厳選した美しいjQuery画像特殊効果プラグイン23個をシェア_jquery
下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
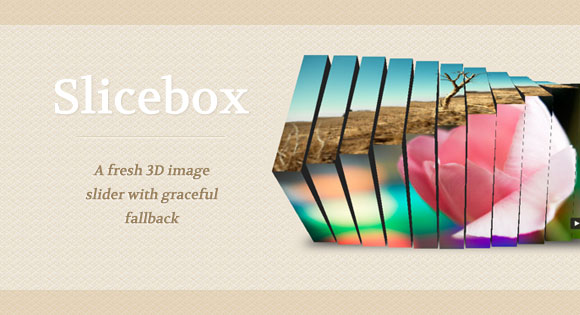
01. 3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

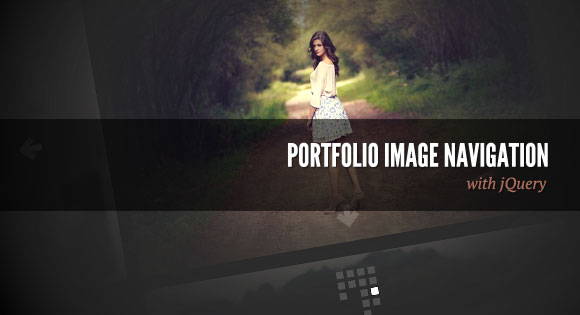
02. Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

03. Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

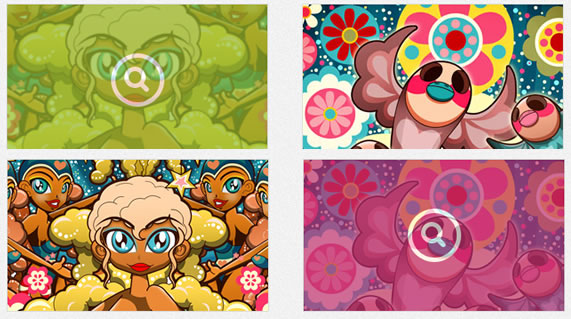
04. Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

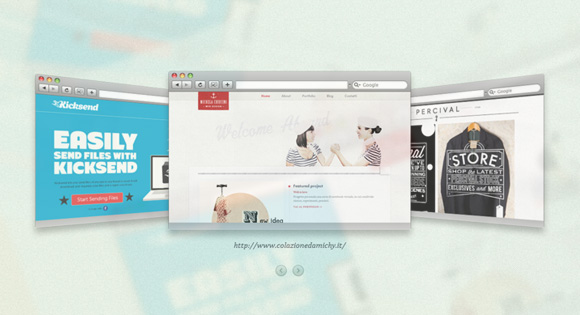
05. 3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

06. Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

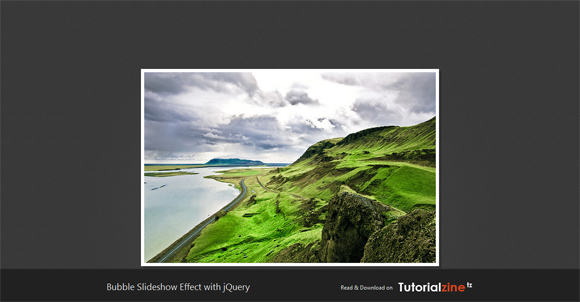
07. Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

08. Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

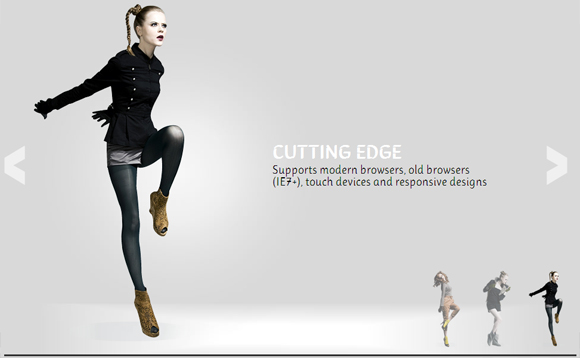
09. Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

10. Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

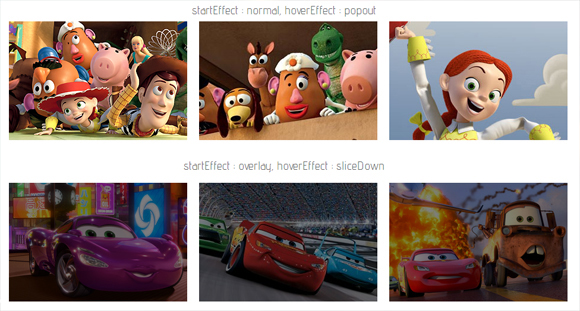
11. Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

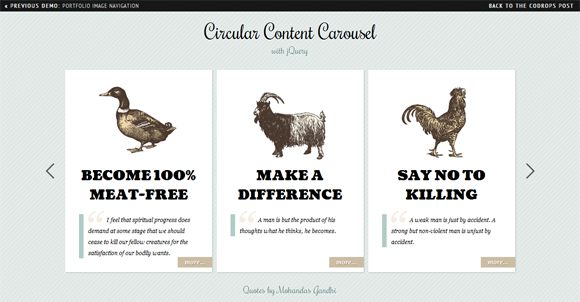
12. Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

