JS コントロールのライフサイクルの紹介_JavaScript スキル
JS控件的生命周期跟其他平台UI的生命周期类似,但是又有自己的特点,我们只有将控件的生命周期划分清晰,所有的控件编写、mixins的编写和plugin的编写才能遵循控件的生命周期做统一的管理。在这里我把JS的生命周期定义为4部分:
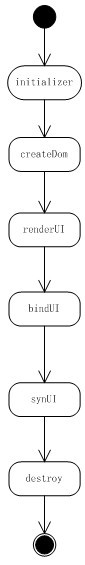
1.initializer: 初始化,做一些不牵扯DOM操作的初始化操作
2.createDom: 创建 DOM,在这个过程中我们创建控件需要的DOM结构
3.renderUI: 生成控件的内部元素,在这里调用子控件的渲染方法,开启子控件的生命周期
4.bindUI: 绑定事件,可以绑定子控件事件也可以绑定内部DOM的事件
5.synUI: DOM结构以及子控件生成完毕后,我们在配置项中传入的值或者默认的配置项要应用到DOM上,例如 width,height,focusable之类的属性
6.destructor: 析构函数,移除控件,清理控件上的事件,清理子控件,清理控件自己的DOM以及控件的一些对其他控件的引用。

図 1
初期化:
コントロールの初期化プロセス中に次の操作を実行します。
1. 継承されたメソッドを呼び出します。親クラスの初期化関数 (プロトタイプ チェーン上の親クラスとミックスインを含む)
2. 構成アイテムを処理し、デフォルトの構成アイテムとユーザーによって渡された構成アイテムをマージします。
3. 変更されたオブジェクトにバインドされたイベントを処理します。 4. 初期化プラグイン (プラグイン)
初期化が完了した後、DOM を作成するかどうかは、ext の実装と同様に、特定の戦略に依存します。
DOM の作成
DOM を作成するプロセスは次のとおりです:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、継承された親クラスの DOM 作成関数を呼び出します
2. コントロールの DOM を作成します
3. コントロール プラグインの作成を呼び出します。サブコントロールと内部 DOM 操作
をレンダリングする DOM 関数
の実行プロセスは次のとおりです。
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのレンダリング関数を呼び出します。
2. プラグインのレンダリング関数を呼び出します。
先頭で子コントロールを初期化できます。 -level の親クラス。利点は、この時点でサブクラスがサブコントロールを初期化する必要がないことです。
1. サブコントロールが初期化されていない場合は、初期化を実行します。
2. サブコントロールの DOM の作成を続けます。 -control、サブコントロールのレンダリング、イベントのバインド、同期設定項目関数の実行
イベントのバインド
この時点でコントロールの DOM と内部のサブコントロールがレンダリングされているので、イベントをバインドできます。サブコントロールまたは DOM 上で。イベントのバインディングのプロセス:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのバインディング イベント メソッドを呼び出します。
2. プラグインのバインディング イベント メソッドを呼び出します。 : in サブコントロールまたは内部 DOM にイベントをバインドするときは、委任を使用してください。サブコントロールを追加または削除すると、内部 DOM が変更されるとイベントが失敗します。
同期された構成アイテム
まず、同期された構成アイテムとは何かについて説明します。コントロールの初期化時に、構成アイテムに対していくつかの処理をすでに実行しています。それらの処理方法)、これについては後で JS コントロールのプロパティについて説明するときに説明します)、ただし、設定項目は DOM や内部サブコントロールには影響しません。
DOM の作成時とサブコントロールのレンダリング時ではなく、この時点で同期が処理される理由は次の 2 つです。
1. DOM の作成時とサブコントロールのレンダリング時に、すべての DOM とサブコントロールが完全には生成されません。 . 時刻の同期には多くの判断が必要です
2. 構成アイテムの同期作業をメソッドに抽出する必要があります。構成アイテムが変更されると、それに応じて内部 DOM とサブコントロールが変更されます。
例: 構成項目には { width : 100 }
1 があります。DOM のレンダリング時に同期する場合は、「width=100px;」を DOM に直接設定できますが、変更する必要があります。この幅については、この値を設定する関数を記述する必要もあります。
2. 逆に、同期設定項目を一元化し、各設定項目を同期するプロセスを関数に抽出します。そうすると、幅の初期化と幅の変更のプロセスがまったく同じになるため、概念とロジックが統一されます。立ち上がる。
構成アイテムを同期するプロセスは他の手順と同じです。
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスの同期メソッドを呼び出します。
2. 同期メソッドを呼び出します。プラグインの
注: この時点で構成項目を同期するかどうかを構成できる必要があります。たとえば、複数の構成項目が同期される場合、さまざまな理由が考えられます。同時に実行すると、プロセスが複数回実行されます。
コントロールを削除します
どのオブジェクトにもコンストラクターがあり、デストラクターも必要です。この関数は最も見落とされがちですが、メモリ リークなどの問題はもちろん、非常に重要な場所でもあります。つまり、コントロールの取り外しが十分に行われていない場合、通常の使用に多大な支障をきたすことになります。
この関数は、次の作業を処理する必要があるため、作成するのが最も困難です。
1. 使用されている他のコントロールも削除するかどうかは、特定の状況によって異なります。アソシエーションと集計を区別する
