JavaScript での変数のホイスト Hoisting_javascript のヒント
というのは、この記事を書いているときに百度で情報を探していたところ、庭友達の記事を見つけたので、とてもよく書かれていたのですが、書いた後で諦めたくなかったので、いろいろ参考にさせていただきました。それから! ~~
[翻訳] JavaScript Scoping and Hoisting
ご理解のほどよろしくお願いいたします。
1 つ。犯罪現場
まず、非常に単純なコードを見てみましょう:
var v='Hello World';
alert(v);
これについては疑いの余地なく、「Hello World」が表示されます。 。はい、続けましょう。
コードの一部を調べています:
var v='Hello World';
(function(){
alert(v);
})()
実行後、予想どおり、「Hello World」が表示されます。
さて、ここからが楽しい部分です。次に、次のコードを確認します。
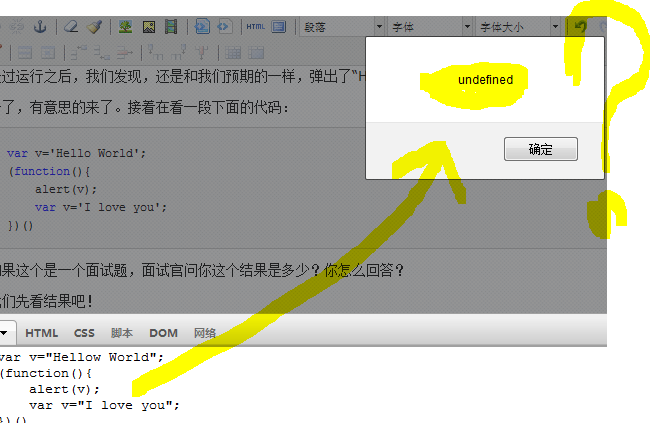
var v=' Hello World';
(function(){
alert(v);
var v='愛してる';
})()
これは面接の質問です。面接官は結果はどうですかと尋ねます。どう答えますか?
まずは結果を見てみましょう!

わかりました、神秘的になろうとするつもりはありません。実は、ここに罠が隠されています - JavaScript の変数ホイスティング (ホイスティング)
2.徹底した分析
それでは、プロモーションとは何かを説明しましょう。その名の通り、下にあるものを上に持ち上げるという意味です。 JSでは、後ろで定義したもの(変数や関数)を前の定義に昇格させることです。
改善点を説明する前に、まず js のスコープの問題を見てみましょう。
スコープは、JavaScript 初心者にとって最も混乱する部分の 1 つです。実際、初心者だけでなく、スコープを完全に理解できない経験豊富な JavaScript プログラマーにもたくさん会いました。 JavaScript のスコープが非常に複雑である理由は、JavaScript が C 言語ファミリーのメンバーに非常によく似ているためです。次の C プログラムを見てください:
#include
int main() {
int x = 1; // 1
if (1) ) {
int x = 2;
printf("%d, ", x) // 2
}
printf("%dn", x); }
if (true) {
console.log(x); 🎜> }
console.log(x);// 2
このコードでは、Firebug は 1、2、2 を表示します。これは、JavaScript には関数レベルのスコープがあるためです。これは C ベースの言語とはまったく異なります。 if ステートメントと同様、ブロックは新しいスコープを作成しません。新しいスコープを作成するのは関数のみです。
コードをコピーします
var x = 2;
// 他のコード
}());
}
// x は 1 のままです。
}
この側面は非常に柔軟であり、ブロック内だけでなく、一時的なスコープを作成する必要があるどこでも使用できます。ただし、時間をかけて JavaScript のスコープを理解することを強くお勧めします。これは本当に強力で、この言語の私のお気に入りの機能の 1 つです。スコーピングをよく理解するとホイスティングも理解しやすくなります。
2.1 変数の昇格
変数の昇格は非常に簡単で、変数を関数の先頭に持ち上げることです。説明する必要があるのは、変数のプロモーションは変数の宣言のみをプロモートし、代入はプロモートしないということです。
例:
3 つの変数を定義します:
(function(){
var a='One';
var b='Two';
var c='Three';
} )()
実際には次のようになります:
(function(){
var a,b,c;
a='One';
b='Two';
c= 'Three';
})()
この時点で変数が発生します。
それでは、最初のコードに戻りましょう。エラーが報告されるのはなぜですか?実際、上記の変数プロモーションのオリジナルと js のスコープ (ブロックレベルのスコープ) に基づいた分析によれば、上記のコードは実際には次のようになります。
var v='Hello World';
(function(){
var v;
alert(v) ;
v='I love you';
})()
プロンプトに「未定義」と表示されるのはそのためです。
ここから、JS コードを記述するときは、上で示した例 var a, b, c; のように、ブロックレベルのスコープの先頭に変数を置く必要があることも学びました。事故を防ぎます。
2.2 機能のリフティング
機能のリフティングとは、機能全体を前面に押し出すことです。
jsコードを書く場合、関数表現と関数宣言の2つの書き方があります。ホイストできるのは関数宣言フォームのみであることに注意することが重要です。
関数宣言方法の改善 [成功]
foo();
function foo(){
alert("私は foo からです");
}
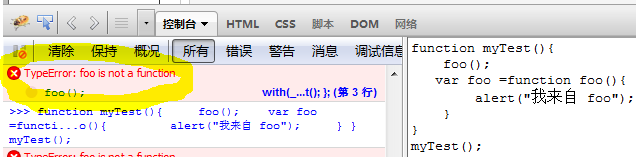
myTest() ;
var foo =function foo(){
alert("I am from foo");
}
}
myTest();
結果は次のとおりです:
左側でエラーが報告されました。あなたに嘘はありません。 
ははは。 。
今後とも Beta Rabbit をよろしくお願いいたします
作者: Lanny☆Lan Dongcai

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください




