jQuery UIの使用経験とskill_jqueryについて
1 jQuery UI
2 私にとってはうまくいきます
2.1 タブ
2.2 アコーディオン
2.2.1 基本的なアコーディオンの使用
2.2.2 複数のタブを開く
2.2.3 アコーディオン埋め込みセット
3 プラグインにテーマを適用する——テーマローラー
3.1 カラースキームを変更する
3.2 アイコンを変更する
4 関連リンク
jQuery UI

jQuery UI は、jQuery に基づいて開発されたインターフェイス ツールのセットであり、Web ページ上で考えて使用できるほとんどすべてのプラグインとアニメーション特殊効果が含まれており、センスのないプログラマでも使いやすくなっています。芸術の知識があり、コーディングの方法だけを知っていれば、素晴らしいインターフェイスを作成するのにほとんど労力がかかりません。もう 1 つのポイントは、これが無料でオープンソースであり、ユーザーがニーズに応じてカスタマイズしたり、再設計したりできることです。
私にとっては 2 つが効果的です
Tabs プラグインと Accordion プラグインを使用して、プロジェクトで jQuery UI を使用する方法を見てみましょう。他のプラグインの詳しい使用方法のドキュメントとデモはここで学ぶことができますが、それらは英語のみです。
2.1タブ
タブの形式のプラグインは、Web ページやデスクトップ アプリケーションで広く使用されており、コンテンツの一部のメニューまたはタブとして使用できます。
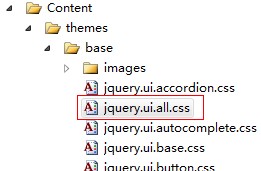
 まず、VS2010 で新しい MVC プロジェクトを作成します。jQuery UI を使用するには、まずプロジェクトに jQuery および jQuery UI スクリプト ファイルを含める必要があります。また、関連するページを <script> で参照する必要があります。タグ。 MVC プロジェクトを作成すると、Scripts フォルダーに、システムによって jQuery および jQuery UI スクリプト ファイルが自動的にプロジェクトに組み込まれます (図 1)。 </p>
<br><p style="TEXT-ALIGN: center"><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201210/2012101001451912.jpg" class="lazy" alt="">図 1 </p> 注: 図の jquery-1.5.1-vsdoc.js は、VS でコードを記述するときに、プロンプト情報とコメントがインテリジェントに表示されるバージョンです。 ; jquery-1.5.1.js は標準バージョンで、min が付いているものは、クライアントでのダウンロード時間を短縮するために圧縮された合理化されたバージョンです。一般的なページでは簡易バージョンを使用します。プロジェクト フォルダーに jquery-1.5.1-vsdoc.js が含まれている限り、VS は内部のプロンプト情報を自動的に呼び出します。 <br> あとはそれをページに含めるだけです。プロジェクトの作成後、システムは既に Site.Mater ページ内のページに対して jQuery を参照しているため、マスター ページを使用するすべてのページがデフォルトで jQuery を参照することになるため、jQuery UI ファイルをインデックスに追加するだけで済みます。ステートメント: <br><br><br><div class="codetitle"><span><a style="max-width:90%" data="11620" class="copybut" id="copybut11620" onclick="doCopy('code11620')"> コードをコピーします <u></u></a> コードは次のとおりです: </span></div><script src= "http://www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript" ></script>