2. 子コントロールをクリーンアップする
3. コントロールと DOM にバインドされているイベントをクリーンアップする
4. DOM を削除する
5. 変数参照をクリーンアップする、これはより面倒で面倒ですしたがって、コントロールの参照を均一に管理する必要があります
同じ関数も実行する必要があります:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのデストラクターを呼び出します
2.プラグインのデストラクターを呼び出す
問題
上記はすべて具体的な手順ですが、実装中に一連の問題が発生しました。
1.親クラスのメソッドの呼び出し1) プロトタイプ チェーンで親クラスのメソッドを呼び出すには、className.superclass.method.call(this) などのメソッドのみを使用できます。this.constructor.superclass.method.call(this ) は使用できません。その理由は、js コントロールの継承の拡張の章で説明されていますが、この呼び出しメソッドは保守が面倒で不便です。
2) ミックスインのメソッドを呼び出す JS のミックスインの継承の章で、ミックスインのメソッドを同じ名前で上書きすることについて説明しました。したがって、同じ名前を使用しないことをお勧めします。メソッド。複数のミックスインが renderUI や synUI などのメソッドを使用し、これらのミックスインを継承するコントロールが renderUI などのメソッドを実装していない場合、それらは上書きされます。
2. プラグインの呼び出し方法にも問題があります
1) 現在のコントロールへの参照を取得する必要があります
解決策:
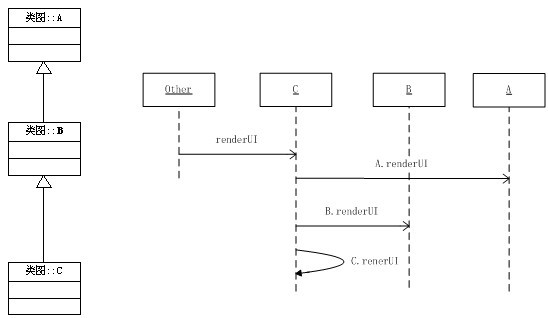
1. 親クラス メソッドの呼び出しについては、コントロールをレンダリングするときに、最初に親クラス メソッドを呼び出し、次に現在のコントロールまでプロトタイプ チェーンの順序でサブクラス メソッドを呼び出します。
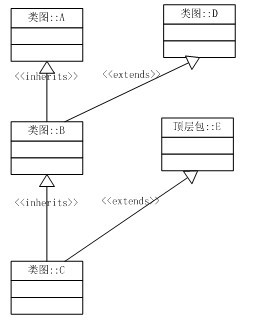
上記の継承関係にあるように、C.renderUI()を実行すると、継承プロトタイプチェーンの先頭から下に向かって実行されます。
2. minxins メソッドを実行するには、renderUI を実行するときに、mixin の __renderUI メソッドを順番に実行します。
3. 親クラスの renderUI を実行する際、mixin も存在する場合は mixin の __renderUI メソッドを実行します。

写真 3
上の図に示すように、inherits はプロトタイプ チェーンの継承を表し、extends はミックスイン拡張を表します。
c.renderUI の実行プロセスは次のようになります。
A.renderUI ->D. __renderUI->B. renderUI->E.__renderUI->C.renderUI
3. プラグイン メソッドを呼び出すときは、
plugin1 などのコントロール自体の参照を渡す必要があります。 .render(this)
4. デストラクター デストラクターの比較エンボイ、実行順序は上記 2 と異なります。
サブクラス デストラクター -> 親クラス デストラクター ->クラス拡張デストラクター
図 3 に従ってください。継承構造のデストラクターの実行順序は、
C. デストラクター ->E.__destructor->B.destructor->E.__destructor->a です。 destructor
その理由は、サブクラスの一部の参照が親クラスまたは拡張クラスに依存しているためです。親クラスと拡張クラスが最初にデストラクターを実行すると、特定の変数/プロパティを使用するときにサブクラスがエラーを報告します。 
このセクションでは、コントロールのライフサイクルについて説明しました。これらはすべて KISSY フレームワークの UIBase からのものです。興味がある場合は、非常に興味深い実装です。 🎜> http://docs.kissyui.com/kissy/docs/#!/api/KISSY.Component.UIBase

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 vue3 ではいくつかのライフサイクル関数が変更されました
Jan 13, 2023 pm 05:57 PM
vue3 ではいくつかのライフサイクル関数が変更されました
Jan 13, 2023 pm 05:57 PM
vue3 では 4 つのライフサイクル関数が変更されました。 Vue3 結合 API では beforeCreated および created フック関数をキャンセルし、代わりにステップ フックを使用するため、これは使用できません。 Vue3 のコンポーネント破棄のフック関数は、destroyed および beforeDestroy から beforeUnmount および unmounted に変更されました。
 サーブレットのライフサイクルはいくつかの段階に分かれています
Feb 23, 2023 pm 01:46 PM
サーブレットのライフサイクルはいくつかの段階に分かれています
Feb 23, 2023 pm 01:46 PM
サーブレットのライフ サイクルは、サーブレットの作成から破棄までのプロセス全体を指し、次の 3 つの段階に分けることができます: 1. 初期化段階、init() メソッドを呼び出してサーブレットを初期化する; 2. 実行段階 (リクエストの処理)、コンテナは、HTTP リクエストを表す ServletRequest オブジェクトと HTTP レスポンスを表す ServletResponse オブジェクトの作成を要求し、それらをパラメータとしてサーブレットの service() メソッドに渡します; 3. 破棄フェーズ。
 C++ 関数ポインターの破棄とライフサイクル管理にどのように対処するか?
