JavaScript オブジェクト指向の知識集(JavaScript 上級プログラミング(第 3 版)を読む)_javascript スキル
最初は、明確な説明を求めずに丸呑みしたので、突然悟ったような気分になりましたが、夜寝るときに、すぐに読んだ後、多くの問題を発見し、何も理解できませんでした。時は、こんな感じだったことが分かりました。数日使ってみて、手書きではまだ記憶に頼っていることがわかったので、次回、また次回…
記憶だけで物事を理解するのは当てにならないので、そして長い時間が経つと頭が真っ白になってしまいます。特に多くの技術的な考え方や原則は、実践しなければ、その時はしっかりと考えていても、時間が経つと忘れてしまいます。さらに、インターネット上にあるものは、単にそれらを閲覧するための便利な方法を提供しているとしか言えません。結局のところ、それらのほとんどは個人的な要約であり、明確に説明するのが難しいものもあります。は同じことを話していますが、一般的にはステップと章が異なるため、交差記憶が増えれば増えるほど混乱が生じます。懐疑的な態度で物事を見てみると、それがどのようなものであるかがわかります。高品質が保証されている本や公式のものは良い情報源です。
今はまだはっきりと目が見え、頭がまだはっきりしているうちに、それを記録してメモしてください。概念的なものは、将来の誤解を減らすために本に記載されています。例を手書きで書いて検証し、後で一目で理解できるように絵を描きます。
1. カプセル化
オブジェクト定義: ECMA-262 ではオブジェクトを次のように定義しています。「属性には基本的な値、オブジェクト、または関数を含めることができます」 。
オブジェクトの作成: 各オブジェクトは参照型に基づいて作成されます。この参照型は、ネイティブ型 (Object、Array、Date、RegExp、Function、Boolean、Number、String) または自己定義型にすることができます。 。
1. コンストラクター パターン
alert(this.name); >}
}
オブジェクト インスタンスは、上記のコンストラクターを通じて new 演算子を使用して作成できます。
var zhangsan = 新しい人('zhangsan', 20);
var lisi = 新しい人('lisi', 20);
zhangsan.sayName();//zhangsan
lisi.sayName (); //lisi
new によるオブジェクトの作成は 4 つのステップを経ます
1. 新しいオブジェクトを作成します。
2. コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、this は新しいオブジェクトを指します) [Person のオリジナルの this は window を指します]
3. 実行します。コンストラクター内のコード (この新しいオブジェクトに属性を追加します);
4. 新しいオブジェクトを返します。
コードを使用して新規復元する手順:
コードをコピー
新しいインスタンス作成メソッドをテストします
var wangwu = createperson(person, 'wangwu' , 20) ;
wangwu.sayName();//wangwu
2. プロトタイプ モード
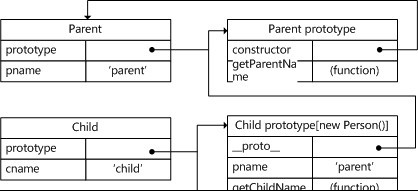
プロトタイプ オブジェクトの概念: 新しい関数を作成するたびに、この属性は、関数のプロトタイプ オブジェクトを指します。デフォルトでは、すべてのプロトタイプ オブジェクトは、プロトタイプ プロパティが配置されている関数へのポインターを含むコンストラクター プロパティを自動的に取得します。このコンストラクターを通じて、プロトタイプ オブジェクトに他のプロパティやメソッドを追加し続けることができます。カスタム コンストラクターを作成した後、そのプロトタイプ オブジェクトはデフォルトでコンストラクター プロパティのみを取得します。他のメソッドは Object から継承されます。新しいインスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスにはコンストラクターのプロトタイプ オブジェクトを指すポインター (内部プロパティ) が含まれます。 ECMA-262 第 5 版では、このポインターを [[プロトタイプ]] と呼びます。スクリプトで [[Prototype]] にアクセスする標準的な方法はありませんが、Firefox、Safari、Chrome は他の実装のすべてのオブジェクトで __proto__ 属性をサポートしており、この属性はスクリプトにはまったく表示されません。ただし、明確にしておくべき本当に重要な点は、接続はインスタンスとコンストラクターの間ではなく、インスタンスとコンストラクターのプロトタイプ オブジェクトの間に存在するということです。
この段落では、基本的にコンストラクター、プロトタイプ、および例の関係を概説します。次の図は、それをより明確に示しています。
コードをコピーします。
コードは次のとおりです:
関数 人(名前, 年齢) {
この.名前 = 名前;
この.年齢 = 年齢;
人.prototype.country = '中国語'; 🎜>person.prototype.say Country = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20); = 新しい人 ('lisi', 20);
zhangsan.say Country() //中国語
lisi.say Country(); //中国語
alert( = lisi.say Country); //true
注: コンストラクターのプロトタイプ オブジェクトは主に、複数のオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できるようにするために使用されます。ただし、これは問題が発生しやすい場所でもあります。プロトタイプ オブジェクトに参照型が含まれる場合、その参照型にはポインターが格納されるため、値の共有が発生します。次のように:
