jquery_jquery に基づく画面スクロール コードに従います。
では、これはどのようにして達成されるのでしょうか?この記事では、Wutu Bang のフォロースクリーン スクロール コードを引用して、この効果を詳しく説明します。
1. 元のコード
以下は、Wutu Bang の Web ページの両側のサイドバーと、ダブルクリック後の右側の隠しバーを対象としています。画面。
var $catalogueOffsetTop = $('aside#catalogue').offset().top;
var $archiveOffestTop = $('aside#archive').offset().top;
var $archiveOffestLeft = $('aside#archive').offset().left;
$(window).bind('scrollizing',function(){
// #right-area の跟随画面滚動效果
if($('#right-area').height( ) <= $(window).height()){
$('#right-area').stop(true,true).animate({'top': $(document).scrollTop() ' px'},800);
}else if($('#right-area').height() > $(window).height() && $('#right-area').height( ) < $(document).height()){
// このセグメント内は最关键的,允许滑動
if(($(document).scrollTop() $(window).height( )) <= $('#right-area').height()){
$('#right-area').stop(true,true).css('top','0') ;
}else if(($(document).scrollTop() $(window).height()) < $(document).height()){
$right_top = $(document).scrollTop () $(window).height() - $('#right-area').height();
$('#right-area').stop(true,true).animate({'top ': $right_top 'px'},800);
}else{
$right_top = $(document).height() - $('#right-area').height(); $('#right-area').stop(true,true).css({'top': $right_top 'px'});
//alert($(document).scrollTop() $(window) ).height() - $(document).height());
}
}else if($('#right-area').height() >= $(document).height( )){
$('#right-area').height($(document).height()).stop(true,true).css({'overflow':'hidden','overflow-y ':'スクロール'});
}
if($(document).scrollLeft() == 0){ // 画面が左側にあるときだけ気象才が下面の跟随動を実行し、同時に下面に注意が必要なif($(window) .width() > 1024)、これは小画面下でのこのような変更の発生を防ぐためです
//side#catalogue の上下スライド
if($('aside#catalogue').outerHeight() < ; $(window).height()){
if($(document).scrollTop() <= $catalogueOffsetTop){
$('aside#catalogue').css({'position': 'static','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else{
$('aside#catalogue').css({'position':'fixed','top':'0'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}else if($('aside#catalogue').height() >= $(window).height() && $('aside#catalogue').outerHeight() < ( $('footer').offset().top - $catalogueOffsetTop)){
if(($(document).scrollTop() $(window).height()) <= ($('aside#カタログ').outerHeight() $catalogueOffsetTop)){
$('aside#catalogue').css({'position':'static','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else if(($(document).scrollTop() $(window).height()) < $('footer').offset().top){
$catalogue_top = $(window ).height() - $('aside#catalogue').outerHeight() - 20;
$('aside#catalogue').css({'position':'fixed','top': $catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}else{
$catalogue_top = $(window).height() - $('aside#catalogue').outerHeight() - 20 - ($(document).height() - $('footer ').offset().top);
$('aside#catalogue').css({'position':'fixed','top':$catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}
//side#archive の上下スライド
if($('aside#archive').outerHeight() < $(window).height()){
if($(document).scrollTop() <= $archiveOffestTop){
$('aside#archive').css({'position':'static','top':$archiveOffestTop,'left ':$archiveOffestLeft 'px'});
}else{
$('aside#archive').css({'position':'fixed','top':'0','left':$archiveOffestLeft 'px'});
}
}else if($('aside#archive').height() >= $(window).height() && $('aside#archive').outerHeight() < ( $('footer').offset().top - $archiveOffestTop)){
if(($(document).scrollTop() $(window).height()) <= ($('aside# archive').outerHeight() $archiveOffestTop)){
$('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px '});
}else if(($(document).scrollTop() $(window).height()) < $('footer').offset().top){
$catalogue_top = $(window ).height() - $('aside#archive').outerHeight();
$('aside#archive').css({'position':'fixed','top': $catalogue_top 'px','left':$archiveOffestLeft 'px'});
}else{
$catalogue_top = $(window).height() - $('aside#archive').outerHeight() - ($(document).height() - $('footer') .offset().top);
$('aside#archive').css({'position':'fixed','top':$catalogue_top 'px','left':$archiveOffestLeft 'px'});
}
}
}else{ // 如果屏幕不处在左側,就让这两个跟随归位
$('aside#catalogue').css({'position': 'static','top':$catalogueOffsetTop});
$('#main').css({'padding-left':'0'});
$('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px'}); >}).scroll().resize();
インターネット上には関連するコードが多数あり、この問題を解決するための 7 行のコードもあり、ユニバーサル プラグも存在します。この効果を実現するには -ins を使用します。ただし、これらはすべて一般的すぎるため、Web サイトごとに異なる特徴があり、詳細についてはさらに考慮する必要があります。
2. 画面のスクロールを追跡する方法を選択します。
3 つのオプションがあります。
1. 上部の値を動的に割り当てます。
2.position:fixed を使用し、先頭の値を動的に割り当てます。
最初の 2 つは、position 要素の位置を調整します。 float と同様に、position は要素を通常のテキスト フローの外にドラッグします。パディングまたはマージン方法は、要素のマージンを制御することによって実現されます。どちらが良いでしょうか?
