ローカル変数は、関数内で定義された変数としても理解できます。ローカル変数へのアクセスは、スコープ チェーンの最初の変数オブジェクトに配置されているため、スコープ外の変数よりも高速であることは明らかです (スコープ チェーンの概要として、この記事を読むことができます)。変数がスコープ チェーン内で深くなるほど、グローバル変数はスコープ チェーン内の最後の変数オブジェクトであるため、アクセスにかかる時間が常に最も遅くなります。
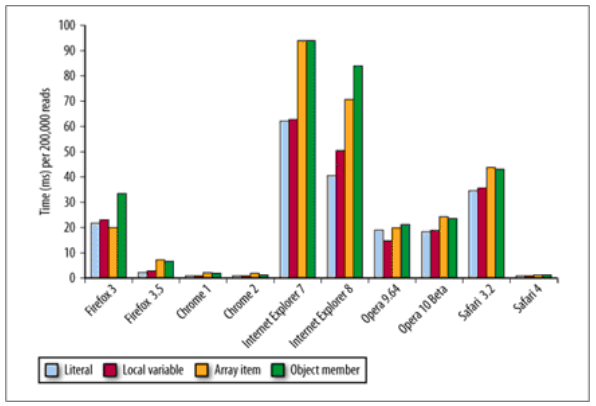
各データ型へのアクセスにはパフォーマンスのコストが必要です。直接量とローカル変数は基本的に手頃な価格ですが、配列項目とオブジェクト メンバーへのアクセスはより高価です。以下の図は、さまざまなブラウザーがこれら 4 つのデータ型に対して 200,000 回の操作を実行するのにかかった時間を示しています。

上の図からわかるように、コードのパフォーマンスを最適化したい場合は、直接量とローカル変数を使用して、配列項目とオブジェクト メンバーへのアクセス数を制限するようにしてください (ローカル変数を使用してオブジェクト メンバーにアクセスし、保存します)。
まず、オブジェクト メンバーのアクセス プロセスを理解する必要があります。実際、関数は特別なオブジェクトであるため、オブジェクト メンバーへのアクセスは関数の内部変数へのアクセスに似ており、前者はプロトタイプ チェーン、後者はスコープ チェーンに基づいています。は、連鎖方法の一部の違いにすぎません。
オブジェクトのメンバーにはプロパティとメソッドが含まれます。メンバーが関数の場合はメソッドと呼ばれ、それ以外の場合はプロパティと呼ばれます。
JavaScript のオブジェクトはプロトタイプに基づいており (プロトタイプ自体がオブジェクトです)、プロトタイプは他のオブジェクトの基礎となります。 Object オブジェクトまたは他の JS 組み込みオブジェクト (var obj=new Object() または var obj={}) をインスタンス化すると、インスタンス obj のプロトタイプがブラウザー FF、safari、および Chrome によって自動的に作成されます。 __proto__ 属性 (Object.prototype に相当) はこのプロトタイプにアクセスでき、このプロトタイプがあるからこそ、各インスタンスはプロトタイプ オブジェクトのメンバーを共有できます。例:
var book = {
name:" Javascript Book",
getName = function(){
return this.name;
このコードでは、book オブジェクトには 2 つのプライベート メンバー、つまり属性名があります。そしてメソッドgetName。 book オブジェクトはメンバー toString を定義していませんが、呼び出し時にエラーはスローされません。これは、book オブジェクトがプロトタイプ オブジェクトのメンバーを継承しているためです。 book オブジェクトとプロトタイプの関係は次のとおりです:
book オブジェクトのメンバー toString にアクセスするプロセスは次のとおりです。book.toString() が呼び出されると、バックグラウンドはインスタンス book 自体から開始して "toString" という名前のメンバーを検索します。 "toString" という名前のメンバーがブック内で見つかった場合、検索は終了します。それ以外の場合、そのメンバーが Object のプロトタイプ オブジェクトで見つからない場合は、そのメンバーが存在することを意味します。未定義。このようにして、book はそのプロトタイプ オブジェクトが所有するすべてのプロパティまたはメソッドにアクセスできます。
 オブジェクトのもう 1 つの高度な使用法は、シミュレートされたクラスと継承されたクラスです。このように使用されるオブジェクトをオブジェクト クラスと呼びます。オブジェクト クラスの継承は、主にプロトタイプ チェーンに依存して行われます。追加の詳細な説明が必要な知識ポイントが多すぎます。上記のオブジェクトメンバの検索処理により、プロトタイプチェーンが深くなるほどオブジェクトメンバへのアクセス速度が遅くなる。次の図は、プロトタイプ チェーン内のオブジェクト メンバーの深さとアクセス時間の関係を示しています。
オブジェクトのもう 1 つの高度な使用法は、シミュレートされたクラスと継承されたクラスです。このように使用されるオブジェクトをオブジェクト クラスと呼びます。オブジェクト クラスの継承は、主にプロトタイプ チェーンに依存して行われます。追加の詳細な説明が必要な知識ポイントが多すぎます。上記のオブジェクトメンバの検索処理により、プロトタイプチェーンが深くなるほどオブジェクトメンバへのアクセス速度が遅くなる。次の図は、プロトタイプ チェーン内のオブジェクト メンバーの深さとアクセス時間の関係を示しています。
上の図から明らかなように、プロトタイプ チェーンの各層はパフォーマンスの損失を増大させるため、オブジェクト メンバーの走査などの操作は非常にコストがかかります。一般的に使用され、パフォーマンスを消費するもう 1 つの方法は、オブジェクト メンバー (window.location.href など) をネストすることです。最良の方法は、クリック数を減らすことです。たとえば、location.href は window.location.href よりも高速です。
これを一言でまとめると、プロパティまたはメソッドがプロトタイプ チェーンの奥深くにあるほど、アクセスが遅くなります。解決策は、頻繁に使用されるオブジェクト メンバー、配列項目、スコープ外の変数をローカル変数に格納し、このローカル変数にアクセスすることです。


 オブジェクトのもう 1 つの高度な使用法は、シミュレートされたクラスと継承されたクラスです。このように使用されるオブジェクトをオブジェクト クラスと呼びます。オブジェクト クラスの継承は、主にプロトタイプ チェーンに依存して行われます。追加の詳細な説明が必要な知識ポイントが多すぎます。上記のオブジェクトメンバの検索処理により、プロトタイプチェーンが深くなるほどオブジェクトメンバへのアクセス速度が遅くなる。次の図は、プロトタイプ チェーン内のオブジェクト メンバーの深さとアクセス時間の関係を示しています。
オブジェクトのもう 1 つの高度な使用法は、シミュレートされたクラスと継承されたクラスです。このように使用されるオブジェクトをオブジェクト クラスと呼びます。オブジェクト クラスの継承は、主にプロトタイプ チェーンに依存して行われます。追加の詳細な説明が必要な知識ポイントが多すぎます。上記のオブジェクトメンバの検索処理により、プロトタイプチェーンが深くなるほどオブジェクトメンバへのアクセス速度が遅くなる。次の図は、プロトタイプ チェーン内のオブジェクト メンバーの深さとアクセス時間の関係を示しています。