まず、VS2010 で新しい MVC プロジェクトを作成します。jQuery UI を使用するには、まずプロジェクトに jQuery および jQuery UI スクリプト ファイルを含める必要があります。また、関連するページを <script> で参照する必要があります。タグ。 MVC プロジェクトを作成すると、Scripts フォルダーに、システムによって jQuery および jQuery UI スクリプト ファイルが自動的にプロジェクトに組み込まれます (図 1)。 </p>
<br><p style="TEXT-ALIGN: center"><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201210/2012101001451912.jpg" class="lazy" alt="">図 1 </p> 注: 図の jquery-1.5.1-vsdoc.js は、VS でコードを記述するときに、プロンプト情報とコメントがインテリジェントに表示されるバージョンです。 ; jquery-1.5.1.js は標準バージョンで、min が付いているものは、クライアントでのダウンロード時間を短縮するために圧縮された合理化されたバージョンです。一般的なページでは簡易バージョンを使用します。プロジェクト フォルダーに jquery-1.5.1-vsdoc.js が含まれている限り、VS は内部のプロンプト情報を自動的に呼び出します。 <br> あとはそれをページに含めるだけです。プロジェクトの作成後、システムは既に Site.Mater ページ内のページに対して jQuery を参照しているため、マスター ページを使用するすべてのページがデフォルトで jQuery を参照することになるため、jQuery UI ファイルをインデックスに追加するだけで済みます。ステートメント: <br><br><br><div class="codetitle"><span><a style="max-width:90%" data="11620" class="copybut" id="copybut11620" onclick="doCopy('code11620')"> コードをコピーします <u></u></a> コードは次のとおりです: </span></div><script src= "http://www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript" ></script>
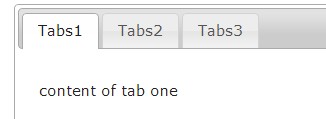
順ページ プラグインでタブをレンダリングするには、Div を定義し、<script> スクリプト コードでそれを選択し、それに tabs メソッドを適用する必要があります。 <br><br><div class="codetitle"><span><a style="CURSOR: pointer" data="3334" class="copybut" id="copybut3334" onclick="doCopy('code3334')">コードをコピー<u></u></a> コードは次のとおりです:</span></div> <div class="codebody" id="code3334"><div id="tabs"> ; <BR></div> <br><script type="text/javascript"> <br>$(document).ready(function () { <br>$("#tabs") (); <br>}) <br></script>
タブ 1 の内容
タブ 2
タブ 3
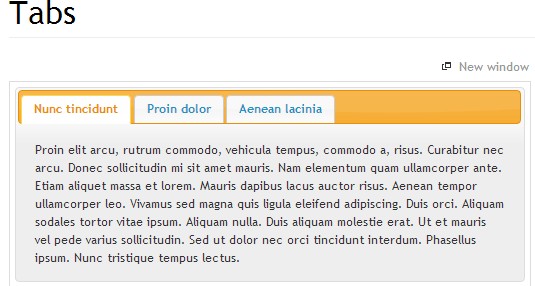
写真 2
図 0 の効果はこのステップでは表示されず、タブ スタイルは適用されないことに注意してください。理由は 1 つだけあり、それはスタイル シートです。その後、Google で検索したところ、対応するスタイル シートがページに含まれていないことが判明しました。これについては公式のデモでは言及されておらず、ここでのデモでは重要なコード行を省略すべきではないと思います。すべての初心者は、このステップに到達する前に、Google で効果が出ない理由を調べる必要があります。問題が見つかったら、修正するのは簡単です。ページに jQuery UI スタイルシートへの参照を追加します。

