jQuery プラグイン開発の学習は実践から始まります メニュー プラグイン開発_jquery
これは高度なテクニックではありませんが、それでも初心者にとってはかなり難しいです。初心者の場合は、この記事から何かを学ぶことができれば幸いです。専門家の場合は、貴重なコメントや提案を残していただければ幸いです
1. どのプラグインを使用すればよいですか?
Web サイトや WEB アプリケーション システムで使用でき、外観を柔軟にカスタマイズでき、シンプルで使いやすく、拡張しやすく、安定したメニュー プラグインを実装したいと考えています。 Web サイトのメイン ナビゲーション バーまたは管理バックグラウンドで使用できます。
2. 望ましい効果は何ですか?
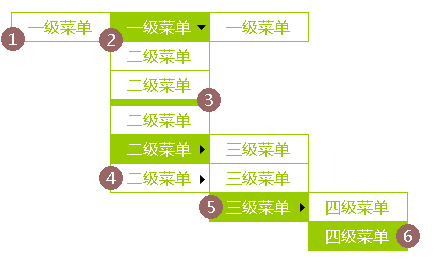
通常、メニューは折りたたまれた状態にあり、その中にマウスを移動すると、その下位のメニューが表示されます。HTML タグを使用してメニューの構造を設定することも、配列を使用して動的に生成します。
3. デザイン機能

メニュー項目のデフォルトの状態。
下位メニューがあり、そこにマウスを移動した状態。
間隔 (グループ化効果用)
下位レベルのメニューがあり、そこにマウスが移動していない状態です。
縦型レイアウトには下位メニューがあり、そこにマウスを移動したときの状態が表示されます。
フォーカスを取得した状態。
その他の機能
すべてのメニュー状態のスタイルは CSS を通じて制御され、必要に応じて柔軟に変更できます。
HTML と JavaScript を通じてメニューを生成します。
メニュー項目のクリックコールバック関数とジャンプアドレスを指定します(コールバック関数を指定する場合、URLアドレスは設定されませんが、URLアドレスはコールバック関数に渡されます)。
4. 機能を実装するには?
1. CSS スタイルを使用して外観を制御します。
*CSS 名の競合を避けるために、プラグインの名前空間を決定する必要があり、その下のすべてのスタイルはこの名前空間の下にあります。
2. メニュー タグの選択
* 一般的に、メニューを実装するほとんどのタグはリスト タグ
メニュー項目:
3. 制御方法UL タグを表示するには
* CSS を使用して記号とインデントを削除します。
* CSS を使用して横方向に配置します。
(1) が最も一般的に使用されます。 : left;); しかし、この方法の最大の問題は、この方法があまり好きではないことです。
(2) インライン (表示: inline-block) メソッドを使用します。現在知られている問題は、この問題について説明した特別な記事がインターネット上にあることです。詳細。
※この方法を使ったところ、ブロック間に10px程度の隙間ができてしまうという小さな問題がありました。 HTML コード内のタグ間のギャップ (改行) を削除すると、これらのギャップはなくなりましたが、コードの構造が破壊され、動的に生成される場合は許容範囲内になります。そこで私は別の解決策を考えました。それは、各ブロック (
- の左内側マージンを 10px に設定することです。
5 . ブラウザの互換性
IE6 および IE7 では関連するテストは実施されていません。
6. 関数の実装と呼び出し
スタイル コントロール
コードの表示
/*名前の競合を避けるために、このプラグインのすべてのスタイルをこのクラスの下に置きます*/
.ctcx-menu
{
font-サイズ :14px;
}
.ctcx-menu ul
{
list-style-type:none;
margin:0;
パディング:0;
}
/*オフセットを設定*/
.ctcx-menu ul.offset
{
position:relative;
top:-32px;
left:100px;
}
.ctcx-menu ul li /*メニュー項目のスタイル*/
{
width:100px;
height:30px;
line-height:30px;
text-align:center ;
vertical-align:top;
margin:0;
padding:0;
}
/*メニュー項目のスタイル*/
.ctcx-menu a
{
表示:ブロック;
高さ:100%;
ボーダー:1px ソリッド #999;
背景色:#FFF;
テキスト装飾:なし;
カラー:# 000 ;
}
.ctcx-menu a:hover
{
背景色:#999;
カラー:#FFF;
}
.ctcx-menu a : active{}
/*水平メニュー*/
.ctcx-menu .horizontal
{
padding-left:7px;
}
.ctcx-menu .horizontal li
{
display:inline-block;
margin-left:-7px;
}
.ctcx-menu .horizontal li.item-has-children > a /*Have submenu メニュー項目style*/
{
}
.ctcx-menu .horizontal li.spacing /*水平方向の間隔*/
{
高さ:30px;
幅:10px;背景色:#000;
}
/*vertical menu*/
.ctcx-menu .vertical
{
}
.ctcx-menu .vertical li
{
margin-left:0px;
}
.ctcx-menu .vertical li.item-has-children > /*サブメニューのあるメニュー項目スタイル*/
{
}
.ctcx-menu .vertical li.spacing /*垂直間隔*/
