
古い方法 - これはほとんどの人が使用している方法でもあると思います
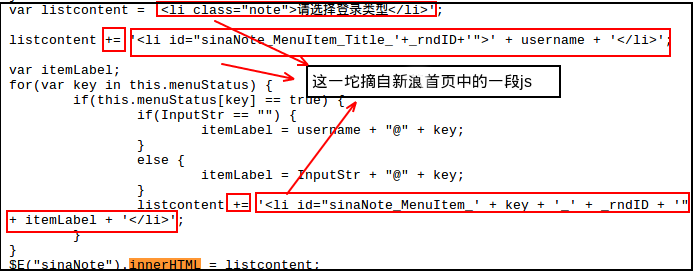
たとえば、次のコードは Sina ホームページの js コードから抜粋したものです。この方法は、ほとんどの人が使用している方法でもあります。

上記のコードを読んだ後、どう思いますか? = 形式を配列のプッシュ形式に変更することもできます。プッシュの方がこの種の文字リンクよりも速いという人もいますが、それほど速いわけではありません。
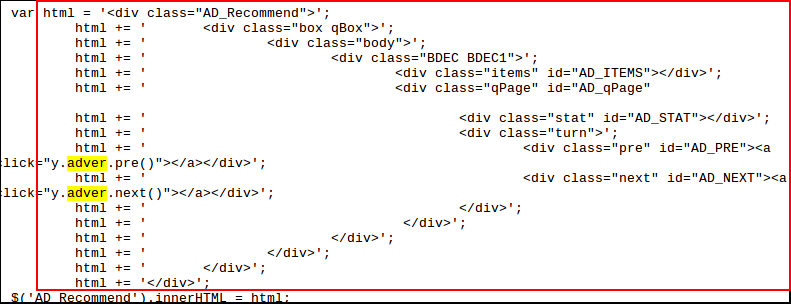
HTMLコードが大量に埋め込まれている場合、このように対処する必要がありますか?あるhtmlを変更(追加や削除)する場合、常にコードを調べて対応するタグを見つけてから終了タグを探す必要があり、面倒だと思いませんか。たぶん誰かがこのように書くでしょう(これは私が初期に書いたものであり、私が最も使い慣れている方法でもあります)。

上記のコードは、UI にタグが追加されたり、HTML 構造が変更されたりすると、メンテナンスに非常に手間がかかります。 
ページのテンプレート - 新しい方法
これは最近見た Facebook の js コードですが、偶然次の方法が良さそうなことに気づいたので、皆さんと共有したいと思います。
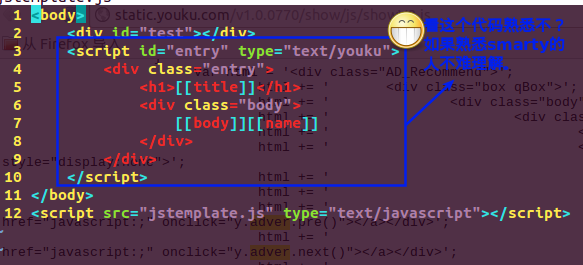
私のindex.htmlコードを見てください

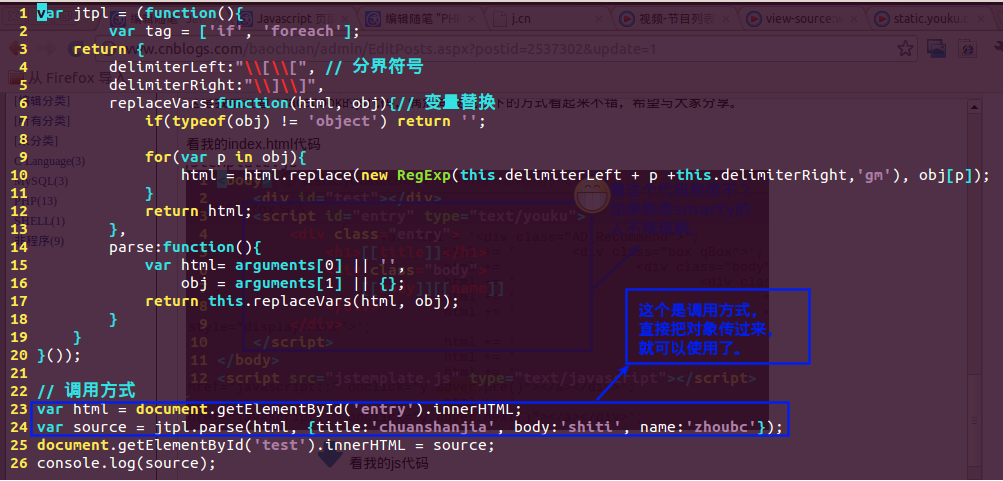
私の JS コードを見てください

次回 HTML コードの構造にどんな変更が加えられたとしても、上記の HTML コードを維持するのは非常に簡単です。

概要
上記のコードには多くの問題がありますが、気を悪くしないでください。これは単なる私の簡易版です。
現在のテンプレートは単純な変数置換のみをサポートしており、if タグや for タグなど未開発の機能が多数あります。興味のある方は試してみてください。私たちは知っています。 Smarty のようなオープンソース フレームワークを作ることができれば (笑)、オープンソース業界にも貢献できますよね。
作者: センザンコウ