FusionCharts チャートはデュアル Y 軸デュアル (複数) カーブを表示します_JavaScript スキル
FusionCharts チャートは、プロジェクト内で 2 つの Y 軸を表示する必要があります。FCF_MSLine.swf では、1 つの Y 軸と複数の線しか表示できないようです。
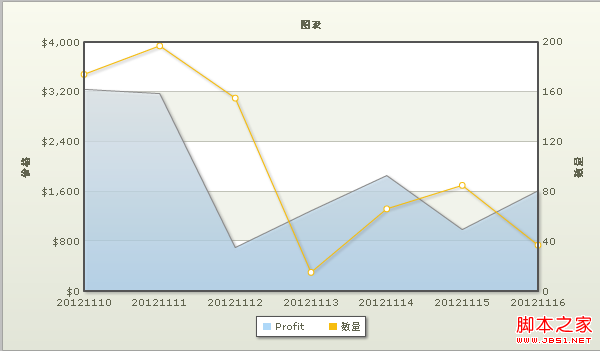
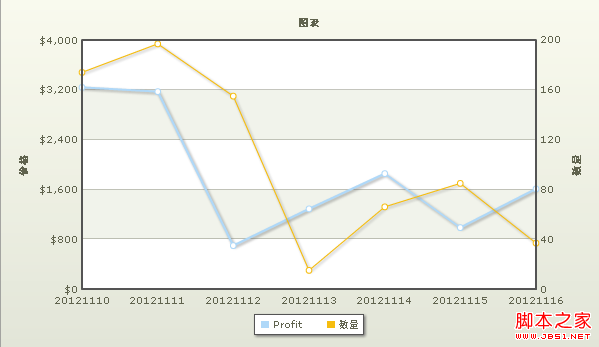
検索すると、MSCombiDY2D.swf で実現できます。生成された図は次のとおりです:


2 つのグラフのデータは同じですが、設定が異なります。
の対応する XML テキストは次のとおりです。:
<カテゴリラベル='20121111' />
<カテゴリラベル=' 20121113' />
<設定値='197' />
<設定値='155' /> 🎜><設定値= '15' />
<設定値='66' />
<設定値=' 37' />
面グラフを曲線に変更するには、
を
説明:
parentYAxis='P' は左側の対応する Y 軸を意味します
parentYAxis='S'対応する表現は右側の Y 軸です
renderAs は形状を表し、Area は面グラフ、Line は曲線グラフを表します
パラメータ設定について
機能の特徴
Animation データの表示をアニメーション化するかどうか、デフォルトは 1 (True)
showNames 水平座標軸 (X 軸) のラベル名を表示するかどうか
rotateNames 表示ラベルを回転するかどうか、デフォルトは 0 (False): 水平表示
showValues チャートに対応するデータを表示するかどうかの値、デフォルトは 1 (True)
yAxisMinValue は垂直軸 (y 軸) の最小値、数値 yAxisMaxValue は垂直軸 (y 軸) の最小値を指定します。数値
showLimits チャートの制限 (y 軸) の最大値、最小値を表示するかどうかを指定します。デフォルトは 1 (True) です。
チャートのタイトルと軸の名前 caption チャートのメイン タイトル
subCaption チャートのサブタイトル
xAxisName 水平座標軸 (x 軸) 名
yAxisName 垂直座標軸 (y 軸) 名
チャートとキャンバスのスタイル bgColor チャートの背景色、6 桁の 16 進カラー値
canvasBgColor キャンバスの背景色、6 桁の 16 進カラー値
canvasBgAlpha キャンバスの透明度、[0-100]
canvasBorderColor キャンバスの境界線の色、6 桁の 16 進数のカラー値
canvasBorderThickness キャンバスの境界線の太さ、[0-100]
shadowAlpha 投影の透明度、[0-100]
showLegend シリーズ名を表示するかどうか、デフォルトは 1 (True) です。
フォント属性 baseFont チャートのフォント スタイル
baseFontSize チャートのフォント サイズ
baseFontColor チャートのフォントの色、6 桁の 16 進カラー値
outCnvBaseFontチャート キャンバスの外側のフォント スタイル
outCnvBaseFontSize チャート キャンバスの外側のフォント サイズ
outCnvBaseFontColor チャート キャンバスの外側のフォントの色、6 桁の 16 進数 カラー値
分割線とグリッド
numDivLinesキャンバス内の水平分割線の数、数値divLineColor 水平分割線の色、6 桁の 16 進カラー値
divLineThickness 水平分割線の太さ、[1-5]
divLineAlpha 水平分割線の透明度、[0 -100]
showAlternateHGridColor 水平グリッド バンドの色を交互にするかどうか。デフォルトは 0 (False)
alternateHGridColor 水平グリッド バンド 代替カラー、6 桁の 16 進カラー値
alternateHGridAlpha 水平グリッド ストリップの透明度, [0-100]
showDivLinues Div 行の値を表示するかどうか、デフォルト? ?
