JavaScript学習記(13) jsクロージャ入門(転送)_基礎知識
1. 変数のスコープ
クロージャを理解するには、まず Javascript の特殊な変数スコープを理解する必要があります。
変数のスコープは、グローバル変数とローカル変数の 2 種類にすぎません。
JavaScript 言語の特別な点は、グローバル変数を関数内で直接読み取ることができることです。
var n=999; f1() {
alert(n);
}
f1(); // 999
var n=999 ;
}
alert(n); // エラー
n =999;
}
f1();
alert(n); // 999
さまざまな理由により、関数内でローカル変数を取得する必要がある場合があります。ただし、前述したように、これは通常の状況では不可能であり、回避策によってのみ実現できます。
それは、関数内に別の関数を定義することです。
n =999;
function f2(){
alert(n); // 999
}
}
子オブジェクトは、すべての親オブジェクトの変数をレベルごとに検索します。したがって、親オブジェクトのすべての変数は子オブジェクトから見えますが、その逆はありません。
f2 は f1 内のローカル変数を読み取ることができるので、f2 を戻り値として使用する限り、f1 の外部でその内部変数を読み取ることはできませんか?
n =999;
関数 f2(){
アラート(n);
return f2;
var result=f1(); // 999
3. クロージャの概念
前のセクションのコードの f2 関数はクロージャです。
さまざまな専門文献における「閉鎖」の定義は非常に抽象的で、理解するのが困難です。私の理解では、クロージャは他の関数の内部変数を読み取ることができる関数です。
本質的に、クロージャは関数の内部と関数の外部を接続する橋です。
4. クロージャーの使用法
クロージャーはさまざまな場所で使用できます。その最大の用途は 2 つあり、1 つは前述したように関数内の変数を読み取ること、もう 1 つはこれらの変数の値をメモリに保持することです。
この文はどうやって理解できますか?以下のコードを見てください。
コードをコピー
}
リターン f2; var result= f1(); // 999
nAdd()
; // 1000
このコードでは、result は実際にはクロージャ f2 関数です。これは 2 回実行され、1 回目の値は 999、2 回目の値は 1000 でした。これは、関数 f1 のローカル変数 n が常にメモリに格納され、f1 が呼び出された後に自動的にクリアされないことを証明しています。
なぜこのようなことが起こっているのでしょうか?その理由は、f1 が f2 の親関数であり、f2 がグローバル変数に割り当てられているため、f2 は常にメモリ内に存在し、f2 の存在は f1 に依存するため、f1 は常にメモリ内にあり、削除されないためです。呼び出しが完了すると、ガベージ コレクション メカニズム (ガベージ コレクション) によってリサイクルされます。
このコードでもう 1 つ注目すべき点は、「nAdd=function(){n =1}」という行です。まず、var キーワードが nAdd の前に使用されていないため、nAdd はローカル変数ではなくグローバル変数です。 。 変数。次に、nAdd の値は匿名関数であり、この
匿名関数自体もクロージャであるため、nAdd は関数の外部で関数内のローカル変数を操作できるセッターと同等です。
5. クロージャを使用する際の注意点
1) クロージャは関数内の変数をメモリに格納し、大量のメモリを消費するため、クロージャを悪用することはできません。そうしないと、パフォーマンス上の問題が発生します。 Web ページで、IE でメモリ リークが発生する可能性があります。解決策は、関数を終了する前に、未使用のローカル変数をすべて削除することです。
2) クロージャは、親関数内の変数の値を親関数の外で変更します。したがって、親関数をオブジェクトとして使用し、クロージャをパブリック メソッドとして使用し、内部変数をプライベート値として使用する場合は、親関数内の変数の値を自由に
変更しないように注意する必要があります。 。
6. 考慮すべき質問
次のコードの結果を理解できれば、クロージャの動作メカニズムを理解できるはずです。
var name = "The Window"; 🎜> var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name
};
};
alert(object.getNameFunc()()); //ウィンドウ
JavaScript クロージャーの例
var a=0;
function innerFun()
{
a ;
alert(a);
}
}
innerFun()
上記のコードは innerFun( ) は、outerFun() 内にあります。outerFun() の外で呼び出すのは誤りです。
var obj2=outerFun();
obj2(); //結果は 2
クロージャとは:
内部関数が定義されているスコープ外で参照される場合、内部関数のクロージャが作成されます。内部関数が外部関数にある変数を参照する場合、これらの変数は、クロージャで必要とされるため、外側の関数が呼び出された後はメモリに存在しません。
別の例を見てください
コードをコピーします。
コードは次のとおりです。
function innerFun() {
var a =0
alert(a);
var a=4;
コードをコピーします
コードは次のとおりです:
function innerFun()
//いいえ var
a =0
alert(a);
結果は 0,0 ですが、これは非常に奇妙です。なぜですか?
スコープ チェーンは、a=0 が実行されたときに変数の値を決定できるパスを記述する用語です。は単語として使用されていないため、代入操作はスコープ チェーンに従って var a=4; に進み、その値を変更します。
JavaScript クロージャをよく理解していない場合は、以下に再掲された記事をお読みください。 http://www.felixwoo.com/archives/247)
1. 閉鎖とは何ですか?
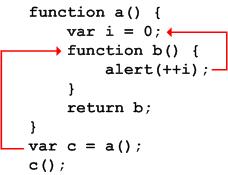
公式の説明は次のとおりです。クロージャは、多くの変数とこれらの変数にバインドされた環境を持つ式 (通常は関数) であるため、これらの変数も式の一部であると考えられます。彼の説明はあまりにも学術的であるため、人々はこの文を直接理解することができます。実際、この文は「JavaScript のすべての関数はクロージャです。しかし、一般的に言えば、結果として得られるクロージャはより強力であり、私たちが「クロージャ」と呼ぶものです。ほとんどの場合、次のコードを見てください:
var i = 0;
関数 b() { アラート (i) }
戻り b;
var c = a(); 🎜>c();
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
引用关系如图:

当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临 时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
当执行函数a的时候,a会进入相应的执行环境(excution context)。
在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
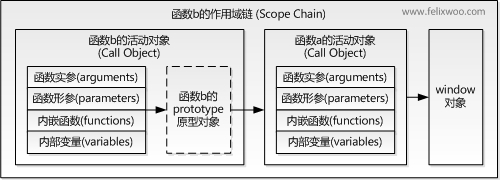
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

まず、自身のアクティブなオブジェクトを検索し、存在しない場合は戻り、アクティブなオブジェクトの検索を続けます。関数 a のオブジェクトを検索し、見つかるまで順番に検索します。
関数 b にプロトタイプのプロトタイプ オブジェクトがある場合、関数 b は、自身のアクティブ オブジェクトを検索した後、まず独自のプロトタイプ オブジェクトを検索し、その後検索を続けます。これは、JavaScript の変数検索メカニズムです。
スコープチェーン全体で見つからない場合は、unknown が返されます。
要約すると、この段落では関数の定義と実行という 2 つの重要な単語について説明します。この記事では、関数のスコープは関数の実行時ではなく定義時に決定されると述べています (手順 1 と 3 を参照)。コードの一部を使用して、この問題を説明します。
関数 f(x ) {
var g = function () { return x; }
return g;
var h =
alert(); );
関数 h のスコープが、alert(h()) の実行によって決定されると仮定すると、このときの h のスコープ チェーンは、 h のアクティブ オブジェクト ->alert のアクティブ オブジェクト -> window オブジェクトになります。
関数 h のスコープは定義時に決定されると仮定します。これは、h が指す匿名関数のスコープが定義時に決定されることを意味します。実行中、h のスコープ チェーンは、h のアクティブ オブジェクト -> f のアクティブ オブジェクト -> ウィンドウ オブジェクトになります。
最初の仮定が真の場合、出力値は未定義です。2 番目の仮定が真の場合、出力値は 1 です。
実行結果は 2 番目の仮説が正しいことを証明し、関数のスコープが実際に関数の定義時に決定されることを示しています。
4. クロージャの適用シナリオ 関数内の変数の安全性を保護します。最初の例を例にとると、関数 a の i には関数 b によってのみアクセスでき、他の手段ではアクセスできないため、i のセキュリティは保護されます。
メモリ内の変数を維持します。前の例と同様に、クロージャにより、関数 a の i は常にメモリ内に存在するため、c() が実行されるたびに、i は 1 ずつインクリメントされます。
変数のセキュリティを保護して JS のプライベート プロパティとプライベート メソッドを実装します (外部からアクセスできません)
プライベート プロパティとメソッドはコンストラクターの外部からアクセスできません
var that = this
var membername = value;
function membername(...) {...}
}
5. Javascript のガベージ コレクション メカニズム
JavaScript では、オブジェクトが参照されなくなった場合、そのオブジェクトは GC によってリサイクルされます。 2 つのオブジェクトが相互に参照し、サードパーティによって参照されなくなった場合、相互に参照している 2 つのオブジェクトもリサイクルされます。関数 a は b によって参照され、b は a の外側の c によって参照されるため、関数 a は実行後にリサイクルされません。 6. 結論
JavaScript クロージャーを理解することは、その解釈と操作メカニズムを理解することによってのみ、より安全で洗練されたコードを作成できるようになります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