写真 3
最終的に完成したコードはおそらく次のようになります。

コードをコピー
コードは次のとおりです:
タブ 1
タブ 2 の内容
内容タブ 3 の
プロジェクトは MVC テンプレートを使用して生成されているため、jQuery UI CSS スタイル シートは Content/themes/base フォルダーに配置されています。そうでない場合は、別途ダウンロードしてプロジェクトに配置し、追加する必要があります。ページへ 正しく引用してください。
ここでページを再度更新すると、効果が表示されます。

写真 4
スタイルシートで制御されているので、色を変えたり、自由にカスタマイズできるということです。これは後ほどアプリケーションスタイルで紹介します。
アコーディオン コントロールについては言うべきことがあります。なぜなら、物事が十分な柔軟性を持たず、拡張が困難であると、ユーザーに多大な不便をもたらすからです。

写真 5
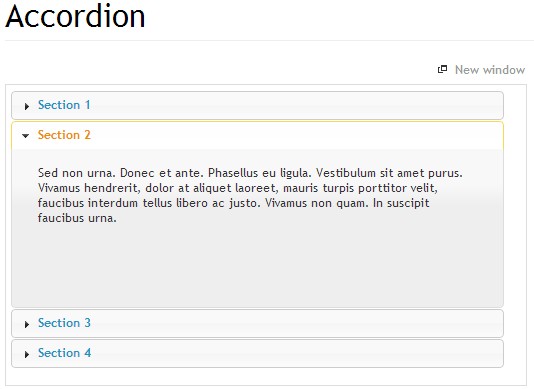
まず、Accordion プラグインを適用する方法を見てみましょう。 Tabs1 ページに置きます。タブと同様、適用するのは非常に簡単です。対応する Div を定義するだけで済みます。その後、スクリプト内で行う必要がある作業は 1 文だけです。 jQuery UIがもたらす利便性を体験したことがありますか?
前の tabs-1 Div の
タグとコンテンツを削除し、次のコードに置き換えます。
コードをコピー
写真 6
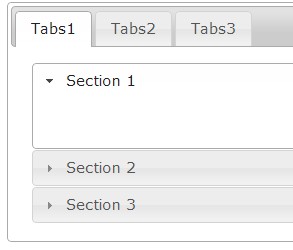
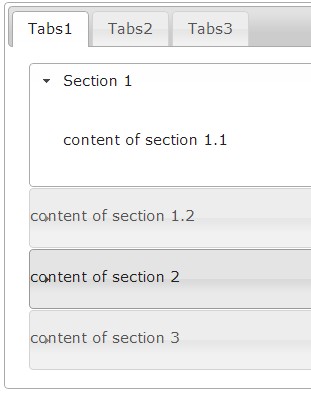
注意点が2点あります。 1 つ目はスタイルです。すべての jQuery UI は実際に上記のスタイル シートを使用します。これまでにページ内で参照されていない場合、ここでのアコーディオン効果は表示されません。第 2 に、ここでの形式は、 タグとそれに続く コード セクション 1.1 セクション 2 写真 7 ちょっとズルくないですか?したがって、セクション内にレイアウトする必要がある場合は、2 つ以上の Div を配置する必要があります。次に、間違いがないように、これらのコンテンツを div にインストールしてから、section1 に配置する必要があります。実際に 2 つの Div があることを示すには、各 Div に境界線を追加します。 セクション 1.1 セクション 1.2 セクション 3 写真 8
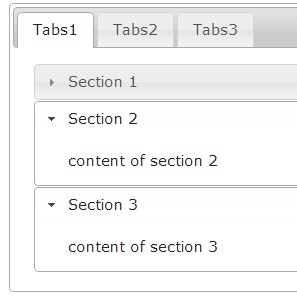
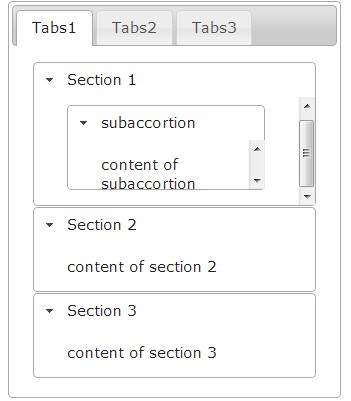
写真9 まあ、私にはこの Accordion プラグインを書き換えるほどの力はないので、Google で「expander」「multi open accordion」などと検索してみます。確かに、そのようなニーズを持っている友人はまだ多く、優秀な人々もいます。解決策はいくつかありますが、どれも少し複雑です。最後に、各セクションをアコーディオンとして定義すれば十分であることに突然気づきました。アクションで同時に開くことができるのは 1 つのセクションのみです。他のセクションに影響を与えずに各セクションを自由に開閉したい場合は、各セクションをアコーディオンに置き換え、アコーディオン内に 1 つのセクションのみを定義します。 コードをコピーします。 写真 10 もう 1 つの問題は、アコーディオンの入れ子です。私もこの機能を最初に実装しようとしたときにいくつかのトラブルに遭遇しました。 たとえば、セクション 1 に別のアコーディオンを配置したいとします。これにサブアコーディオンという名前を付けます。注意する必要があるのは、このサブアコーディオンは、Div「セクション 1 のコンテンツ」に配置する必要があることです。他の形式の配置が適切です。再生しても効果は現れません。 タグと
追記: jQuery はすでに普及しているので、jQuery UI と組み合わせるとプログラマーの負担は大幅に軽減されます。これらの利便性を享受しながら、私たちは jQuery と UI に貢献してくれた同僚に黙って感謝しなければなりません。同時に、jQuery のプラグインと UI ライブラリを充実させ、拡張する役割も果たす必要があります。
http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー 完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) エルデンズリングでは、このゲームの UI ページは一定時間が経過すると自動的に非表示になります。UI が常に表示される方法を知らないプレイヤーも多いです。プレイヤーはディスプレイとサウンドの設定でゲージの表示設定を選択できます。クリックすると回転します。の上。 Elden Ring UI が表示され続けるのはなぜですか? 1. まず、メインメニューに入った後、[システム構成] をクリックします。 2. [表示とサウンドの設定]インターフェースで、メーターの表示設定を選択します。 3. 「有効にする」をクリックして完了します。 jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: < タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。 jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
セクション 2 div>
;
当初、これら 2 つの div は最初のセクションでラップされると考えていましたが、実際には、実際の効果は少しとんでもないものになります。

