
そのため、私は今でも衣食住は自分で十分に確保できており、シンプルであることが美しいというコーディング スタイルを今でも貫いています。

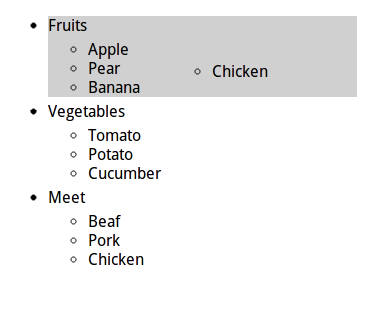
iframe にテスト ページを埋め込んでみてください。マウスを使用して項目をドラッグし、カテゴリを調整できます。
もちろん、これは私が望む最終的な効果ではありません。必要なドラッグ アンド ドロップ効果がすでに実装されているとだけ言ってください。私が必要とするのは、これに基づいて、自動ソートを追加したり、位置が変更された後に前の要素バインドの jQuery イベントを復元したりする必要があることです。
コード
コードは次のとおりです。コピーする場合は、まずプレーンテキストバージョンを確認してください。