ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 Web IM リモート インスタント チャット通信を構築するための JavaScript/jQuery、HTML、CSS Program_jquery
Web IM リモート インスタント チャット通信を構築するための JavaScript/jQuery、HTML、CSS Program_jquery
Web IM リモート インスタント チャット通信を構築するための JavaScript/jQuery、HTML、CSS Program_jquery
以及需要用到Http方式和Openfire通信的第三方库(JabberHTTPBind)。
JabberHTTPBind是jabber提供的XMPP协议通信的Http bind发送的形式,它可以完成WebBrowser和Openfire建立长连接通信。
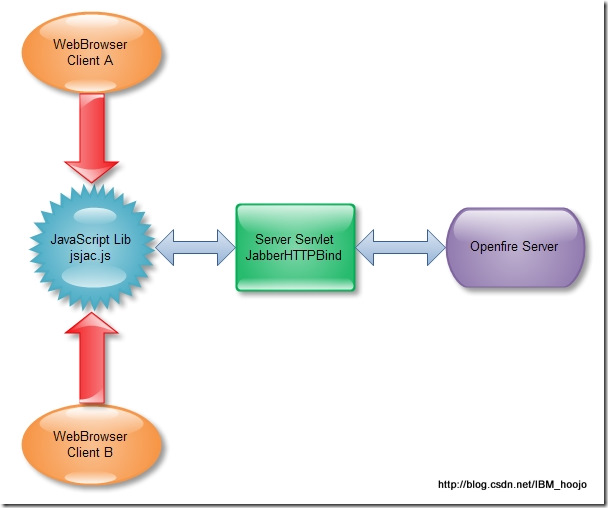
主要通信流程如下图所示:
用户A通过JavaScript jsjac.js库发送一条消息到JabberHTTPBind这个Servlet容器,然后JabberHTTPBind的Servlet容器会向Openfire发送XMPP协议的XML报文。Openfire Server接收到报文后解析,然后发送给指定的用户B。JabberHTTPBind获取到Openfire Server发送的数据后,解析报文向当前Servlet容器中的链接的Session中找到指定的用户再发送数据给用户B。
WebBrowser端用的是jsjac和JabberHTTPBind建立的连接,所有数据都要经过JabberHTTPBind解析/转换发送给Openfire。
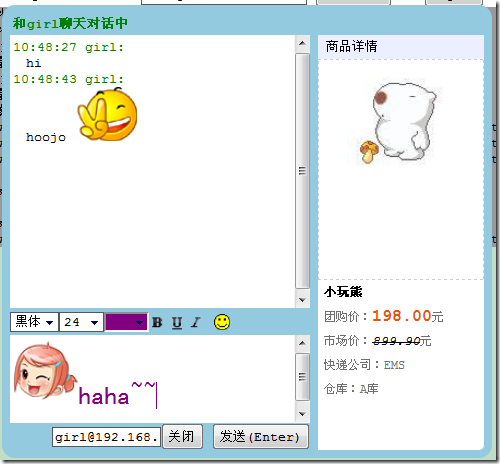
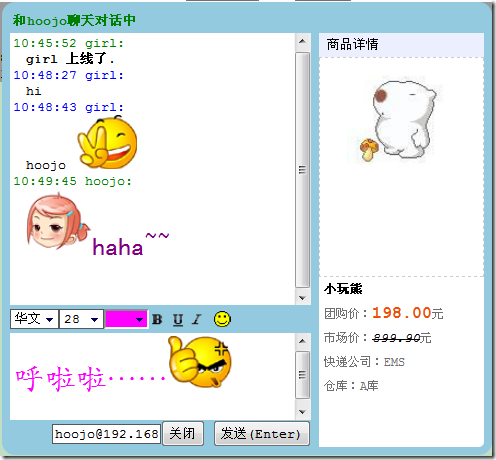
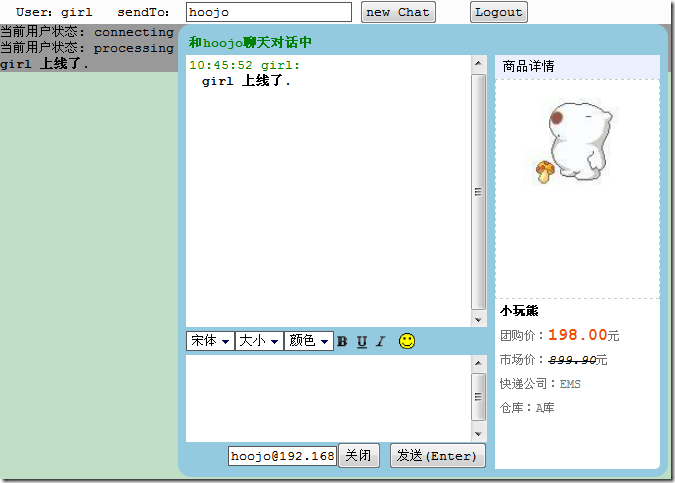
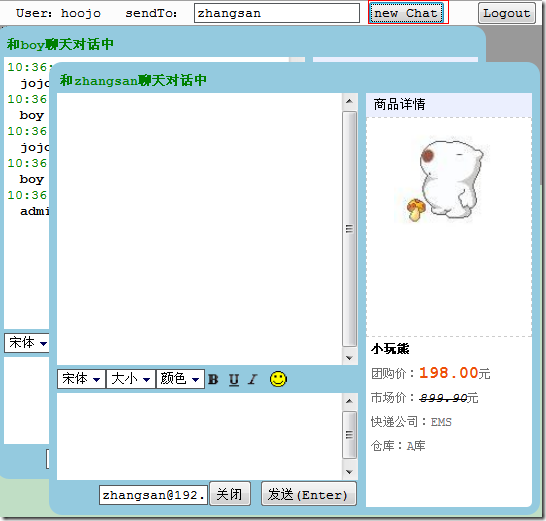
先上张图看看效果,呵呵~这里是用户hoojo和girl的聊天画面,双方在进行互聊……
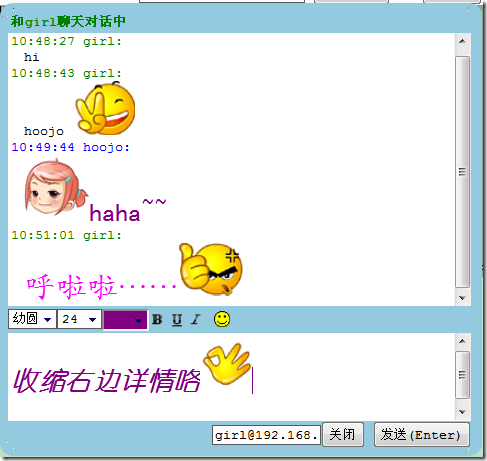
可以发送表情、改变字体样式(对方界面也可以看到你的字体样式),同时右侧是显示/收缩详情的信息
收缩详情
聊天界面部分截图
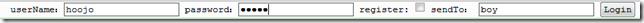
用户登录、注册,sendTo表示你登录后向谁发送聊天消息、并且建立一个聊天窗口
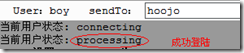
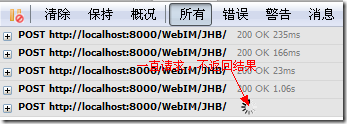
登录成功后,你可以在日志控制台看到你的登陆状态、或是在firebug控制台中看到你的连接请求状态
登陆失败
只有connecting,就没有下文了
登陆成功后,你就可以给指定用户发送消息,且设置你想发送消息的新用户点击new Chat按钮创建新会话
新しいメッセージを受信すると、ブラウザの タイトル バー に 新しいメッセージ プロンプト
が表示されます。現在のチャット インターフェースのウィンドウが閉じている場合は、右下隅にメッセージ プロンプトを含む点滅するアイコンが表示されます
本当にソースが必要な場合は、すべてのソース コードがここに掲載されています。コードを作成したら (ただし、ソース コードをコピーするプロジェクトを自分で作成できることを願っています。これが私が見たいことです)、次の方法で私に連絡してください。
メール: hoojo_@126.com
ブログ: http://blog.csdn.net/IBM_hoojo
http://hoojo.cnblogs.com/