セクション 1
>セクション 2
セクション 3


セクション 1
セクション 2
コードは次のとおりです:
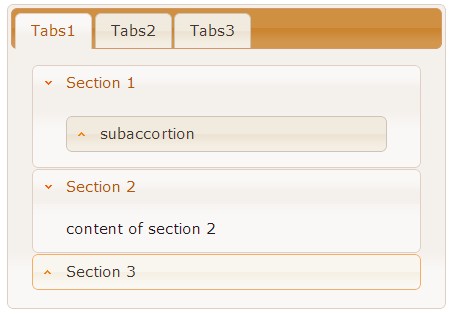
プログラムを実行すると、3 つのセクションが同時に開いており、閉じることができないことがわかります。これは明らかに私たちが望んでいる結果ではありません。理由は非常に簡単です。上記のアコーディオン プラグインでセクションが 1 つだけ開かれており、各アコーディオンでセクションを 1 つだけ定義する場合、 の後にセクションが 1 つしかないため、このセクションは間違いなく開く必要があります。これを閉じると他のセクションを開くことができなくなるため、閉じたくても閉じることができません。
しかし幸いなことに、アコーディオンの折りたたみを true に設定することで、このセクションだけを折りたたみ可能にして開くことができます。次のようにスクリプトを変更するだけです:
< ;script type=" text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1") .accordion({ 折りたたみ可能 : true });
$("#accordion2").accordion({ 折りたたみ可能: true });
$("#accordion3").accordion({ 折りたたみ可能: true });
})
プログラムを再度実行します。わかりました。すべて予想どおりです。

セクション 1
サブアコーション


関連リンク
jQuery UI 公式 Web サイト
http://jqueryui.com/ テーマ ローラー
http://jqueryui.com/themeroller/ jQuery 学習: Zhang Ziqiu の「ゼロから学ぶ jQuery」 「シリーズ:
http://www.jb51.net/article/24908.htm」
ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Elden Ring UI が表示され続けるのはなぜですか?
Mar 11, 2024 pm 04:31 PM
Elden Ring UI が表示され続けるのはなぜですか?
Mar 11, 2024 pm 04:31 PM
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM




