スコープ
グローバル スコープ
ローカル スコープ
スコープ チェーン
実行コンテキスト
アクティブ オブジェクト
クロージャ
クロージャの最適化
JavaScript で登場する概念を学びましたこれまで学んだことがない - 閉鎖。閉鎖とは何ですか?表面的に理解すると、これはクローズドパッケージであり、スコープに関係します。したがって、クロージャについて話す前に、スコープについて話しましょう。
スコープ
一般に、プログラム コードで使用される変数や関数は常に使用できるわけではありません。スコープを使用すると、局所性が向上します。プログラム ロジックを強化し、プログラムの信頼性を高め、名前の競合を減らします。
グローバル スコープ
コード内のどこからでもアクセスできるオブジェクトにはグローバル スコープがあります。 次の状況ではグローバル スコープがあります。
1. 最も外側の関数と変数は、外部で定義されます。最も外側の関数はグローバル スコープを持ちます。例:
var outSide ="外側の変数";
関数 outFunction(){
変数名="内側の変数";
アラート (名前); );
}
alert(outSide); //正しい
outFunction(); //正しい
inSideFunction();
2. 直接代入用に定義されていない変数は、グローバル スコープを持つように自動的に宣言されます。例:
コピー コード
3. すべてのウィンドウ オブジェクトのプロパティにはグローバル スコープがあります。たとえば、 window オブジェクトの組み込みプロパティには、window.name、window.location、window.top などのグローバル スコープがあります。
ローカル スコープ
コードをコピーします
alert(name);
inFunction(); //エラー
inFunction(); //Error
スコープ チェーン (スコープ チェーン)
JavaScript では、すべてがオブジェクトです。関数オブジェクトには、他のオブジェクトと同様に、コードを通じてアクセスできるプロパティと、JavaScript エンジンのみがアクセスできる一連の内部プロパティがあります。内部プロパティの 1 つはスコープです。これには、関数が作成されたスコープ内のオブジェクトのコレクションが含まれます。これは、関数のスコープ チェーンと呼ばれ、関数がアクセスできるデータを決定します。
関数が作成されると、そのスコープ チェーンは、関数が作成されたスコープ内でアクセス可能なデータ オブジェクトで埋められます。たとえば、関数:
コードをコピー
コードは次のとおりです。
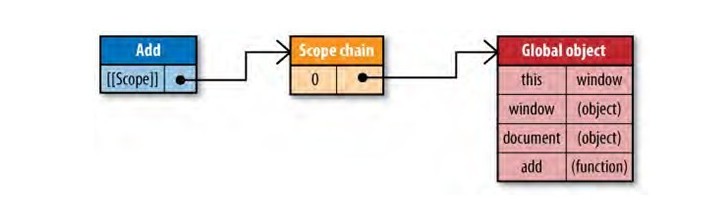
function add(num1 ,num2) { var sum = num1 num2; return sum; 関数 add が作成されると、そのスコープ チェーンはグローバル オブジェクトで埋められます。以下の図に示すように、すべてのグローバル変数が含まれます (注: この図はすべての変数の一部のみを示しています)。
関数の作成時に関数のスコープ チェーンが作成されることがわかります。
コンテキストの実行
関数 add のスコープは実行中に使用されます。例:

コードのコピー
コードは次のとおりです:
var total = add(5,10);
追加関数が実行されると、JavaScript は実行コンテキスト (実行コンテキスト) を作成します。これには、実行時に追加関数が必要とするすべての情報が含まれます。実行コンテキストには独自のスコープ チェーンもあります。関数が実行されると、JavaScript エンジンはまず add 関数を使用してスコープ チェーンから実行コンテキストのスコープ チェーンを初期化します。
アクティブ オブジェクト
次に、JavaScript エンジンがアクティブ オブジェクトを作成し、これらの値が関数内に出現する順序でランタイム コンテキストのスコープ チェーンにコピーされます。これらは一緒に新しいオブジェクト、つまり「アクティベーション オブジェクト」を形成します。このオブジェクトには、関数の実行時にすべてのローカル変数、パラメーター、およびその他の変数が含まれます。このオブジェクトは、実行時コンテキストのフロントエンドにプッシュされます。が破棄されると、アクティブなオブジェクトも破棄されます。新しいスコープチェーンは以下のようになります。

実行コンテキストは、関数の実行時に作成されます。これも動的概念です。実行コンテキストのスコープ チェーンによって参照されるということは、実行コンテキストとアクティブ オブジェクトは両方とも動的概念であり、実行コンテキストのスコープ チェーンは関数スコープ チェーンによって初期化されると結論付けることができます。
関数の実行中、変数が見つかるたびに、このプロセスはスコープ チェーンの先頭、つまりアクティブなオブジェクトから開始され、データが取得および保存された場所を検索します。同じ名前の識別子が見つかった場合は、この識別子に対応する変数を使用します。そうでない場合は、検索後にすべてのオブジェクトが見つからなかった場合、その識別子は未定義とみなされます。関数の実行、各識別子 この検索プロセスを実行します。
クロージャ (クロージャ)
まず例を見てみましょう。JavaScript コード:
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11