http://hoojo.blogjava.net
注: コードを提供すると約束するものではありません初めてですが、暇なときにソースコードをお送りします
開発環境
システム: Windows
JavaEE サーバー: Tomcat 5.0.28 /Tomcat 6
WebBrowser: IE6 、Firefox3.5、Chrome はすでにブラウザと互換性があります
JavaSDK: JDK 1.6
Openfire 3.7.1
IDE: eclipse 3.2、MyEclipse 6.5
依存ライブラリを開発する
jdk1.4
serializer.jar
xalan.jar
jhb-1.0.jar
log4j-1.2.16.jar
jhb-1.0.jar これは JabberHTTPBind です。コンパイルされたクラスを jar パッケージに入れます
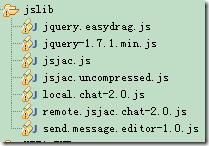
JavaScript ライブラリ

jquery.easydrag.js ウィンドウドラッグ JavaScript ライブラリ
jquery-1.7.1.min.js jquery lib
jsjac.js 通信コア ライブラリ
local.chat-2.0.js ローカル セッション ウィンドウ送信メッセージ JavaScript ライブラリ
remote.jsjac.chat-2.0.js リモート セッション メッセージ JavaScript ライブラリ
send.message.editor-1.0.js ウィンドウ エディター JavaScript ライブラリ
1. 準備
jsjac JavaScript lib ダウンロード: https://github.com/sstrigler/JSJaC/
Openfire と通信するために jsjac JavaScript lib を使用したい場合は、使用できる jQuery プラグインがあります。ダウンロード アドレス
jQuery-XMPP-plugin https://github.com/maxpowel/jQuery-XMPP-プラグイン
Openfire 通信をサポートできるサードパーティ ライブラリはすべてここにあります。興味がある場合は、学習してください。http://xmpp.org/xmpp-software/libraries/
jquery.easydrag ダウンロード: http://fromvega.com/code/easydrag/jquery.easydrag.js
jquery ダウンロード: http://code.jquery.com/jquery -1.7.1.min. js
JabberHTTPBind jhb.jar ダウンロード: http://download.csdn.net/detail/ibm_hoojo/4489188
画像素材: http://ダウンロード.csdn.net/detail/ibm_hoojo/4489439
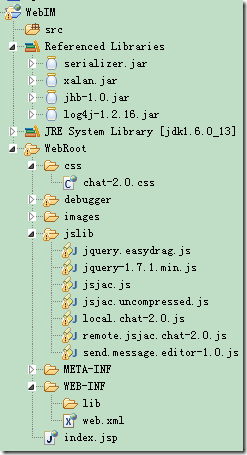
プロジェクトのディレクトリ構造

2. コア コードのデモ
1. メイン インターフェイス (ログイン、メッセージ プロンプト、ログ、新しいチャット ウィンドウの作成) コードindex.jsp
<%@ page language="java" pageEncoding="UTF-8" %>
文字列パス = request.getContextPath();
StringbasePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() パス "/";
%>
<頭>
<フォーム名="userForm" style="背景色: #fcfcfc; 幅: 100%;">
ユーザー名:
パスワード:
登録:
sendTo:
ユーザー:
sendTo: