Javascript リファレンス ポインタの使い方の概要_JavaScript のヒント
次のクローズを完了してみてください:
/ * キューを作成します。head は head0、tail は tail0 */
function IntList(head0, tail0){
this.tail = tail0 ||
}
/* 配列内のすべての数値を含む IntList を返します*/
IntList.list = function(__args){
var Sentinel = new IntList(),
len = __args.長さ、
p = センチネル;
for(var i = 0; i < len; i ){
p.tail = new IntList(__args[i]); = p.tail ;
}
return Sentinel.tail;
/* オブジェクトの文字列表現を返します*/
IntList.prototype.toString = function() 🎜>var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L. head;
}
temp = " ]";
/**IntList A と IntList B を含む IntList を返します。
* ここで、B の要素は A の後にあります。新しいキーワードは使用できません。
*/
関数 dcatenate(A, B); {
/* 関数の完成*/
}
/**#start 要素 (#0 が最初の要素) で始まる長さ len の新しい IntList を返します。
* は L を変更できません。
*/
function sublist(L, start, len){
/* 関数の完成*/
}
これは Javascript で書かれたリンク リストの質問です。リンク リストには比較的複雑な参照操作があるため、JavaScript 参照の理解を調べるために使用できます。簡単なテスト ケースが付属しています:
コードをコピー
コードは次のとおりです:
}else{
alert("dcatenate 関数は間違っています。");
}
var L = IntList.list([ 3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert( "サブリスト関数は正しいです。");
}else{
alert("サブリスト関数は正しいです。");
}
}
JavaScript リファレンス?
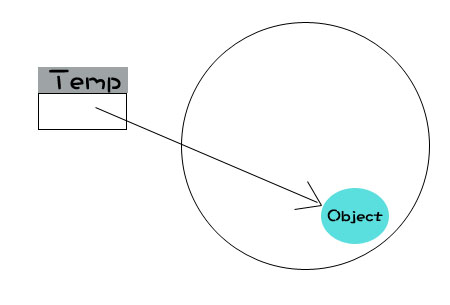
実際、参照型インスタンスを変数に割り当てると、変数はインスタンスへの参照を保持します。
var temp = new Object();
この動作は、その名前、参照型と非常に一致しており、そのインスタンスはもちろん参照されます。
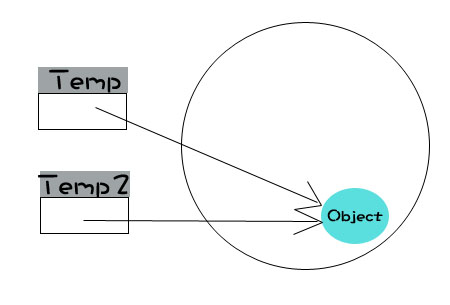
そして、変数が別の変数に代入されるとき、それは実際には参照の単なるコピーです:
var temp2 = temp;

定義からは temp2 = temp ですが、これらは直接関係しません。たとえば、temp の参照は次のように変更されます。
コードをコピー 
コードは次のとおりです。
もちろん、ポインタが指すインスタンスのみを変更する場合この場合、temp2 は依然として temp と等しいです:
コードをコピー
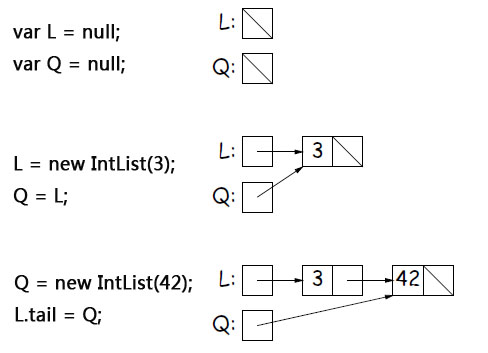
IntList とは何ですか?
下の写真を分析してみましょう:

- 右の図の L と Q が空になるように、2 つの空の変数を作成します。先頭が 3、末尾が空の新しい IntList を作成し、L によって参照される値を Q に割り当てます。これにより、L と Q の両方がこの新しい IntList を指すようになります。 Q は、先頭が 42 で末尾が空の新しく作成された IntList を指します。Q のポインタは L.tail に割り当てられ、2 つの IntList が入れ子になります。
IntList は、リンクドリストと呼ばれる、ポインタによる多重の入れ子を実現するデータ構造であることがわかります。
1. 空の変数を 2 つ作成します。右の図の L と Q は空になります。2. 先頭が 3、末尾が空の新しい IntList を作成します。L と Q の両方がこの新しい IntList を指すように、L によって参照される値を割り当てます。
3.Q は、先頭が 42 で末尾が空の新しく作成された IntList を指します。これにより、2 つの IntList がネストされるように、Q のポインターを L.tail に代入します。
IntList は、リンクドリストと呼ばれる、ポインタによる多重の入れ子を実現するデータ構造であることがわかります。
IntList merge
一方の末尾を他方に向けるだけです。このようにして、2 つの IntList が接続されます。
/**IntList A と IntList B を含む IntList を返します。
* ここで、B の要素は A の後にあります。新しいキーワードは使用できません。
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail) {
if(p.tail === null){
p.tail = B;
}
}
return A
}
質問では元の IntList は変更できないことが要求されているため、元の IntList からデータを取り出して新しいデータを再構築することしかできません。
* は L を変更できません。
*/
関数 sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start len; = L; i <= 終了; P = P.tail, i ){
if(i < start){
}else if(i === start){ >K = new IntList(P.head);
J = K;
}else if(i > start && i < end){
J.tail = new IntList(P.head) ;
J = J.tail;
}else if(i >= end){
break;
}
考えられる質問
1. 関数はパラメーターを渡すときにどのように渡しますか?たとえば、次のコードの引用プロセスはどのようになりますか?
コードをコピー
コードは次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、