position:absolute; を使用すると、スクロール時にジッターが発生します (Firefox では発生しません)。padding-top を使用すると、背景のある要素が見苦しくなり、IE6 ではジッターが発生します。 margin-top の使用は試していませんが、ジッターが発生するはずです。このコードは、ジッターを発生させない唯一の解決策であるposition:fixedを選択しますが、この影響はIE6では発生しません。
3. 考慮すべき状況
Wutu Gang がこのサイトのコードを説明したい理由は、インターネット上にコードの詳細な分析がなく、多くの問題があるためです。到着したとみなされません。 1. 従うべき要素の高さと画面の高さを比較します。
インターネット上のすべてのコードは、領域の高さが画面の高さよりも小さい状況を考慮しています。ウィンドウなので、コードは非常に簡単です。エリアの高さがウィンドウの高さと同じかそれより大きい場合、新たな考慮事項が必要になります。
2. 領域の高さがウィンドウを超える場合、いつからスクロールを開始しますか?
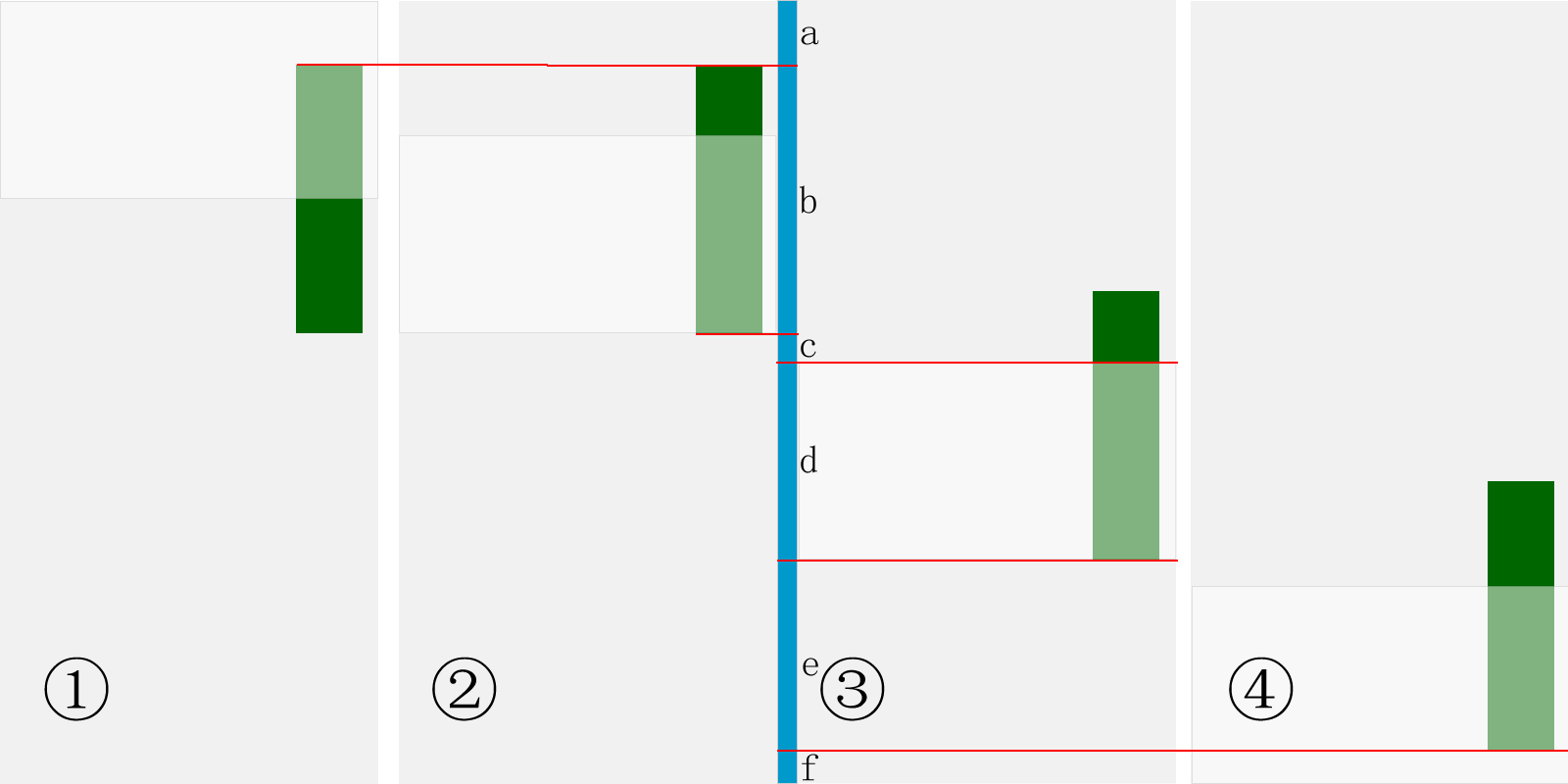
それが広告なのか、テキストの段落なのか、リストなのかなど、ユーザーに何を表示したいかによって異なります。私の設計では、画面が下にスクロールしても、表示されるすべての要素が完全に表示されていない場合、画面が要素の一番下の重要なポイントまでスクロールすると、効果がトリガーされます。ここでも、要素の下端が画面の下端に揃えられるため、要素の下部分は常に画面内にレンダリングされます。もちろん、Web ページごとにデザインが異なるのは当然です。また、広告を下にスクロールしたときに、広告が画面の上部に合わせてスクロールされるようにデザインすることもできます。
図 1 画面スクロールのロジック設計に従う
 図 1 の設計アイデアを見てみましょう。写真の緑色の部分がスクロールする領域、灰色の部分がWebページ全体、薄い灰色の部分が画面(見える範囲)です。薄い灰色の画面を下に動かすことで、下スクロールをシミュレートします。 。段階①は初期段階です。この時点では、Web ページは何もせずにそのまま動作します。段階②では、画面が臨界点までスクロールダウンします。つまり、スクロール領域の下端に沿ってスクロールします。段階③は、スクロールが臨界点を超えた後、要素が画面とともにスクロールし始め、要素の下部が画面の下部と一致し、要素の上部が表示されなくなっていることがわかります。 4 番目の段階では、画面が一番下までスクロールします。Web ページの一番下に著作権情報があると考えられますが、この情報をカバーするために要素がスクロールすることはできません。そのため、赤い線は表示されません。スクロールに沿って進みます。
