page_javascriptスキルを切り替えた後もチェックボックスを選択したままにするjs実装方法
プロジェクトのページングでは、ページの上下ボタンをクリックするたびに、バックグラウンド メソッドのクエリが再度呼び出され、ページが更新されます。したがって、チェックボックスは false です。
たとえば、Kugou Music では、前と次のページで選択した曲は保持されず、各ページで選択して追加してから次のページに切り替えることしかできません。
しかし、プロジェクトには要件があるため、実装を完了することしかできません。
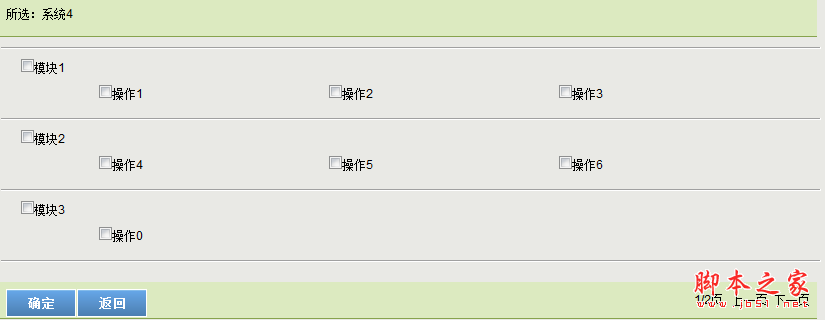
プロジェクトの具体的な要件は次のとおりです。ロールを承認するときに、モジュールとそのモジュールの下の操作を選択します。選択されたチェックボックスは、前ページと次ページをクリックしても変化しません。
インターフェースは次のとおりです:

実装のアイデアは次のとおりです:
インターフェースでは、pure jsを使用して完成します。選択したチェックボックスの ID (モジュール ID とオペレーション ID を含む) を文字列に連結し、その文字列をアクションに渡します。
このページが呼び出されるたびに、アクションで選択された ID 文字列が最初に呼び出され、次に ID 文字列に基づいて、このインターフェイスで選択された ID が再度結合されます。選択されたチェックボックスが id コンテナーにない場合は、そのチェックボックスがロードされる必要があります。元の ID コンテナーにある場合は、それを削除する必要があります。
ページが完全にロードされた後、インターフェースのチェックボックスが、結合された ID 文字列コンテナーと比較され、文字列コンテナー内にある場合は、チェックボックスが自動的にチェックされます。それ以外の場合は false。
ヒント:
このアイデアは、結合された ID を文字列として使用することであるため、JS のアクションで選択された ID 文字列を取得するときは構文に注意する必要があります。
アイデアの実装コードは次のとおりです:
Java でアクションの ID コンテナーを取得します:if((ids==null)){
ids="";
js コード: 前のページの関数:
var ids="<%=ids%>";
var selectedIds= new String(ids);
var modules = document.getElementsByName ("モジュール");
var opens = document.getElementsByName("operate");
for ( var i = 0; i if (モジュール[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i ].value ",";
}
//モジュール下の操作を判断します
for ( var j = 0; j
operateId = operatId.substring(0, OperateId.indexOf(","));
if (modules[i].value == operatId) {
if (operates[j].type = = "checkbox"&&operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds は動作します[j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j]. value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds .replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" <%=pageModelModule.getPreviousPageNumber( )%>
"&queryString=" document.getElementById("searchById").value
"&ids=" selectedIds"
submit();
}
}
インターフェースが完全にロードされた後の js コードは次のようになります:
var ids="< %=ids%>";
var selectedIds = new String(ids);
if(document.readystate="complete")
{
//すべてのコントロールをループします
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf(inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
注: テストの実行中、関数が未定義であることを示すプロンプトが表示され続けました。次のページの関数が未定義であることを示すプロンプトが表示されるだけでなく、インターフェイス上のすべてのボタンもその関数が未定義であることを示すプロンプトを表示しました。それで長い間苦労しました。解決したら共有してください。
この場合、ページにエラーがあるはずです。 jsp が html に解析された後、html ページに文法上の問題が発生し、html ページを解析できなくなるはずです。
冒頭のjsコードのとある文: varids=<%=ids%>;
ソースファイルを見ると、jsの次のページのコードのある文が次のように解析されていることがわかりました。以下: varids=;
この種の構文に問題があり、解析できないため、実行できませんでした。
この状況の理由は次のとおりです: var ids=<%=ids%>; アクションから渡された ID コンテナーは空の文字列であるため、解析後は var ids=; になります。は文字列として扱われます。 var ids="<%=ids%>" が必要です。 空の文字列が渡された場合でも、解析結果は次のようになります。 var ids=""; が発生した場合ページ全体の js 関数を実行できない場合は、js に何らかの問題があることを意味します。これにより、ページ全体を解析して実行できなくなります。 js関数が定義されていない場合、関数名がタグで定義されている関数と異なる可能性があります。 js 関数のステートメント内の文字が未定義の場合、未定義の文字が明確にプロンプト表示されます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