numVDivLines キャンバス内の垂直分割線の数、数値
vDivLineColor 垂直分割線の色、6 桁の 16 進カラー値
vDivLineThickness 垂直分割線の太さ、[1-5]
vDivLineAlpha 垂直分割線透明度 , [0-100]
showAlternateVGridColor 垂直グリッドの色を交互にするかどうか、デフォルトは 0 (False)
alternateVGridColor 垂直グリッドの代替色、6 桁の 16 進カラー値
alternateVGridAlpha 垂直透明度グリッド バンドの [0-100]
Number format
numberPrefix は数値の接頭辞を増加させます numberSuffix は数値の接尾辞を % から '%' に増加させます
formatNumberScale をフォーマットするかどうか数値、デフォルトは 1 (True) で、数値に K (千) または M (百万) が自動的に追加されます。それが 0 の場合、
は K または M を追加しません 10 進数の精度を指定します。小数点以下の桁数、[0-10] 例: ='0' 丸め
divLineDecimalPrecision は水平分割線の値の小数点以下の桁数を指定します。[0-10]
limitsDecimalPrecision はy 軸の最大値と最小値の小数点以下の桁数。[0-10]
formatNumber カンマで数値 (千、百万) を区切ります。デフォルトは 1 (True) です。 0、区切り文字は追加されません。
decmalSeparator は小数点区切り文字を指定します。デフォルトは '.'です。
thousandSeparator 1000 番目の区切り文字を指定します。デフォルトは ',' です。
ツールチップ/ホバータイトル
showovercap かどうかホバー説明ボックスを表示する場合、デフォルトは 1 (True) です。
hoverCapBgColor ホバー説明ボックスの背景色、6 桁の 16 進カラー値
hoverCapBorderColor ホバー説明ボックスの境界線の色、6 桁桁の 16 進数のカラー値
hoverCapSepChar ホバー説明ボックスと値の区切り文字の間の値を指定します。デフォルトは「,」です。
折れ線グラフのパラメータ lineThickness ポリラインの太さ
anchorRadius ポリライン ノードの半径、数値
anchorBgAlpha ポリライン ノードの透明度、[0-100]
anchorBgColor ポリライン ノードの塗りつぶしの色、6 桁の 16 進数のカラー値
anchorBorderColor ポリライン ノードの境界線の色、6 桁の 16 進数のカラー値
Set タグで使用されるパラメータ value データ値
color color
link リンク (このウィンドウは [Url] を開き、新しいウィンドウは [n-Url] を開き、JS を呼び出します) function [JavaScript: function])
name 横軸ラベル名

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7384
7384
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
この記事では、Google スプレッドシートの凡例に、名前や ID を提供する 1 つの事柄に焦点を当てたラベルを追加する方法を説明します。凡例はシステムまたは物事のグループを説明し、関連するコンテキスト情報を提供します。 GoogleSheet の凡例にラベルを追加する方法 グラフを操作するときに、グラフを理解しやすくしたい場合があります。これは、適切なラベルと凡例を追加することで実現できます。次に、Google スプレッドシートの凡例にラベルを追加してデータをわかりやすくする方法を説明します。チャートを作成します。 凡例ラベルのテキストを編集します。 始めましょう。 1] グラフを作成する 凡例にラベルを付けるには、まずグラフを作成する必要があります。 まず、GoogleSheets の列または行に入力します。
 PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法 PHP は、強力なデータ処理機能とグラフィック生成機能を備えた、広く使用されているサーバーサイド スクリプト言語です。 Web 開発では、データのグラフや統計グラフを表示する必要がよくありますが、PHP 配列を使用すると、これらの機能を簡単に実装できます。この記事では、PHP 配列を使用してチャートや統計グラフを生成および表示する方法を紹介し、関連するコード例を示します。必要なライブラリ ファイルとスタイル シートの導入 開始する前に、いくつかの必要なライブラリ ファイルを PHP ファイルに導入する必要があります
 Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します
 Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフの線形グラフおよび円グラフ機能は、データ分析および視覚化の分野で実装されており、統計グラフは非常に一般的に使用されるツールです。人気の JavaScript フレームワークである Vue は、統計グラフの表示や対話など、さまざまな機能を実装するための便利なメソッドを提供します。この記事では、Vue を使用して線形グラフ関数と円グラフ関数を実装する方法を紹介し、対応するコード例を示します。線グラフ関数の実装 線グラフは、データの傾向や変化を表示するために使用されるグラフの一種です。 Vue では、いくつかの優れた機能を使用できます。
 Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
データをより直観的に表示するために、グラフを使用して表示する必要がある場合があります。しかし、グラフというと、多くの人は Excel でしか操作できないと考えています。実際には、そうではありません。Word も使用できます。グラフを直接挿入します。どうやってするの?ちょっと見てみればわかります。 1. まず、Word 文書を開きます。 2. 次に、「挿入」メニューで「グラフ」ツールボタンを見つけてクリックします。 3. 「グラフ」ボタンをクリックして、適切なグラフを選択します。ここで、任意にグラフの種類を選択し、「OK」をクリックします。 4. グラフを選択すると、システムは自動的に Excel グラフを開きます。入力されている場合は、データを変更するだけです。すでにこちらのフォームをご用意いただいている方は、
 Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
前回の記事「事例で学ぶExcelグラフ メスシリンダー縦棒グラフの描き方を話そう」では、メスシリンダー縦棒グラフの描き方について学びました。今日は、別の Excel グラフのチュートリアルを共有し、Excel グラフを Web ページのように動かす方法について話します。キーワードを入力する限り、テーブル データとグラフは自動的に変更されます。特に会社のデータを部門に分割する必要がある場合に最適です。 、単純にわかりにくいです。便利です。
 PHPリアルタイムチャート生成技術について詳しく解説
Jun 28, 2023 am 08:55 AM
PHPリアルタイムチャート生成技術について詳しく解説
Jun 28, 2023 am 08:55 AM
今日の Web アプリケーション開発では、リアルタイムのデータ表示は非常に重要な部分であり、多くのアプリケーションはデータのリアルタイムの視覚的なプレゼンテーションを必要とします。今日のビッグデータ時代において、データ分析と視覚化は不可欠なツールとなっています。株価、天気予報、日常生活におけるネットワーク トラフィックの監視から、工業生産の品質、国勢調査、顧客増加率などに至るまで、リアルタイムの視覚化には重要なアプリケーション シナリオがあります。この記事では、PHPのリアルタイムチャート生成技術について詳しく紹介します。 1. リアルタイムチャート生成技術の紹介 リアルタイムチャート生成とは、データがいつ生成されるかを指します。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li