alert(lisi.friends); //wangwu, zhaoliu Li Si にはもう 1 つあります
3. コンストラクター モードとプロトタイプ モードを組み合わせて使用します
変更されたプロトタイプ モードは次のとおりです:
この.友達 = ['王武']; 🎜>
person.prototype.country = 'chinese';
person.prototype.say Country = function() {
alert(this.country)
var zhangsan; = 新しい人 (' zhangsan', 20);
var lisi = 新しい人 ('lisi', 20);
zhangsan.friends.push('zhaoliu'); .friends); / /wangwu,zhaoliu
alert(lisi.friends); //wangwu
継承の基本概念ECMAScript は主にプロトタイプ チェーンの継承に依存します (プロパティをコピーして継承することもできます)。
プロトタイプ チェーンの基本的な考え方は、プロトタイプを使用して、ある参照型に別の参照型のプロパティとメソッドを継承させることです。コンストラクター、プロトタイプ、およびサンプルの関係は次のとおりです。各コンストラクターにはプロトタイプ オブジェクトがあり、プロトタイプ オブジェクトにはコンストラクターへのポインターが含まれ、インスタンスにはプロトタイプへの内部ポインターが含まれます。したがって、プロトタイプ オブジェクトを別の型のインスタンスと等しくすると、プロトタイプ オブジェクトには他のプロトタイプへのポインタが含まれることになり、したがって、他のプロトタイプにも他のコンストラクタへのこのポインタが含まれることになります。別のプロトタイプが別のタイプのインスタンスである場合、上記の関係は依然として保持され、以下同様に層ごとに、インスタンスとプロトタイプのチェーンが形成されます。これがプロトタイプチェーンの基本概念です。
読みにくく、理解するのが難しいです。例を通して直接検証してください。
コードをコピーします
コードは次のとおりです:
function Parent() {
this.pname = 'parent';
var c = new Child();
alert(c.getParentName()); //親
図:

プロトタイプチェーンの問題。親クラスに参照型が含まれている場合、Child.prototype = new Parent() は親クラスの参照型を次のようにします。サブクラスのプロトタイプ、参照型値のプロトタイププロパティはすべてのインスタンスで共有されます。問題はセクション [1、2] に戻ります。
2. 組み合わせ継承 - 最も一般的に使用される継承方法
組み合わせ継承は、プロトタイプ チェーンと借用したコンストラクター (適用、呼び出し) テクノロジーの組み合わせです。このアイデアは、プロトタイプ チェーンを使用してプロトタイプのプロパティとメソッドの継承を実現し、コンストラクターを借用してインスタンス プロパティの継承を実現することです。このようにして、プロトタイプ上でメソッドを定義して関数の再利用を実現し、各インスタンスが独自の属性を持つことを保証できます。
function Parent(name) {
this.name = 名前;
this.colors = ['red', ' yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name); //2 回目の Parent() の呼び出し
this.age = age; 🎜>}
Child.prototype = new Parent(); //初めて Parent() が呼び出されるとき、親クラスのプロパティは
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21); 🎜>c1.colors.push( 'blue');
alert(c1.colors); //赤、黄、青
c1.sayName(); //zhangsan
c1.sayAge(); ; //20
alert(c2.colors); //赤、黄
c2.sayName(); //21
組み合わせ継承 問題は、スーパータイプ コンストラクターが毎回 2 回呼び出されることです。1 回はサブタイプ プロトタイプの作成時、もう 1 回はサブタイプ コンストラクター内で呼び出されます。これにより、サブタイプ コンストラクターには親クラスの属性が含まれ、サブクラスのプロトタイプ オブジェクトにも親クラスの属性が含まれます。
いわゆる寄生組み合わせ継承とは、コンストラクターを借用してプロパティを継承し、プロトタイプ チェーンのハイブリッド形式でメソッドを継承することを意味します。 その背後にある基本的な考え方は次のとおりです。スーパータイプのコンストラクターを呼び出してサブクラスのプロトタイプを指定する代わりに、必要なのはスーパータイプのプロトタイプのコピーだけです
child .prototype.constructor = child; // サブクラス コンストラクター ポインターを再割り当てします
}
function Parent(name) {
this.name = name; ' 赤', '黄'];
}
Parent.prototype.sayName = function() {
alert(this.name);
function Child(name) , age) {
Parent.call(this, name);
this.age = age;
extend(Child, Parent); // 継承を実装します。 .prototype.sayAge = function() {
alert(this.age);
var c1 = new Child('zhangsan', 20); ( 'lisi', 21);
