ」モデルは、生のパワーと新しい「チタン」デザインと美しさの点で他と一線を画しています。ここでは、新しいiPhone 15 Proモデルのさまざまな色を見て、「天然チタン」バリエーションの実際の色と色合いを確認します。 Apple iPhone 15 Pro カラー Apple は、最新の iPhone 15 Pro モデルの材料設計としてグレード 5 チタン合金を選択しました。 iPhone 15 Pro に使用されているチタン合金は、強度と重量の比率が優れていることで知られており、耐久性と軽量性を高めるだけでなく、デバイスにエレガントな「ブラシ」のような質感を与えます。
 Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10 でタスク バーの色を変更するのは非常に簡単ですが、多くのユーザーは設定できないことに気づきました。実際、それは非常に簡単です。コンピューターの個人用設定で好みの色を選択するだけです。色を変更できない場合は、細かい設定にも注目してください。 Win10 タスクバーの色を変更する方法 ステップ 1: デスクトップを右クリックし、[個人設定] をクリックします。 ステップ 2: カラー領域をカスタマイズします。 ステップ 3: 好きな色を選択します。 PS: 色を変更できない場合は、[色] -> [色] をクリックします。 [色] -> [カスタマイズ] -> [デフォルトのウィンドウ モード] を選択し、暗い色を選択します。
 WPSドキュメントテーブルの色の設定方法をご存知ですか?
Mar 20, 2024 am 08:19 AM
WPSドキュメントテーブルの色の設定方法をご存知ですか?
Mar 20, 2024 am 08:19 AM
他の人の WPS ドキュメントのテーブル カラーを見ると、効果はカラフルで美しいですが、私たちは単調な黒しかありません。表を色で埋めなければならない場合、多くの学生がそうするでしょう。しかし、WPS ドキュメント China でテーブルの色を設定したい場合、多くの学生は間違いなく混乱するでしょう。今日は、WPS ドキュメントテーブルの色の設定方法を学びましょう。皆様のお役に立てればと思い、資料を作成させていただきました。手順は次のとおりです。 1. WPS ドキュメント内に表を描画し、線の色を変更する表を右クリックする必要があります。 2. 次に、表上でマウスを右クリックし、ポップアップメニューに「枠線と網かけ」が表示されます。 3. このとき、[境界線と網かけ]オプションが開きます。
 Vivo の新しい X100 シリーズ メモリ、カラー露出: すべてのシリーズは 12+256GB から始まります
May 06, 2024 pm 03:58 PM
Vivo の新しい X100 シリーズ メモリ、カラー露出: すべてのシリーズは 12+256GB から始まります
May 06, 2024 pm 03:58 PM
5月6日のニュースによると、vivoは本日、新しいvivoX100シリーズが5月13日19時に正式にリリースされると正式に発表しました。このカンファレンスでは、vivoX100s、vivoX100sPro、vivoX100Ultraの3モデルと、vivoの自社開発イメージングブランドBlueImageブループリントイメージング技術が発表される予定であることがわかった。デジタルブロガー「Digital Chat Station」も本日、これら3モデルの公式レンダリング、メモリ仕様、カラーマッチングを公開しており、このうちX100sはストレートスクリーンデザインを採用しているのに対し、X100sProとX100Ultraは曲面スクリーンデザインを採用している。ブロガーは、vivoX100s にはブラック、チタン、シアン、ホワイトの 4 つの色があることを明らかにしました。 メモリの仕様。
 Win7モニターの色異常問題の解決方法
Jan 14, 2024 pm 06:54 PM
Win7モニターの色異常問題の解決方法
Jan 14, 2024 pm 06:54 PM
コンピューターを長期間使用すると、さまざまな問題が発生することはわかっています。最も一般的なのはモニターの問題です。多くのユーザーは、モニターの色が異常に遭遇したことがあります。では、Win7 でもモニターの色が異常に遭遇した場合はどうすればよいですか? はい、解決策を見てみましょう。 Win7 モニターの色が異常な場合の対処方法: 一般的なモニター障害現象は次のとおりです。 1. コンピューターの電源を入れても表示がなく、モニターの電源が入らないことがよくあります。 2. モニター画面の文字がぼやける。 3. モニターに色斑があります。 4. モニターに波状の色の縞模様が表示されます。 5. モニターに独特の臭いがします。 6. モニターから「ポン」という音が継続的に聞こえます。 7. 特定のアプリケーションまたは構成では、画面がぼやけたり、暗くなったり (または黒く見えたり)、ゴーストが発生したり、フリーズしたりする場合があります。 8. ディスプレイに色がない、焦点がぼやけている、画面が明るすぎる、または
 Debian 11 Xfce ターミナルのカーソルの色を設定するにはどうすればよいですか?
Jan 03, 2024 pm 02:36 PM
Debian 11 Xfce ターミナルのカーソルの色を設定するにはどうすればよいですか?
Jan 03, 2024 pm 02:36 PM
Xfceとは何ですか? Xfce は、Unix 系オペレーティング システム (Linux、FreeBSD、Solaris など) 上で動作し、軽量のデスクトップ環境を提供するフリー ソフトウェアです。 Debian11Xfceターミナルでカーソルの色を調整するにはどうすればよいですか?エディターでの具体的な操作を見てみましょう。 [編集]-[環境設定]をクリックします。 [カラー]タブに切り替えます。 [カーソルの色]をカスタマイズするにチェックを入れ、右側の色選択ボタンをクリックします。パレットを開いたら、設定したいカーソルの色をクリックして選択します。
 :nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。具体的なコード例は次のとおりです。 HTML コード: <divid="container" ><divclass="item"> ;最初の子要素</div><divclass="item"&




