jQueryでドロップダウンボックスの左右移動(すべて移動、選択したもの移動)を実現_jquery
使用されるメソッドは次のとおりです: appendTo()
形式: $(コンテンツ).appendTo(セレクター)
appendTo() メソッドは、指定されたコンテンツを選択した要素の最後 (まだ内側) に挿入します。
click() メソッドは、クリック イベントをトリガーするか、クリック イベントの発生時に実行する関数を指定します。
具体的な実装コードを見てください:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#add").click(function () {
//1,方式一
// var $option = $("#select1 option:selected"); //获取选中的选项
// var $remove = $option.remove(); //删除下拉列表中选中的选项
// $remove.appendTo("#select2"); //追加给对方
//2,方式二
var $option = $("#select1 option:selected"); //获取选中的选项
$option.appendTo("#select2"); //追加给对方
});
$("#add_all").click(function () {
var $option = $("#select1 option");
$option.appendTo("#select2");
});
$("#remove").click(function () {
var $option = $("#select2 option:selected");
$option.appendTo("#select1");
});
$("#remove_all").click(function () {
var $option = $("#select2 option");
$option.appendTo("#select1");
});
});
</script>
</head>
<body>
<h3 id="下拉框应用">下拉框应用</h3>
<table>
<tr>
<td>
<select id="select1" multiple="multiple" style="width:100px;">
<option value="News">News</option>
<option value="Sport">Sport</option>
<option value="Education">Education</option>
<option value="Technology">Technology</option>
<option value="Art">Art</option>
</select>
</td>
<td>
<button id="add">
>|</button><br />
<button id="add_all">
>></button><br />
<button id="remove_all">
<<</button><br />
<button id="remove">
|<</button>
</td>
<td>
<select id="select2" multiple="multiple" style="width:100px;">
</select>
</td>
</tr>
</table>
</body>
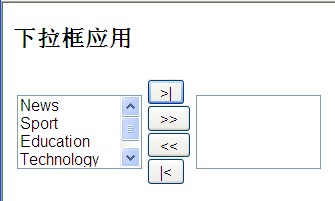
</html>操作効果:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
7月23日のニュースによると、ブロガーのDigital Chat Stationは、Xiaomi 15 Proのバッテリー容量が6000mAhに増加し、90Wの有線フラッシュ充電をサポートしているというニュースを伝えました。これは、Xiaomiのデジタルシリーズで最大のバッテリーを搭載したProモデルになります。 Digital Chat Stationは以前、Xiaomi 15Proのバッテリーは超高エネルギー密度を持ち、シリコン含有量が競合製品よりもはるかに高いことを明らかにしました。 2023 年にシリコンベースの電池が大規模にテストされた後、第 2 世代のシリコン負極電池が業界の将来の発展方向として特定されており、今年は直接的な競争のピークを迎えます。 1. シリコンの理論グラム容量は 4200mAh/g に達することがあり、これはグラファイトのグラム容量の 10 倍以上です (グラファイトの理論グラム容量は 372mAh/g)。負極の場合、リチウムイオン挿入量が最大に達したときの容量が理論上のグラム容量であり、同じ重量下での容量を意味します。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
「オペレーション デルタ」は本日(3月7日)より大規模PCテスト「コードネーム:ZERO」を開始する。先週末、上海で本作のオフラインフラッシュモブ体験イベントが開催され、幸運にも17173さんも参加することができました。前回のテストからわずか 4 か月以上しか離れていないため、この短期間で「オペレーション デルタ」がどのような新たなハイライトやサプライズをもたらすのか、興味が湧きます。 4か月以上前、私はオフライン試食会と最初のベータ版で「オペレーション デルタ」を体験しました。当時、ゲームは「危険なアクション」モードのみを開きました。しかし、デルタ作戦は当時としてはすでに印象的なものでした。大手メーカーがモバイルゲーム市場に群がる中、国際基準に匹敵するFPS
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Honor Magic6 RSR Porsche Designが1TBで9,999元で正式に販売中
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Designが1TBで9,999元で正式に販売中
Mar 22, 2024 pm 03:03 PM
最近、Honor Mobile は新製品発表会を開催し、Honor Magic6RSR Porsche Design を正式に発表しました。 3月22日、CNMOは、Honor Magic 6 RSR Porsche Designが正式に販売開始され、24GB + 1TBバージョンのみが9,999元で入手可能であることを知りました。 Honor Magic6 RSR は、ポルシェ スーパー スポーツカーのクラシックな要素からインスピレーションを得たポルシェ デザインの外観を採用しています。バックラインのデザインはポルシェのフライングラインデザインからインスピレーションを得ており、カメラモジュールには象徴的な六角形のデザインを採用し、独特の立体感と躍動感を与えています。また、ポルシェオリジナルマスターによってカラーチューニングされたアゲートグレーとアイスベリーピンクの2色を用意し、その独特なデザイン美をさらに際立たせています。スクリーン技術に関しては、Honor Magic6RSR が維持しています。




