マウスイベント マウスがターゲット要素に移動した瞬間に、まずmouseoverがトリガーされます
、次にカーソルが要素上で移動し続けると、mousemoveが継続的にトリガーされます
デバイス上でマウスが押された場合 (左ボタン、右ボタン、スクロール ホイール...)、マウスダウンがトリガーされます
デバイスがポップアップするとマウスアップがトリガーされます
ターゲット要素のスクロール バーが移動したとき (ロールホイール/スクロール バーをドラッグ...) スクロールのトリガー
スクロール ホイールはマウスホイールをトリガーします。これはスクロール
とは異なります。マウスが要素の外に出た瞬間にマウスアウト
イベント登録
通常はバインドします イベントを指定する場合は、dom.onxxxx=function(){} の形式を使用します
このメソッドは、要素の onxxxx 属性に値を割り当てます。 1 つの処理ハンドルをバインドします。
しかし、多くの場合、複数の処理ハンドルをイベントにバインドする必要があり、処理ハンドルを動的に追加または削除する必要がある場合もあります。
次のイベント登録メソッドは、このニーズを解決できます。
まず 4 つの方法を紹介します
//IE を除く
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture)
target: ドキュメント ノード、ドキュメント、 window または XMLHttpRequest 。
タイプ: 文字列、イベント名。「クリック」、「マウスオーバー」、「キーダウン」などの「on」を除く。
リスナー: EventListener インターフェイスまたは JavaScript の関数を実装します。
useCapture: キャプチャを使用するかどうか。通常は false。
//IE
target.attachEvent(type,listener);
target.detachEvent(type,listener);
ターゲット: ドキュメント ノード、ドキュメント、ウィンドウ、または XMLHttpRequest。
タイプ: 文字列、「onclick」、「onmouseover」、「onkeydown」などの「on」を含むイベント名。
リスナー: EventListener インターフェイスまたは JavaScript の関数を実装します。
この 2 つの使用の原則: 異なる実行優先順位を設定できる。例は次のように説明されています。
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2) );
ele.attachEvent("onclick",method3);
実行順序は、method3->method2->method1
ele.addEventListener("click",method1,false); >ele.addEventListener("click",method2,false);
ele.addEventListener("click",method3,false);
実行順序は、method1->method2->method3 です。 Methods
var func = function(){};
//例: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem. attachEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false) ;
}
}
//例:removeEvent(window,"load",func)
function RemoveEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false); }
}
イベント オブジェクトとイベント ソース (イベントをトリガーした要素) を取得します
コードをコピーします
e = e || .event;//IE と Chrome では window.event です。FF では e
//イベント ソースを取得します
var target = e.target || srcElement ですIE および Chrome では、FF ではターゲット
}
イベントのデフォルト動作をキャンセルします (たとえば、
をクリックした後、ページは表示されません)ジャンプしますが、関数は実行されます)
コードをコピーします
コードは次のとおりです: function eventHandler(e) { e = e | window.event;
// デフォルトの動作を防止します
if (e.preventDefault) {
e.preventDefault();// IE の外
} else {
e.returnValue = false;//IE
//注: この場所は
であり、return false で置き換えることはできません //return false は要素 }
}
イベントのバブリングを防止
コードをコピーe.stopPropagation ();//IE
以外} else {
e.cancelBubble = true;//IE
}
}
イベント デリゲート
たとえば、多数の行を含む大きなテーブルがある場合、クリック イベントを各
にバインドするのは非常に危険な考えです。パフォーマンスは大きな問題です。一般的なアプローチは、イベント委任を使用することです。
イベント委任は、イベントをコンテナー要素にバインドし、クリックされたターゲットのサブ要素のタイプを決定することによって対応するイベントをトリガーすることを記述します。
イベントの委任はイベントのバブリングに依存します。テーブルにバブリングする前にイベントが無効になっている場合、次のコードは機能しません。
myTable.onclick = function ( ) {
e = e ||
var targetNode = e.target ||
// TR がクリックされると、
if (targetNode. nodeName.toLowerCase( ) === 'tr') {
alert('テーブルの行をクリックしました!')
}
}
イベントの知識コンパイル (2)
イベント フロー
DOM は、イベントのキャプチャとイベントのバブリング
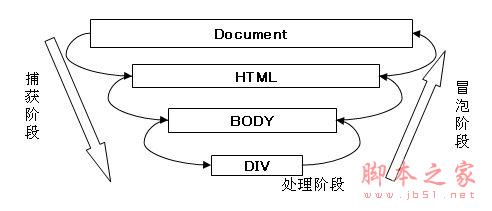
という 2 つのイベント モデルを同時にサポートしており、イベントが発生するたびに、すべてのイベント モデルがサポートされます。キャプチャフェーズ -> 処理フェーズ -> バブリングフェーズ (一部のブラウザはキャプチャをサポートしていません)
キャプチャフェーズは上位要素から下位要素の順です。バブリング段階はその逆です。
以下に示すように

イベントがトリガーされると、本体はまずイベントが発生したという情報を取得し、次にそれが到達するまで順番に伝えます。最も詳細な要素。これはイベントキャプチャフェーズです。
イベント登録メソッド ele.addEventListener(type, handler, flag) を覚えておいてください。フラグはブール値です。true はイベント キャプチャ フェーズでの実行を意味し、false はイベント バブリング フェーズでの実行を意味します。
そして、イベントのバブリングステージが始まります。イベント処理関数を下から上に順番に実行します (もちろん、現在の要素がイベントのイベント ハンドラーを登録していることが前提です)。
この過程でイベントのバブリングを防ぐ、つまり上向きの送信を止めることができます。
バブリングを防ぐ必要がある場合があります。たとえば、
🎜>
本来の意図は、div 内のボタン以外の位置がクリックされたときに funcA が実行され、ボタンがクリックされたときに funcB が実行されるということです。しかし、実際にボタンをクリックすると、funcB と funcA が連続して実行されます。
ボタンのイベント ハンドラーでバブリングが防止されている場合、div はイベント ハンドラーを実行しません。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11