図 1 の設計アイデアを見てみましょう。写真の緑色の部分がスクロールする領域、灰色の部分がWebページ全体、薄い灰色の部分が画面(見える範囲)です。薄い灰色の画面を下に動かすことで、下スクロールをシミュレートします。 。段階①は初期段階です。この時点では、Web ページは何もせずにそのまま動作します。段階②では、画面が臨界点までスクロールダウンします。つまり、スクロール領域の下端に沿ってスクロールします。段階③は、スクロールが臨界点を超えた後、要素が画面とともにスクロールし始め、要素の下部が画面の下部と一致し、要素の上部が表示されなくなっていることがわかります。 4 番目の段階では、画面が一番下までスクロールします。Web ページの一番下に著作権情報があると考えられますが、この情報をカバーするために要素がスクロールすることはできません。そのため、赤い線は表示されません。スクロールに沿って進みます。 これは、画面が下にスクロールする模式図です。画面が上にスクロールする場合は、このシーケンスが逆になります。ただし、画面が上にスクロールしているときは、下にスクロールしているときの初期状態と同様の効果が得られます。つまり、このときの重要な点は、上にスクロールしたときです。画面の上部が要素の上部と揃えられます。技術的な問題により、Wutu Gang はこの効果を達成できませんでした。
3. 数値と量の計算
スクロールするとき、変化の中で変化を見つけ、変化の中で変化を見つける必要があります。頭を明確にして、さまざまな高さの関係を計算する方法を理解する必要があります。
図 1 では、高さの計算を補助するために青い縦線を使用し、画面と要素の位置を示すために赤い線を使用し、青い縦線を a、b、c、d に分割しました。 , eとfの6つの段落。それでは、それらの間の定量的な関係の変化は何でしょうか? (緑の部分の要素を#myDiv、著作権情報を含む下部を#footerと定義します)
a b c d e f=$(document).height();//文書の高さ、固定値
a= $('#myDiv').offset().top;//#myDiv の先頭からドキュメントの先頭までの初期値 (スクロールあり) $('#myDiv') .offset().top が変更されます
b=$('#myDiv').height();//要素の高さ、固定値
a b c=$(window) .scrollTop()=$ (docment).scrollTop();//スクロールバーの位置、つまりドキュメントの先頭から現在の画面の先頭までの距離は常に変化します
d=$(window).height();//画面の高さ、固定値
f=$('#footer').height();//#footerの高さ、固定値
a b c d e=$('#footer').offset( ).top=$(document).height()-$('#footer').height();// 上からの距離ドキュメントの先頭までの #footer の値は固定値ですが、$('#footer ').offset().top $('#footer').height() は必ずしも $( と等しいわけではないことに注意してくださいdocument).height() #footerの下に空白がないか確認する必要があります。
変更プロセス全体を通じて、変更される値は $(window).scrollTop()=$(docment).scrollTop() と $('#myDiv').offset( ).top なので、これらの値の間の加減算の定量的な関係を把握し、論理的な判断や代入を行う必要があります。
