厳選した12個の優れたjQuery Ajaxページネーションプラグインとtutorials_jqueryを共有する
Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 jQuery 框架很容易实现各种基于 Ajax 技术实现的功能。我们一起来看看下面这些优秀的分页插件。
1.Client-side jQuery pagination plugin : jPagesjPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等。
2. jPaginate: A Fancy jQuery Pagination Plugin
jPaginate 是一款非常精致的分页插件,提供了五种形式的DEMO,支持鼠标悬停翻页功能。
3. SimplePager – jQuery paging plugin
SimplePager 是非常简洁的 jQuery 分页插件,用最少的参数配置实现满足需要的分页功能。
4. jQuery ScrollPagination
jQuery 滚动翻页插件 由 Anderson Ferminiano 开发,可以在项目中免费使用。
5. jqPagination A jQuery pagination plugin
jqPagination 提供了一种新颖的分页方式,用表现当期所处的页码形式取代传统的页码列表模式。
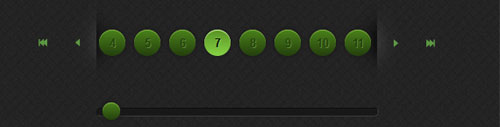
6. Extreme Makeover: jPaginator CSS3 Edition
jPaginator 这款分页插件用于改进长翻页列表的用户体验,使用一个滑动条来快速翻页。
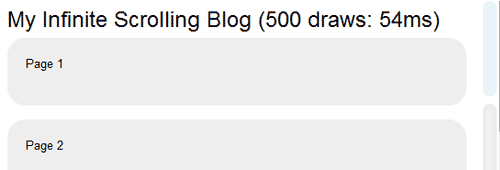
7. Sausage : jQuery infinite Pagination with Demo
Sausage 是一款非常优秀的分页插件,用于实现页面的无限制滚动分页功能。
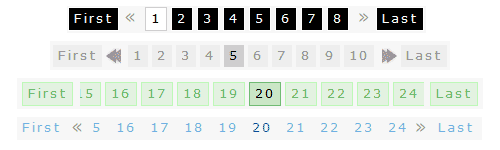
8. Xarg : Ajax jQuery ページネーション
Xarg jQuery ページング プラグイン には、選択できるさまざまなページング フォームがあり、さまざまなニーズに合わせたページング効果を実現するのに役立ちます。
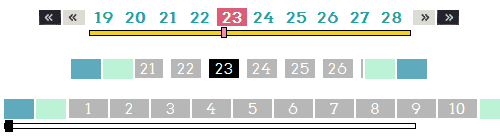
9. jPaginator: jQuery ページネーション プラグイン
jPaginator は非常に軽量な jQuery ページング プラグインであり、非常にユニークで、使いやすいスライド ページめくり機能を提供します。
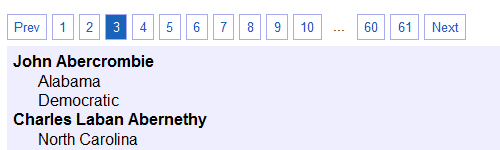
10. jQuery ページネーション プラグイン
このページング プラグインは実際には単純ですが、jQuery のページめくり関数を学習するための非常に良い例です。
11. Sweet Pages: jQuery ページネーション ソリューション
Sweet Pages は非常に美しいページング プラグインで、その効果はスライドのページをめくるのに似ています。
12. jQuery と PHP を使用したアニメーションによる AJAX ページネーション
最後にお勧めする jQuery ページング プラグインには魅力的なアニメーション効果があり、きっと気に入っていただけると思います。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7573
7573
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 110
110
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis は優れた永続層フレームワークであり、XML とアノテーションに基づいたデータベース操作をサポートし、シンプルで使いやすく、豊富なプラグイン メカニズムも提供します。その中でも、ページング プラグインは、よく使用されるプラグインの 1 つです。この記事では、MyBatis ページング プラグインの原理を詳しく説明し、具体的なコード例で説明します。 1. ページング プラグインの原理 MyBatis 自体はネイティブ ページング機能を提供しませんが、プラグインを使用してページング クエリを実装できます。ページング プラグインの原理は主に MyBatis を傍受することです
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP で配列のページネーションを実装する最良の方法
May 04, 2024 pm 02:39 PM
PHP で配列のページネーションを実装する最良の方法
May 04, 2024 pm 02:39 PM
PHP 配列のページネーションを行う最も一般的な方法は 2 つあります。array_slice() 関数を使用します。スキップする要素の数を計算し、指定された範囲の要素を抽出します。組み込みイテレータを使用する: Iterator インターフェイスを実装し、rewind()、key()、current()、next()、および valid() メソッドを使用して、指定された範囲内の要素を走査します。