c1.colors.push('blue'); //red, yellow,blue
c1.sayName(); ; //張山
c1.sayAge(); //20
alert(c2.colors); //lisi
c2.colors; ) ; //21

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Go言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法
Jul 20, 2023 pm 10:36 PM
Go言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法
Jul 20, 2023 pm 10:36 PM
Go 言語を使用してオブジェクト指向イベント駆動プログラミングを実装する方法 はじめに: オブジェクト指向プログラミング パラダイムはソフトウェア開発で広く使用されており、イベント駆動プログラミングは、トリガーと処理を通じてプログラム フローを実現する一般的なプログラミング モデルです。イベント、コントロール。この記事では、Go 言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法とコード例を紹介します。 1. イベント駆動型プログラミングの概念 イベント駆動型プログラミングは、プログラムのフロー制御をイベントのトリガーと処理に移す、イベントとメッセージに基づくプログラミング モデルです。イベント駆動型で
 Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo アノテーションは、Jackson ライブラリ内でオブジェクトに親子関係がある場合に使用されます。 @JsonIdentityInfo アノテーションは、シリアル化および逆シリアル化中にオブジェクトの ID を示すために使用されます。 ObjectIdGenerators.PropertyGenerator は、使用されるオブジェクト識別子が POJO プロパティから取得される状況を表すために使用される抽象プレースホルダー クラスです。構文@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go 言語は、型定義とメソッドの関連付けを通じてオブジェクト指向プログラミングをサポートします。従来の継承はサポートされていませんが、合成を通じて実装されます。インターフェイスは型間の一貫性を提供し、抽象メソッドを定義できるようにします。実際の事例では、顧客操作の作成、取得、更新、削除など、OOP を使用して顧客情報を管理する方法を示します。
 PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析 オブジェクト指向プログラミングでは、デザイン パターンは一般的に使用されるソフトウェア設計手法であり、コードの可読性、保守性、スケーラビリティを向上させることができます。フライウェイト パターンは、オブジェクトを共有することでメモリのオーバーヘッドを削減する設計パターンの 1 つです。この記事では、PHP でフライウェイト モードを使用してプログラムのパフォーマンスを向上させる方法を説明します。フライ級モードとは何ですか?フライウェイト パターンは、異なるオブジェクト間で同じオブジェクトを共有することを目的とした構造設計パターンです。
 PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP における OOP のベスト プラクティスには、命名規則、インターフェイスと抽象クラス、継承とポリモーフィズム、依存関係の注入が含まれます。実際のケースには、ウェアハウス モードを使用してデータを管理する場合や、ストラテジー モードを使用して並べ替えを実装する場合などがあります。
 Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go 言語は、オブジェクト指向プログラミング、構造体によるオブジェクトの定義、ポインター レシーバーを使用したメソッドの定義、インターフェイスによるポリモーフィズムの実装をサポートしています。オブジェクト指向の機能は、Go 言語でのコードの再利用、保守性、カプセル化を提供しますが、クラスや継承、メソッド シグネチャ キャストといった従来の概念が欠如しているなどの制限もあります。
 Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang (Go 言語) には伝統的な意味でのクラスの概念はありませんが、構造体と呼ばれるデータ型が提供され、これによってクラスと同様のオブジェクト指向機能を実現できます。この記事では、構造体を使用してオブジェクト指向機能を実装する方法を説明し、具体的なコード例を示します。構造体の定義と使用法 まず、構造体の定義と使用法を見てみましょう。 Golang では、type キーワードを通じて構造を定義し、必要に応じて使用できます。構造には属性を含めることができます
 C# 開発経験の共有: オブジェクト指向プログラミングと設計原則
Nov 22, 2023 am 08:18 AM
C# 開発経験の共有: オブジェクト指向プログラミングと設計原則
Nov 22, 2023 am 08:18 AM
C# (CSharp) は、ソフトウェア開発の分野で広く使用されている強力で人気のあるオブジェクト指向プログラミング言語です。 C# 開発プロセスでは、オブジェクト指向プログラミング (OOP) の基本概念と設計原則を理解することが非常に重要です。オブジェクト指向プログラミングは、現実世界の物事をオブジェクトに抽象化し、オブジェクト間の対話を通じてシステム機能を実装するプログラミング パラダイムです。 C# では、クラスはオブジェクト指向プログラミングの基本的な構成要素であり、オブジェクトのプロパティと動作を定義するために使用されます。 C# を開発する場合、いくつかの重要な設計原則があります。