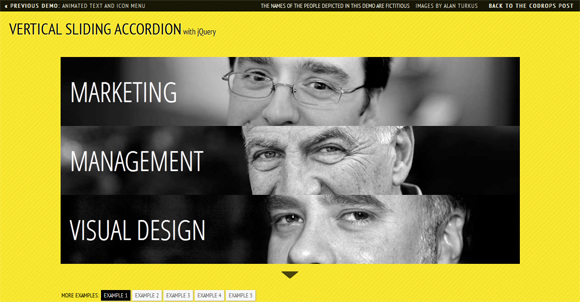
13. Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

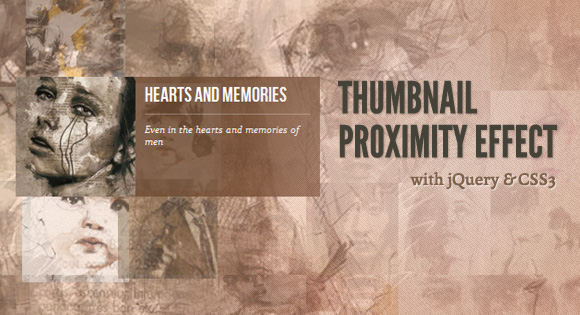
15. Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

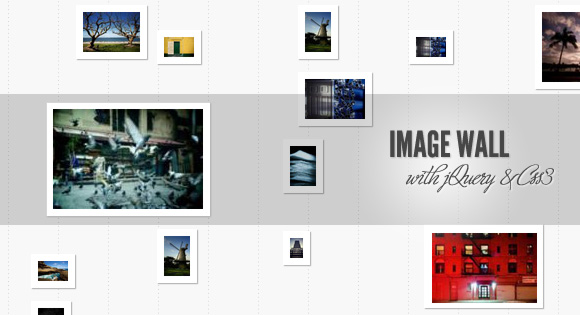
16. Image Wall
基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

17. 背景スライドショー
この画像特殊効果プラグインは、多くの記事で紹介されています。素晴らしい全画面画像スライドショー効果があります。

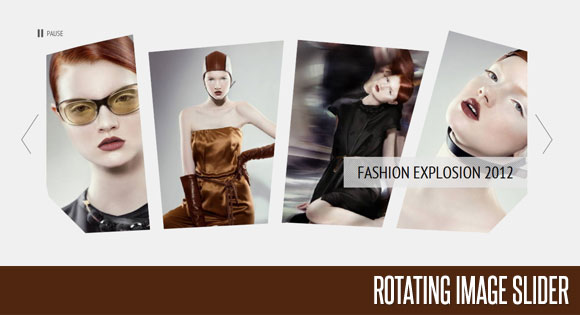
18. 画像スライダーの回転
非常にクールな画像の回転とスライド効果は、深い印象を残すと思います。

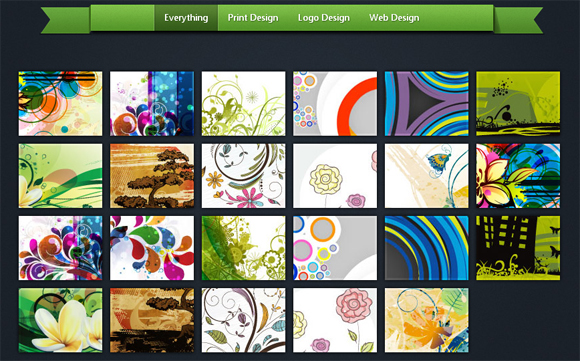
19. HTML5 ポートフォリオ
非常に美しいポートフォリオ表示効果。ナビゲーションが切り替わると、写真が自動的に分類されます。

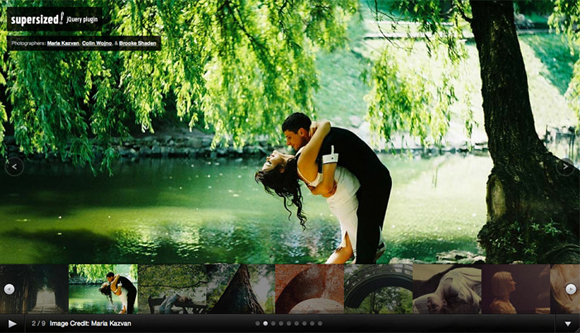
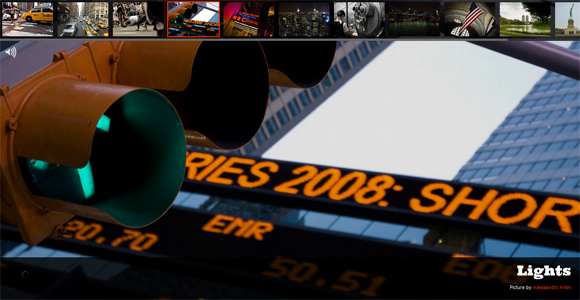
20. 全画面スライドショー
サムネイル ナビゲーションとバックグラウンド ミュージックを備えた別の全画面画像スライドショー効果。

21. グリッドナビゲーション効果
非常にクールなグリッド ナビゲーション画像効果。マウス スクロールによるページめくりをサポートします。

22. レスポンシブイメージギャラリー
サムネイルカルーセルによるレスポンシブギャラリー機能は依然として非常に効果的です。
23. 画像ズームツアー
最後にお勧めする画像効果は非常にクリエイティブです。画像ズーム ツアー - 画像の旅を始めましょう。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s





