jQuery に基づく入力ボックス ドロップダウン プロンプト レイヤー (自動メールボックス サフィックス名)_jquery
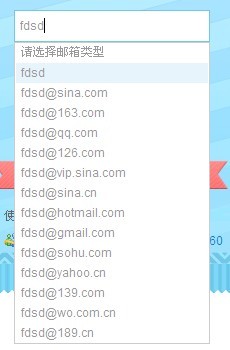
レンダリング
コード部分
// JavaScript ドキュメント
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend( {
divTip:""
},value)
var $this = $(this);
varindexLi = 0
//ドキュメントをクリックしてドロップダウン レイヤーを非表示にします
$(document) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li ")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus( );
}
})
// ドロップダウン レイヤーを非表示にする
function blus(){
$(value.divTip).hide(); >//キーボード上で上下に実行される関数
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $ (value.divTip).children().length- 1;
}else{
indexLi--;
if(indexLi == $(value.divTip) ).children().length-1){
indexLi = 1;
}else{
}
}
$(value.divTip).children() .eq(indexLi).addClass("active") .siblings().removeClass();
}
//値が変更されたとき
function valChange(){
var tex = $this .val();//入力ボックスの値
varfronts = "";//「@」より前の文字列を保存
var af = /@/;
var regMail = new RegExp( tex.substring(tex.indexOf("@") ));//「@」の後に文字列が存在します。通常のリテラル メソッドでは変数を使用できないことに注意してください。したがって、ここでは新しい方法が使用されます。
//プロンプトレイヤーを表示し、
if($this.val()==""){
blus();
$ ( value.divTip).
show().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//インデックス値が 1 より大きい LI 要素は処理済み
if(index>1){
//入力値に「@」が含まれる場合
if(af.test(tex)){
//「@」が含まれる場合はインターセプト入力ボックスの記号の前の文字列
fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts valAttr); input "@" の後の値には LI の email 属性が含まれていますか?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide();
}
}
}
//値が入力されたとき"@"がない場合
else{
$(this).text(tex valAttr)
}
}
})
}
}
/ /入力ボックスの値が変更されたときに関数を実行します。このイベントはブラウザの互換性を処理するために判断を使用します。
if($.browser.msie){
$(this).bind("propertychange", function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//マウスをクリックして LI
$(value.divTip).children().
hover(function(){
indexLi = $(this).index ( );// マウスがホバーしているときの現在の LI インデックス値を取得します。
if($(this).index()!=0){
$(this).addClass("active"). Brothers( ).removeClass();
}
})
//キーボードを上下に押して LI の背景色を移動します
$this.keydown(function(event){ if(event.that == 38){//Up
keychang("up")
}else if(event.that == 40){//Down
keychang()
}else if(event .that == 13){ //Enter キーを押します
var liVal = $(value.divTip).children().eq(indexLi).text(); liVal);
blus();
}
})
}
})
})(jQuery)
1. 関数分析:
1. 入力入力ボックスの値が変更されると、プロンプトのドロップダウン レイヤーが表示されます。プロンプトのドロップダウン レイヤーが表示されます。入力内容に応じて「@」の前に自動的に追加されます。
3. 入力ボックスの値が変更されると、プロンプトを含むドロップダウン レイヤーが表示されます。が表示され、ドロップダウン レイヤーの「@」の後ろのコンテンツが入力コンテンツに基づいてフィルターされます。
4. ドロップダウン レイヤーのプロンプト コンテンツをクリックすると、その値が入力されます。入力ボックス;
5. マウスの Enter キーを押して、選択したドロップダウン レイヤーの内容を入力ボックスに入力します。
6. キーボードの「上」または「下」方向キーを押して、ドロップダウン レイヤーのオプション間を移動します (円を描くように移動して、現在の LI の背景色を変更します);
7. ドロップダウン レイヤーがレイヤーの LI の上にあるときに、その上にマウスを置きます。 、背景色があります。
2. 関数の実装:
1. input 入力ボックスの値が変更されるときのイベントは次のとおりです: propertychange (IE) または input (standard);
2. propertychange イベントが発生したとき、どちらかを入力します。入力ボックスの値を取得し、「@」の前の値をドロップダウン レイヤーの LI と LI の電子メール属性値に割り当てます。
3. propertychange イベントが発生すると、
3.1 入力ボックスの値を取得し、「@」の後の値を取得します。
3.2 この値とドロップダウン レイヤーの LI の電子メール属性値との通常のマッチングを実行します。ここで、通常のリテラル メソッドでは変数を使用できないことに注意してください。したがって、ここでは新しい方法が使用されます。
ここでの正規表現は入力ボックス「@」以降の値なので正規表現が変わります。 LI の EMAIL 属性の値は変更されません
4. ここでは、イベント委任メソッドを使用してクリック イベントをドキュメントにバインドし、クリックされたときにどの DOM 要素が最初にトリガーされたかを判断します。決定するには、
4.1 ドロップダウン プロンプト レイヤーを非表示にする必要がありますか?
4.2 ドロップダウン レイヤーの選択した値を入力ボックス
に割り当てる必要があります (これを直接使用することはできません。入力ボックスがフォーカスを失うと、ドロップダウン プロンプト レイヤーは非表示になります。ドロップダウン レイヤーをクリックすると値が入力されます。この関数には論理的な矛盾があります ;)
5. 上記の項目 4 と似ています。
6. 注意してください。マウスがホバーしているときに、現在の LI インデックスがグローバル変数に保存されます。このようにして、「上」キーまたは「下」キーが押されたときに開始位置を知ることができます。
7. LI をトラバースし、ハンドラーをバインドします。現在の背景色をホバー イベントに合わせて変更する関数
ビデオを提供してくれた「Miaowei Classroom」に感謝します
オンライン デモ
http://demo.jb51.net/js/2012/myinputMail/
パッケージのダウンロードmyinputMail_jb51.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