{
高さ:10px;
幅:100px;
背景色:# 000;
}
コードの表示
(function ($) {
$.fn.menu = function (options) {
if (typeof options != '未定義' && options.constructor === Array) options = { data: options };
var opts = $.extend({}, $.fn.menu.defaults, options);
var _tempMenuData = [];
// 戻り値级别
function getLevel(id) {
var _level = 0;
var _o = getMenuData(id);
while (_o != null) {
_level ;
_o = getMenuData(_o.pid);
}
return _level;
}
// 戻り値数对
function getMenuData(id) {
for (var i = 0; i if (opts.data[i].id == id)
return opts.data[i];
}
null を返す;
}
// 生成されたHTML
function getHtml(pid) {
var _li_data = getData(pid);
if (_li_data.length == 0) return null;
変数_ul = $('
$.each(_li_data, function (i, _d) {
var _children = getHtml(_d.id);
変数_li = $('').appendTo(_ul);
if (_d.n == null || _d.n.length == 0) {
_li.addClass('spacing');
} else if (typeof _d.fn === '関数') {
$(' .click(function () {
_d.fn(_d.url);
}) .appendTo(_li);
} else if (_d.url.length > 0) {
$('') .html(_d.n).appendTo(_li);
}
if (_children != null) {
_li.addClass('item-has-children');
_children.appendTo(_li);
_li.bind({
マウスオーバー: function () {
_children.show();
},
マウスアウト: function () {
_children.hide();
}
});
}
})
if (pid == null && opts.type == 1) {
_ul.addClass('horizontal');
} else {
var _level = getLevel(pid );
_レベル > 0 && _ul.hide();
_ul.addClass('vertical');
if (_level > opts.type)
_ul.addClass('offset');
}
return _ul;
}
// 返下级データ数组
function getData(pid) {
var _data = [];
_tempMenuData = $.grep(_tempMenuData, 関数 (_d) {
if (_d.pid == pid) {
_data.push(_d);
return true;
}
false を返す;
}, true);
return _data;
}
return this.each(function () {
var me = $(this);
me.addClass('ctcx-menu');
if ( opts.data != null && opts.data.length > 0) {
$.merge(_tempMenuData, opts.data);
me.append(getHtml(null));
}else {
。 ; } ); $.fn.menu.defaults = {
type: 1, //メニューの表示モード (主に、最初のレベルが水平か垂直かを指します。デフォルトは水平 1、垂直です) 0)
/*
data : メニューの配列データを動的に生成します。このデータを指定すると、メニューはこのデータで埋められます (メニュー内の元のデータは置き換えられます)
データ形式: [menu] ,menu,...]
メニューオブジェクトの形式: { id: 1, pid: null, n: 'メニュー名 1', url: '#', fn: コールバック関数}
*/
);
JS コードを呼び出します
コードをコピー
コードは次のとおりです:
コードの表示
$(function () {
var _menuData = [
'#' },
{ id: 4, pid: null, n: 'メニュー名4 '、url:'# '}、
{id:5、pid:null、n:'メニュー名5 ''、url: '#'}、
'メニュー名7'、url: ' #' },
3, n: 'メニュー名 9'、URL: '#' },
11、pid: 9、n: 'メニュー名 11'、url: '#' },
>}:0、データ:_menudata});
html
コードは次のとおりです:
View Code
Click here to download usage examples and all files.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




