jQueryの学習メモ変更jQuery object_jquery
jQuery代码的任务就是生成jQuery对象A,操作jQuery对象A;生成jQuery对象B,操作jQuery对象B……但是若此过程中,对象A、B……之间有某种关系,那么完全没必要一个个去$(selector),这很繁琐的。因此jQuery提供了一些方法,使流程变为生成jQuery对象A,操作jQuery对象A;更改为jQuery对象B,操作jQuery对象B……
一个jQuery对象,既要进行N次操作,又要进行M次更改。因此有必要将生成的jQuery对象存储在一个变量中,多次调用。然而,试想每进行一次操作和更改就得声明一个新变量,这也很繁琐啊。所以jQuery采取了链式操作的方法,即执行操作后返回操作对象本身,于是可以持续执行下一个操作,直到需要更改对象时方执行更改,然后返回更改后对象。这实际上就是一种函数式思维。
举个例子,左右对比一下:
|
一般调用 |
链式调用 |
|
a=$(“div”); a.addClass(“class”); b=a.children(“ul”); b.show(); c=a.siblings(); c.removeClass(“class”); |
$(“div”).addClass(“class”) .children(“ul”).show().end() .siblings().removeClass(“class”); |
接下来就介绍一下更改jQuery对象的各种方法:
更改为后代元素集合
|
方法 |
描述 |
等价 |
|
children(selector) |
在原先元素的后代元素中,选取匹配selector的元素。若不设置参数,children()等价于children(*),选取原先元素的所有子元素 |
$(selector1).children(selector2)≡$(selector1>selector2) |
|
find(selector) |
在原先元素的后代元素中,选取匹配selector的元素。若不设置参数,find()等价于find(“:not(*)”),不会选取原先元素的任何后代元素 |
$(selector1).find(selector2)≈$(selector1 selector2)。若参数使用基本过滤选择器,不是在全部后代元素中选取过滤匹配元素,而是在每一个后代元素中分别选取过滤匹配元素 |
|
contents() |
选取原先元素的子元素或文本块 |
|
更改为祖先元素集合
|
方法 |
描述 |
|
parent(selector) |
在原先元素的父元素中,选取匹配selector的元素。若不设置参数,parent()等价于parent(“*”),选取原先元素的所有父元素 |
|
parents(selector) |
在原先元素的祖先元素中,选取匹配selector的元素。若不设置参数,parents()等价于parents(“*”),选取原先元素的所有祖先元素 |
|
parentsUntil(selector) |
选取原先元素的祖先元素,直到遇到匹配selector的元素为止,且不包括该元素。若不设置参数,parentsUntil()等价于parents(),选取原先元素的所有祖先元素 |
|
offsetParents() |
选取原先元素的最近祖先定位元素,且该元素CSS属性display不能为none。定位元素指CSS属性position |
|
closest(selector) |
在原先元素及其祖先元素中,选取匹配selector的最近元素 |
更改为兄弟元素集合
|
方法 |
描述 |
等价 |
|
next(selector) |
在原先元素后面的第一个兄弟元素中,选取匹配selector的元素。若不设置参数,next()等价于next(“*”),选取原先元素后面的第一个兄弟元素 |
$(selector1).next(selector2)≡$(selector1+selector2) |
|
prev(selector) |
在原先元素前面的第一个兄弟元素中,选取匹配selector的元素。若不设置参数,prev()等价于prev(“*”),选取原先元素前面的第一个兄弟元素 |
|
|
nextAll(selector) |
在原先元素后面的兄弟元素中,选取匹配selector的元素。若不设置参数,nextAll()等价于nextAll(“*”),选取原先元素后面的所有兄弟元素 |
$(selector1).nextAll(selector2)≡$(selector1~selector2) |
|
prevAll(selector) |
在原先元素前面的兄弟元素中,选取匹配selector的元素。若不设置参数,prevAll()等价于prevAll(“*”),选取原先元素前面的所有兄弟元素 |
|
|
siblings(selector) |
在原先元素的兄弟元素中,选取匹配selector的元素。若不设置参数,siblings()等价于siblings(“*”),选取原先元素的所有兄弟元素 |
|
|
nextUntil(selector) |
选取原先元素后面的兄弟元素,直到遇到匹配selector的元素为止,且不包括该元素。若不设置参数,nextUntil()等价于nextAll(),选取原先元素后面的所有兄弟元素 |
|
|
prevUntil(selector) |
选取原先元素前面的兄弟元素,直到遇到匹配selector的元素为止,且不包括该元素。若不设置参数,prevUntil()等价于prevAll(),选取原先元素前面的所有兄弟元素 |
|
更改为更多元素集合
|
方法 |
描述 |
等价 |
|
add(selector) |
在原先元素的基础上添加选取匹配selector的元素 |
$(selector1).add(selector2)≡$(selector1,selector2) |
|
andSelf() |
更改为后代元素、祖先元素、兄弟元素的这些操作,会在原先元素以外选取元素。可用于将原先元素和更改操作选取的元素合并在一起 |
|
は部分要素
のコレクションに変更されます を持っています
