 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JavaScript 高度なプログラミング 第 2 版 第 12 章 イベントの要点のまとめ (一般的に使用されるクロスブラウザ検出方法)_JavaScript スキル
JavaScript 高度なプログラミング 第 2 版 第 12 章 イベントの要点のまとめ (一般的に使用されるクロスブラウザ検出方法)_JavaScript スキル
JavaScript 高度なプログラミング 第 2 版 第 12 章 イベントの要点のまとめ (一般的に使用されるクロスブラウザ検出方法)_JavaScript スキル
var EventUtil={ //クロスブラウザ ハンドラー -- - メソッドの作成
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListneter(type,handler,false)
}else if(element. attachEvent) {
element.attachEvent("on" type,handler);
}else{
element["on" type]=handler;
}
}
removeHandler: function( element,type,handler){ //クロスブラウザ ハンドラ --- 削除メソッド
if(element.removeEventListener){
element.removeEventListneter(type,handler,false)
}else if ( element.detachEvent){
element.detachEvent("on" type,handler);
}else{
element["on" type]=handler;
> getEvent:function(event){ //クロスブラウザ イベント オブジェクト --- イベント オブジェクトへの参照を返します
return event?event:window.event;
getTarget:function(event); { // クロスブラウザ イベント オブジェクト --- イベントのターゲットを返します
returnevent.target||event.srcElement
}
preventDefault:function(event){ //クロスブラウザ イベント;オブジェクト --- キャンセル デフォルトのイベント
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
stoppropagation:function (event){ //クロスブラウザ イベント オブジェクト---ブロック イベント フロー
if(event.stoppropagation){
event.stoppropagation()
}else{
event.canceBubble=false ;
}
}
getManyTarget:function(event){ //ブラウザ間で関連要素を取得します
if(event.popularTarget){
return event.popularTarget; 🎜>}else if(event.toElement){
return envent.toElement;
}else if(event.fromElement){
return events.fromElement;
}else{
return null ;
}
}
getButton:function(event){ //マウスイベントのボタン属性検出
if(document.implementation.hasFeature("MouseEvent","2.0")){
イベントを返す。ボタン;
}else{
switch(event.button){
ケース 0:
ケース 1:
ケース 3:
ケース 5:
ケース7:
return 0;
ケース 2:
ケース 6:
return 2
ケース 4:
return 1
}
}
}
getCharCode:function (event){ //クロスブラウザー文字エンコーディング---charCode 属性検出
if(typeofevent,charCode=="number"){
returnevent.charCode>}else; {
return event.keyCode;
}
}
}
イベント デリゲーション: メモリを削減し、パフォーマンスを向上させる、多すぎるイベント ハンドラーの解決策。イベントのシミュレーション: これはより複雑であり、ゆっくりと研究する必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 i7-7700 が Windows 11 にアップグレードできない場合の解決策
Dec 26, 2023 pm 06:52 PM
i7-7700 が Windows 11 にアップグレードできない場合の解決策
Dec 26, 2023 pm 06:52 PM
i77700 のパフォーマンスは win11 を実行するのに完全に十分ですが、ユーザーは i77700 を win11 にアップグレードできないことがわかります。これは主に Microsoft によって課された制限が原因であるため、この制限をスキップする限りインストールできます。 i77700 は win11 にアップグレードできません: 1. Microsoft が CPU バージョンを制限しているためです。 2. win11 に直接アップグレードできるのは、Intel の第 8 世代以降のバージョンのみです 3. i77700 は第 7 世代として、win11 のアップグレードのニーズを満たすことができません。 4. ただし、i77700はパフォーマンス的にはwin11を快適に使用するのに完全に可能です。 5. したがって、このサイトの win11 直接インストール システムを使用できます。 6. ダウンロードが完了したら、ファイルを右クリックして「ロード」します。 7. ダブルクリックして「ワンクリック」を実行します。
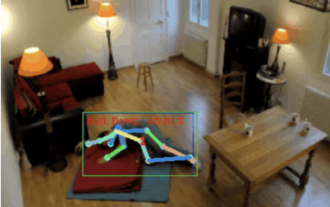
 転倒検知、骨格点人間動作認識に基づき、コードの一部はChatgptで完成
Apr 12, 2023 am 08:19 AM
転倒検知、骨格点人間動作認識に基づき、コードの一部はChatgptで完成
Apr 12, 2023 am 08:19 AM
こんにちは、みんな。今日は転倒検知プロジェクトについてお話ししたいと思います。正確に言うと、骨格点に基づく人間の動作認識です。大きく3つのステップに分かれています:人体認識、人体骨格点動作分類プロジェクトのソースコードがパッケージ化されています。入手方法については記事の最後を参照してください。 0. chatgpt まず、監視対象のビデオ ストリームを取得する必要があります。このコードは比較的固定されており、chatgpt で記述したコードを直接 chatgpt に完成させることができますが、問題なくそのまま使用できます。しかし、後のビジネス タスク (メディアパイプを使用して人間のスケルトン ポイントを特定するなど) になると、chatgpt によって指定されたコードは正しくありません。 chatgpt はビジネスロジックから独立したツールボックスとして使用できると思います。