4. 値はいつ取得されますか?
が発生するためです。スクロールイベントの内容は時間とともに変化するため、あらかじめ変数に格納しておく必要があります。
4. 特殊な状況における特別な考慮事項
私は、多くのコードを書く前に、汎用的に使用できるコードを書くことを考えていました。 Utu Gang では、ロールする 3 つのエリアはすべて特殊な特性を持っているため、イベント ロジックを慎重に検討し、慎重に割り当てる必要があります。
1. 要素が自由かつ任意であるかどうか
Wu Tu Bang が画面をダブルクリックして右にスライドしたときに表示される領域は自由であり、ブロック情報がないためです。上部と下部があるため、処理がより便利です。上部の距離の初期値を取得したり、下部にスクロールするときにスペースを残すことを考慮したりする必要はありません。ただし、以下のポイント 2、画面と要素の高さの比較を考慮する必要があります。
サイドバーのスクロールに関しては、サイドバーの上部から文書の上部までの距離があり、下部には著作権情報もあることを考慮する必要があります。ロール位置は上記で取得した値を元に正確に計算し、cssで取得した値と組み合わせる必要があります。
2. 要素の高さと画面の高さの関係を決定します。
要素の高さが小さい場合、処理は比較的単純です。要素の上部と画面の上部、およびその上 最初の点を組み合わせると、別の状況も発生します。要素の上部とドキュメントの上部の間にまだ距離がある場合、位置合わせを開始できません。画面がスクロールするとすぐに画面の上部に表示されますが、開始するには上部の重要なポイントまでスクロールする必要があります。
要素の高さが画面の高さよりも大きい場合、より複雑な判断を行う必要があります。最初のポイントは、スクロールをいつ開始するかを判断することです。画面が要素の下部に揃えられ、要素は画面とともにスクロールを開始します。
しかし、要素の高さが必要な高さを超えている場合は、要素の高さをいくつかの固定値と比較することができます。ページでこの側面を処理します。 Wutu Bang は、右要素の高さと下部の関係を比較することでオーバーフローを処理します:
}
3.自分の Web ページ 特殊な状況での変更
また、Wutu Bang は、異なる幅の画面で異なる効果を表示するアダプティブ Web デザイン Web サイトでもあり、画面が変わっても機能するという特徴もあります。そのため、 の決定も追加しました。画面の幅。
まとめ
画面のスクロールに追従する問題について、本来の考え方は、この記事で挙げた 3 つの解決策によって位置や距離を動的に変更するという非常にシンプルなものです。具体的な詳細を把握するには、動的変化における各値を把握する必要があります。同時に、独自の Web ページと組み合わせることで、さまざまな状況下での動的な効果を適切にデザインして計画することができます。これは、画面のスクロールを実現するための重要なリンクでもあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、