メソッド |
説明 |
同等
|
||||||||||||||||||||||||||||||||||
| eq(インデックス) | 元の要素の中からインデックス値が Index と等しい要素を選択します。インデックス値は正の数として 0 から開始するか、-1 からカウントダウンできますが、混合することはできません。 | $(セレクター).eq(インデックス)≡$(セレクター:eq(インデックス)) | ||||||||||||||||||||||||||||||||||
| 最初() | 元の要素の中から eq(0) に相当する最初の要素を選択します | $(selector).first()≡$(selector:first) | ||||||||||||||||||||||||||||||||||
| 最後() | 元の要素の最後の要素を選択します。これは eq(-1) に相当します | $(selector).last()≡$(selector:last) | ||||||||||||||||||||||||||||||||||
| スライス(開始,[終了]) | 元の要素の先頭から末尾-1までのインデックス値を持つ要素を選択します。 end が渡されない場合、start 以上のインデックス値を持つ要素はフィルタリングされます | |||||||||||||||||||||||||||||||||||
| フィルター(セレクター) | 元の要素からセレクターに一致する要素をフィルタリングします | |||||||||||||||||||||||||||||||||||
| フィルター(fn(インデックス)) | 関数フィルタリングを使用します。インデックス値が Index と等しい要素の場合、関数が true を返す場合、その要素はフィルタリングされたコレクションに含まれます。それ以外の場合は除外されます。 | $(selector:even(index))、$(selector:odd(index))、を実現できます $(selector:gt(index))、 $(selector:lt(index)) など | ||||||||||||||||||||||||||||||||||
| なし(セレクター) | 元の要素からセレクターに一致しない要素をフィルタリングします | $(selector1).not(selector2)≡$(selector1:not(selector2)) | ||||||||||||||||||||||||||||||||||
| not(fn(index)) | 関数フィルタリングを使用します。インデックス値が Index と等しい要素の場合、関数が true を返す場合、その要素はフィルタリングされたコレクションから除外されます。それ以外の場合は含まれます。 | $(selector:even(index))、$(selector:odd(index))、を実現できます $(selector:gt(index))、 $(selector:lt(index)) など | ||||||||||||||||||||||||||||||||||
| は(セレクター) | 元の要素からセレクターに一致する子孫要素を持つ要素をフィルターで除外します | $(selector1).has(selector2)≡$(selector1:has(selector2)) | ||||||||||||||||||||||||||||||||||
| メソッド | 説明 |
| end() | jQueryオブジェクトを変更後、選択した要素を変更前に戻します。複数の変更操作を復元したい場合は、最後に空のセットが返されるまで複数回呼び出します |

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Windows 11でユーザーフォルダー名を変更する4つのステップ
Jul 07, 2023 pm 02:33 PM
Windows 11でユーザーフォルダー名を変更する4つのステップ
Jul 07, 2023 pm 02:33 PM
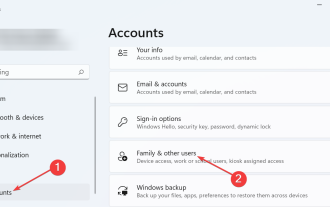
ユーザーフォルダー名とアカウント名はユーザーアカウント設定時に設定します。ただし、何らかの理由で、Windows 11 でユーザー フォルダー名を変更する必要がある場合があります。標準のフォルダーの名前を変更するのとは異なり、このプロセスはそれほど単純ではありません。ただし、適切な情報があれば、このプロセスは簡単に行えます。それについては、このガイドで説明します。ユーザーフォルダー名を変更しても安全ですか?前述したように、Windows 11 でのユーザー フォルダー名の変更は、通常のフォルダーの名前を変更するほど簡単ではありません。ユーザーアカウント名を変更しても、ユーザーフォルダー名は変わりません。 Microsoft では、一部のアプリケーションで問題が発生する可能性があるため、ユーザー フォルダー名を変更しないことをお勧めします。
 壁紙エンジンの保存場所を変更するにはどうすればよいですか?壁紙エンジンで保存パスを設定する方法
Mar 13, 2024 pm 12:40 PM
壁紙エンジンの保存場所を変更するにはどうすればよいですか?壁紙エンジンで保存パスを設定する方法
Mar 13, 2024 pm 12:40 PM
多くのユーザーは、WallpaperEngine でさまざまな壁紙やビデオをダウンロードすることを好みます。時間の経過とともに、ますます多くの壁紙がダウンロードされるため、ハード ディスクの空き容量が不足することに気づきます。このとき、WallpaperEngine の保存場所を変更して、占有容量を減らすことができます。 。それでは、wallpaperengineの保存パスを変更する方法を見てみましょう。ステップ 1: 左上隅の Steam の下にある [設定] をクリックして、次のインターフェイスを開きます。ステップ 2: [ダウンロード] をクリックして、コンテンツ ライブラリの下にある [Steam ライブラリ フォルダー] を見つけ、上の [開く] をクリックします。ステップ 3: [ライブラリ フォルダーの追加] をクリックし、変更先のパスを選択し、追加した後、デフォルトの列を右クリックします。
 win7のデスクトップアイコンの文字色を変更する方法
Jan 02, 2024 pm 11:17 PM
win7のデスクトップアイコンの文字色を変更する方法
Jan 02, 2024 pm 11:17 PM
win7 のデフォルトのデスクトップ アイコンのフォントは通常白です。デスクトップの背景が白である場合、デスクトップ アイコンのテキストが表示されない場合があります。このとき、個人用設定の詳細な外観設定を通じてデスクトップのフォントの色をカスタマイズできます。以下は一緒に見てみましょう。 win7 デスクトップ アイコンのフォントの色を変更するチュートリアル 1. デスクトップの空白スペースを右クリックし、「個人用設定」を開きます。 2. [テーマ] で、目的のテーマを直接選択して、デスクトップ アイコンのフォントの色を変更できます。 3. これらのテーマに満足できない場合は、図に示すように「ウィンドウの色」をオンにすることもできます。 4. 下の「外観の詳細設定」をクリックします。 5. アイコンの場所にある「プロジェクト」を「デスクトップ」に変更します。 6. 赤枠内のフォントの色やサイズなどのさまざまな属性を変更できます
 Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
デフォルトのフォントが小さすぎる、または読みにくいため、多くのユーザーが Windows 11 のメモ帳のフォントを変更したいと考えています。フォントの変更はすばやく簡単です。このガイドでは、メモ帳をカスタマイズし、ニーズに合わせてフォントを変更する方法を説明します。 Windows 11 のメモ帳はデフォルトでどのフォントを使用しますか?デフォルトのフォント オプションに関しては、メモ帳は Consolas フォントを使用し、デフォルトのフォント サイズは 11 ピクセルに設定されています。 Windows 11でメモ帳のフォントサイズとスタイルを変更するにはどうすればよいですか?メモ帳の編集メニューを使用して検索ボタンをクリックし、メモ帳と入力します。結果のリストからメモ帳を選択します。メモ帳で、「編集」メニューをクリックし、「フォント」を選択します。左側のペインに設定が表示されます。
 Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更する方法を段階的に説明します。特定のコード例が必要です。 Eclipse は、Java プロジェクトの作成とデバッグによく使用される、非常に人気のある統合開発環境 (IDE) です。 Eclipse のデフォルトの背景色は白ですが、ユーザーによっては好みに合わせたり、目の疲れを軽減したりするために背景色を変更したい場合があります。この記事では、Eclipse で背景色を変更する方法を段階的に説明し、具体的なコード例を示します。ステップ 1: まず Eclipse を開く
 Xboxストアで地域設定を変更する方法
Dec 24, 2023 pm 08:53 PM
Xboxストアで地域設定を変更する方法
Dec 24, 2023 pm 08:53 PM
購入したいゲームが入手できない場合、地域を変更することで購入できますが、Xbox ストアで地域設定を変更する方法を知っているプレイヤーはいますか?それでは、Xbox ストアで地域設定を変更する方法の概要を見てみましょう。 Xbox ストアの地域設定: 1. Windows の設定を開き、時間と言語を選択します。 2. 地域を選択します - デフォルトは中国です - 他の国と地域を選択します。 3. 他の国と地域を選択し、ストアに入ります。ストアではコンテンツを更新するよう求められます。
 Win7の一時ファイルの場所を変更する方法を教えます
Jan 04, 2024 pm 11:25 PM
Win7の一時ファイルの場所を変更する方法を教えます
Jan 04, 2024 pm 11:25 PM
temp フォルダは一時ファイルの保存場所です。システムは一時ファイルをこのフォルダに保存します。一時ファイルが多すぎる場合、特に一時フォルダがシステム ディスク上にある場合は、システムの動作速度に影響を与える可能性があります。テンポラリの場所を変更することで問題を解決できるので、以下を見てみましょう。 win7temp の場所を変更するチュートリアル 1. まず、「コンピューター」を右クリックし、「プロパティ」を開きます。 2. 左側の「システムの詳細設定」をクリックします。 3. 下の「環境変数」をクリックします。 4. 「temp」を選択し、「」をクリックします。 「編集」 5. そして変更 「変数値」を変更が必要なパスに変更するだけです。
 win7の起動シーケンスを変更する方法を教えます
Jan 04, 2024 pm 09:06 PM
win7の起動シーケンスを変更する方法を教えます
Jan 04, 2024 pm 09:06 PM
win7 の起動シーケンスを適切に設定すると、コンピューターの起動が速くなりますが、起動シーケンスを変更する方法を知らない人も多くいます。実際には、レジストリ エディターで変更できます。エディターで見てみましょう。具体的な方法。 win7 の起動シーケンスの変更に関するチュートリアル 1. 左下隅で「ファイル名を指定して実行」を検索します。 2. 「ファイル名を指定して実行」プログラムを開きます。 3. 「regedit」と入力し、Enter キーを押して確認します。 4. 次のパス「HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\ServiceGroupOrder」を見つけて右クリックし、アイコン「リスト」ファイルを変更します。 5. 写真に示されている位置は上から下です。