 MIT の最新傑作: GPT-3.5 を使用して時系列異常検出の問題を解決する
Jun 08, 2024 pm 06:09 PM
MIT の最新傑作: GPT-3.5 を使用して時系列異常検出の問題を解決する
Jun 08, 2024 pm 06:09 PM
今日は、MIT が先週公開した記事を紹介します。GPT-3.5-turbo を使用して時系列異常検出の問題を解決し、時系列異常検出における LLM の有効性を最初に検証しました。プロセス全体に微調整はなく、GPT-3.5-turbo は異常検出に直接使用されます。この記事の核心は、時系列を GPT-3.5-turbo が認識できる入力に変換する方法とその設計方法です。 LLM が異常検出タスクを解決できるようにするためのプロンプトまたはパイプライン。この作品について詳しく紹介していきます。画像用紙タイトル:Large languagemodelscanbeゼロショタノマリデテ
 改良された検出アルゴリズム: 高解像度の光学式リモートセンシング画像でのターゲット検出用
Jun 06, 2024 pm 12:33 PM
改良された検出アルゴリズム: 高解像度の光学式リモートセンシング画像でのターゲット検出用
Jun 06, 2024 pm 12:33 PM
01 今後の概要 現時点では、検出効率と検出結果の適切なバランスを実現することが困難です。我々は、光学リモートセンシング画像におけるターゲット検出ネットワークの効果を向上させるために、多層特徴ピラミッド、マルチ検出ヘッド戦略、およびハイブリッドアテンションモジュールを使用して、高解像度光学リモートセンシング画像におけるターゲット検出のための強化されたYOLOv5アルゴリズムを開発しました。 SIMD データセットによると、新しいアルゴリズムの mAP は YOLOv5 より 2.2%、YOLOX より 8.48% 優れており、検出結果と速度のバランスがより優れています。 02 背景と動機 リモート センシング技術の急速な発展に伴い、航空機、自動車、建物など、地表上の多くの物体を記述するために高解像度の光学式リモート センシング画像が使用されています。リモートセンシング画像の判読における物体検出
 AAAI2024: Far3D - 150m まで直接到達する視覚的な 3D ターゲット検出の革新的なアイデア
Dec 15, 2023 pm 01:54 PM
AAAI2024: Far3D - 150m まで直接到達する視覚的な 3D ターゲット検出の革新的なアイデア
Dec 15, 2023 pm 01:54 PM
最近、Arxiv で純粋視覚周囲知覚に関する最新の研究を読みました。この研究は PETR シリーズの手法に基づいており、長距離ターゲット検出の純粋視覚問題の解決に焦点を当てており、知覚範囲を 150 メートルに拡張しています。この論文の手法と結果は非常に参考になるので、解釈してみました 原題:Far3D: Expanding the Horizon for Surround-view3DObject Detection 論文リンク: https://arxiv.org/abs/2308.09616 :北京工業大学 & Megvii Technology タスクの背景 自動運転の理解における 3D 物体検出
 PHP 言語開発で null 値エラーを検出して処理するにはどうすればよいですか?
Jun 11, 2023 am 10:51 AM
PHP 言語開発で null 値エラーを検出して処理するにはどうすればよいですか?
Jun 11, 2023 am 10:51 AM
最新の Web アプリケーションの継続的な開発により、PHP は最も人気のあるプログラミング言語の 1 つとして、Web サイト開発で広く使用されています。ただし、開発プロセス中に NULL 値エラーが頻繁に発生し、これらのエラーによりアプリケーションが例外をスローし、ユーザー エクスペリエンスに影響を与える可能性があります。したがって、PHP 開発プロセスにおいて、Null エラーを検出して対処する方法は、プログラマーが習得する必要がある重要なスキルです。 1. NULL 値エラーとは何ですか? PHP 開発プロセスでは、NULL 値エラーは通常、初期化されていない変数と可変変数という 2 つの状況を指します。
 SOTA をリアルタイムで追加すると、大幅に増加します。 FastOcc: より高速な推論と展開に適した Occ アルゴリズムが登場しました。
Mar 14, 2024 pm 11:50 PM
SOTA をリアルタイムで追加すると、大幅に増加します。 FastOcc: より高速な推論と展開に適した Occ アルゴリズムが登場しました。
Mar 14, 2024 pm 11:50 PM
上記と著者の個人的な理解は、自動運転システムにおいて、認識タスクは自動運転システム全体の重要な要素であるということです。認識タスクの主な目的は、自動運転車が道路を走行する車両、路側の歩行者、運転中に遭遇する障害物、道路上の交通標識などの周囲の環境要素を理解して認識できるようにすることで、それによって下流のシステムを支援できるようにすることです。モジュール 正しく合理的な決定と行動を行います。自動運転機能を備えた車両には、通常、サラウンドビューカメラセンサー、ライダーセンサー、ミリ波レーダーセンサーなど、さまざまな種類の情報収集センサーが装備されており、自動運転車が正確に認識し、認識できるようにします。周囲の環境要素を理解することで、自動運転車が自動運転中に正しい判断を下せるようになります。頭
 変圧器を使用して、ライダー、ミリ波レーダー、視覚的特徴を効果的に関連付けるにはどうすればよいですか?
Apr 19, 2024 pm 04:01 PM
変圧器を使用して、ライダー、ミリ波レーダー、視覚的特徴を効果的に関連付けるにはどうすればよいですか?
Apr 19, 2024 pm 04:01 PM
著者が自動運転を個人的に理解するための基本的なタスクの 1 つは 3 次元のターゲット検出であり、現在では多くの方法がマルチセンサー フュージョンに基づいて実装されています。では、なぜマルチセンサーフュージョンが必要なのでしょうか? それがライダーとカメラのフュージョンであっても、ミリ波レーダーとカメラのフュージョンであっても、主な目的は、点群と画像の間の補完的な接続を使用して、ターゲット検出の精度を向上させることです。コンピューター ビジョンの分野で Transformer アーキテクチャを継続的に適用することで、アテンション メカニズムに基づく手法により、複数のセンサー間の融合の精度が向上しました。共有された 2 つの論文は、このアーキテクチャに基づいており、それぞれのモダリティの有用な情報をさらに活用し、より優れた融合を達成するための新しい融合方法を提案しています。 TransFusion: 主な貢献



