JavaScript学習メモ(18) ページ内の要素コードを取得する_基礎知識
1. 要素の
getElementById() メソッドを取得します。要素の ID を通じて要素を取得します。要素の ID を取得するパラメーターを受け入れます。ID が存在しない場合は、null を返します。
Beフォーム要素の名前と他の要素の ID が同じにならないように注意してください。IE8 より前の IE ブラウザでは、このメソッドを使用して要素の name 属性を通じて要素を取得します。
次の要素を例に挙げます。 >
alert(images.length) ; // 画像の数
alert(images[0].src); //最初の画像要素の src
alert(images.item(0).src); //上記と同じ
getElementsByName() メソッドは、要素の name 属性を通じて要素を取得します。要素の name 属性を取得するために 1 つのパラメータを受け入れます。ラジオ ボタンを取得するためによく使用されます。
- ;label for="colorRed">
- プロジェクト 1 li>プロジェクト 2
- プロジェクト 3
- プロジェクト 1
- プロジェクト 2
- プロジェクト 3
var radios = document.getElementsByName("color "); //すべてのラジオ ボタンを取得しますname="color"
注: IE は、
- 3 つの子ノード (それぞれ 3 つの要素)
要素の子ノードを取得します:
コードをコピー
}
}
要素の子ノードとその子孫ノードを取得します:
コードをコピー
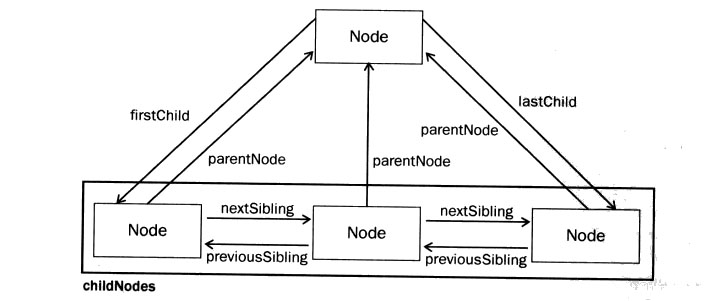
3 ノードの属性を通じて他のノードを検索します。
nextSibling 属性は、現在のノードの次の兄弟ノードを指します。
previousSibling 属性は、現在のノードの前の兄弟ノードを指します。
firstChild 属性は、次のノードを指します。最初の子ノード、lastChild 最後の子ノードを指します
childNodes はすべての子ノード (実際には NodeList オブジェクト) を保存します。これには、最初の子ノードにアクセスするために someNode.childNodes[0] などの角かっこメソッドを通じてアクセスできます
parentNode 属性は親ノードを指します
ノードの関係は次のとおりです:

function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call (nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i
}
}
戻り配列;
var div = document.getElementById("side");
alert(converToArray( div.childNodes));

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7384
7384
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の
 LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
「CSS を正しく表示できない Laravel ページを処理する方法、特定のコード例が必要」 Laravel フレームワークを使用して Web アプリケーションを開発する場合、ページで CSS スタイルを正しく表示できず、ページのレンダリングが異常になるという問題が発生することがあります。スタイル。ユーザー エクスペリエンスに影響します。この記事では、Laravel ページで CSS が正しく表示されない場合に対処するいくつかの方法を紹介し、開発者がこの一般的な問題を解決するのに役立つ具体的なコード例を示します。 1. ファイルパスを確認する まずCSSファイルのパスを確認します。
 iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
スタンバイは iOS 17 アップデートの新機能で、携帯電話がアイドル状態のときにすぐに情報にアクセスするための新しく強化された方法を提供します。 StandBy を使用すると、時間を確認したり、今後のイベントを表示したり、カレンダーを参照したり、現在地の天気予報の最新情報を入手したりすることができます。起動すると、充電中に横向きに設定すると、iPhone が直感的にスタンバイ モードに入ります。この機能は、ベッドサイドテーブルなどのワイヤレス充電ポイント、または日常業務中に iPhone の充電から離れているときに最適です。スタンバイ中に表示されるさまざまなウィジェットをスワイプすることで、さまざまなアプリのさまざまな情報にアクセスできます。ただし、好みや頻繁に必要な情報に基づいて、これらのウィジェットを変更したり、一部を削除したりすることもできます。それでは、詳しく見ていきましょう
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iOS では、Apple は iPhone の個々のホーム画面ページを無効にすることを許可しています。ホーム画面のページを無効にするだけでなく、ホーム画面のページの順序を並べ替えたり、ページを直接削除したりすることもできます。仕組みは次のとおりです。ホーム画面のページを並べ替える方法 ホーム画面でスペースをタッチしたままにして、ジッター モードに入ります。ホーム画面ページを表す点の列をタップします。表示されるホーム画面のグリッドで、ページをタッチしてドラッグし、他のページとの相対的な位置を再配置します。ドラッグに応じて他のものも動きます。新しい配置に満足したら、画面の右上隅にある「完了」をタップし、もう一度「完了」をタップしてディザモードを終了します。ホーム画面ページを無効化または削除する方法 ホーム画面でスペースを押したままにして、ディザ モードに入ります。タップしてホーム画面を表示します
 Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
タイトル: Word でコンテンツのページを削除する方法の紹介 Microsoft Word を使用して文書を編集しているときに、空白のページや不要なコンテンツを削除する必要がある場合があります。文書内の特定のページにあります。この状況に対応して、コンテンツのページを迅速かつ効果的に削除するいくつかの方法を講じることができます。次に、Microsoft Word でコンテンツのページを削除するいくつかの方法を紹介します。方法 1: コンテンツのページを削除する まず、編集する必要がある Word 文書を開きます。確かに
 JavaFX では、さまざまなパス要素とは何ですか?
Aug 28, 2023 pm 12:53 PM
JavaFX では、さまざまなパス要素とは何ですか?
Aug 28, 2023 pm 12:53 PM
javafx.scene.shape パッケージには、さまざまな 2D 形状を描画できるいくつかのクラスが用意されていますが、これらは線、円、多角形、楕円などの原始的な形状にすぎません。複雑なカスタム形状を描画したい場合は、次のものが必要です。 Path クラスを使用します。パス クラス パス クラス 形状を表すこの幾何学的アウトラインを使用して、カスタム パスを描画できます。カスタム パスを描画するために、JavaFX にはさまざまなパス要素が用意されており、それらはすべて javafx.scene.shape パッケージ内のクラスとして利用できます。 LineTo - このクラスはパス要素の行を表します。現在の座標から指定された (新しい) 座標まで直線を引くのに役立ちます。 HlineTo - これはテーブルです