Apr 17, 2024 pm 05:48 PM
C++ 関数ポインターの破棄とライフサイクル管理にどのように対処するか?
Apr 17, 2024 pm 05:48 PM
C++ では、関数ポインターには適切な破棄とライフサイクル管理が必要です。これは、関数ポインタを手動で破棄し、メモリを解放することで実現できます。 std::unique_ptr や std::shared_ptr などのスマート ポインターを使用して、関数ポインターのライフ サイクルを自動的に管理します。関数ポインターをオブジェクトにバインドすると、オブジェクトのライフサイクルによって関数ポインターの破棄が管理されます。 GUI プログラミングでは、スマート ポインターを使用するか、オブジェクトにバインドすることで、コールバック関数が適切なタイミングで破棄され、メモリ リークや不整合が回避されます。
 Vue3 のライフサイクル機能: Vue3 のライフサイクルをすばやくマスターします
Jun 18, 2023 am 08:20 AM
Vue3 のライフサイクル機能: Vue3 のライフサイクルをすばやくマスターします
Jun 18, 2023 am 08:20 AM
Vue3 は現在、フロントエンドの世界で最も人気のあるフレームワークの 1 つであり、Vue3 のライフサイクル機能は Vue3 の非常に重要な部分です。 Vue3 のライフサイクル機能を使用すると、特定の時間に特定のイベントをトリガーすることができ、コンポーネントの高度な制御性が向上します。この記事では、読者が Vue3 のライフ サイクル機能をすぐにマスターできるように、Vue3 のライフ サイクル機能の基本概念、各ライフ サイクル機能の役割と使用法、実装事例を詳しく調べて説明します。 1. Vue3のライフサイクル機能
 uniapp でコンポーネントのライフサイクルフック関数を手動でトリガーする方法
Oct 21, 2023 am 11:04 AM
uniapp でコンポーネントのライフサイクルフック関数を手動でトリガーする方法
Oct 21, 2023 am 11:04 AM
Uniapp は、iOS、Android、Web アプリケーションを同時に構築できるクロスプラットフォーム アプリケーション開発フレームワークです。アプリケーション開発プロセスにおいて、コンポーネントのライフサイクルフック関数は非常に重要な部分であり、特定の時間ノードで対応する操作を実行するために使用されます。通常、コンポーネントのライフサイクル関数は、ページの読み込みが完了する、コンポーネントがビューに入る、コンポーネントがビューから削除されるなど、特定のイベントがトリガーされると自動的に実行されます。ただし、特定の目的を達成するために、コンポーネントのライフサイクル フック関数を手動でトリガーする必要がある場合があります。
 Golang コルーチンのライフサイクルを制御するにはどうすればよいですか?
May 31, 2024 pm 06:05 PM
Golang コルーチンのライフサイクルを制御するにはどうすればよいですか?
May 31, 2024 pm 06:05 PM
Go コルーチンのライフ サイクルは、次の方法で制御できます。 コルーチンを作成します。 go キーワードを使用して、新しいタスクを開始します。コルーチンを終了する: すべてのコルーチンが完了するまで待ち、sync.WaitGroup を使用します。チャネル終了信号を使用します。コンテキスト context.Context を使用します。
 vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 の生命期間:1、作成前;2、作成済み;3、マウント前;4、マウント済み;5、更新前;6、更新済み;7、破棄前;8、破棄済み;9、アクティブ化済み;10、非アクティブ化済み;11、エラーキャプチャ済み;12 、getDerivedStateFromProps など
 Go 言語の変数スコープとライフサイクル
Jun 01, 2023 pm 12:31 PM
Go 言語の変数スコープとライフサイクル
Jun 01, 2023 pm 12:31 PM
Go 言語はオープンソースの静的型付け言語であり、シンプルさ、効率性、信頼性などの特徴を持ち、開発者の間でますます愛されています。 Go 言語では、変数はプログラム内のデータ ストレージの最も基本的な形式であり、変数のスコープとライフ サイクルはプログラムの正確さと効率にとって非常に重要です。変数のスコープとは、変数の可視性とアクセス可能性、つまり変数にアクセスできる場所を指します。 Go 言語では、変数のスコープはグローバル変数とローカル変数に分けられます。グローバル変数は関数の外部で定義された変数であり、プログラム全体のどこでも使用できます。




