Node.js はデータ Push_node.js?1.1.2 を実装します
シナリオ: バックエンド更新データがクライアントにプッシュされます (Java 部分は Tomcat サーバーを使用します)。
ポーリング、Comet、WebSocket など、バックエンド プッシュ データには多くのソリューションがあります。
1. ポーリングはバックエンドの開発コストが最も低く、従来の方法で Ajax リクエストを処理し、データを返します。これは最も安全であるため、研究室のプロジェクトでは常にポーリングが使用されていました。そして最も信頼性の高い方法です。ただし、ポーリングによる通信リソースの浪費は無視できません。データが変更されるかどうかに関係なく、リクエストは通常どおり送信および応答され、各 HTTP リクエストには長いヘッダー情報が含まれます。
2. Comet の概念は、クライアントがリクエストを送信した後、接続がタイムアウトするか、バックエンドがデータを返してから接続を再確立するまで接続を維持します。実際に消費されるのはサーバーのリソースです。
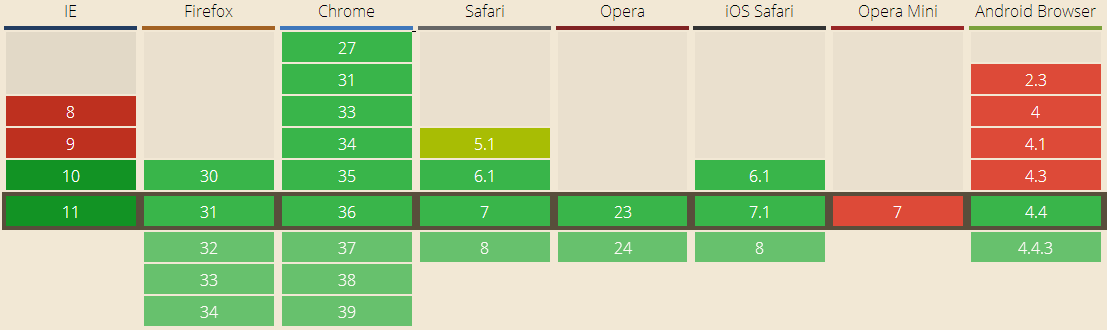
3. WebSocket は、HTML5 で提供される全二重通信技術であり、「ハンドシェイク」によってクライアントとサーバー間の通信を実現し、現在サポートされている小さなヘッダーを持ちます。ブラウザは以下の通りです。

WebSocket と Comet を組み合わせて使用し、IE8 などのブラウザでは Comet メソッドを使用してダウングレード処理を行うのが理想的です。ただし、この方法では、バックエンドはリクエストを処理するための 2 つのロジック、つまり WebSocket と Comet を実装する必要があります。したがって、この記事で Node.js を追加するのは、実際の状況では、WebSocket (または Comet) の処理ロジックを Node.js 部分に移し、バックエンドに「迷惑」を与えないようにするためです。フロントエンド開発者がプッシュ エンドユーザー開発者になるのは簡単ではありません。 Node.js は、ブラウザと Java ビジネス ロジック層の間の通信の中間層として機能し、クライアントと Tomcat を接続し、Socket (WebSocket ではなく Socket であり、バックエンドは Socket インターフェイスを実装する必要があります) を介して Tomcat と通信します。
クライアント側では、WebSocket と Comet は Socket.io を通じて実装されます。Socket.io は、ブラウザーのバージョンやクライアントごとに適切な実装方法 (WebSocket、ロングプルなど) を選択します。 Socket.io の導入により、WebSocket (またはロングプル..) 接続の処理が非常に簡単になります:
<script src="static/js/socket.io.js"></script>
間の接続の確立。クライアントと Node.js サーバーは最初のステップにすぎません。次に、Node.js サーバーと Java ビジネスの論理層接続を確立する必要があります。このとき、Node.js サーバーはクライアントとして機能し、TCP 接続を送信します。 Tomcat へのリクエスト。接続が成功すると、Node.js サーバーと Tomcat は全二重チャネルを確立します。同様に、Node.js サーバーから Tomcat に転送されるクライアントのリクエストの数。 Tomcat によってプッシュされたデータも、Node.js サーバーを介して各クライアントに配信されます。
var socket = io.connect('127.0.0.1:8181');
// 发送数据至服务器
socket.emit('fromWebClient', jsonData);
// 从服务器接收数据
socket.on('pushToWebClient', function (data) {
// do sth.
});var http = require('http'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app);
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据
socketIO.on('fromWebClient', function (webClientData) {
// do sth.
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
// 向客户端发送数据
socketIO.emit('pushToWebClient', jsonData);
});Node.js サーバー コード:
上記のコードでは、Node.js サーバーが受け取るものなど、一部のロジックが省略されています。 Tomcat データにはプッシュされたデータとリクエストに応答したデータの 2 種類があり、ここではプッシュされたデータが一律に処理されます。
通信を処理する場合、Node.js から Tomcat に送信されるデータは String 形式ですが、Tomcat から受信したデータは Buffer オブジェクト (8 進数) であるため、これを String に変換してから JSON に変換する必要があります。顧客側に送ります。
var http = require('http'),
net = require('net'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app),
nodeServer = new net.Socket();
// 连接到Tomcat
nodeServer.connect(8007, '127.0.0.1', function() {
console.log('CONNECTED');
});
// 存储客户端的WebSocket连接实例
var aSocket = {};
// 同客户端建立连接
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据,然后发送至Tomcat
socketIO.on('fromWebClient', function (webClientData) {
// 存储至映射表
aSocket[socketIO.id] = socketIO;
// 发送至Tomcat的数据中添加socket_id
webClientData['sid'] = socketIO.id;
// 发送String类型的数据至Tomcat
nodeServer.write(JSON.stringify(webClientData));
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
});
// 从Tomcat接收数据
nodeServer.on('data', function (data) {
var jsonData = JSON.parse(data.toString());
// 分发数据至客户端
for (var i in jsonData.list) {
aSocket[jsonData.list[i]['sid']].emit('pushToWebClient', jsonData.list[i].data);
}
});上記は Node.js データ Push_node.js?1.1.2 の内容です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。




