jQuery プラグイン開発の学習は実践から始まります ダイアログ プラグイン開発_jquery
前書き:
私がこの記事を書いた理由は、私の考えを皆さんと共有するためです。初心者にとっては、この記事から何か役立つことを願っています。また、経験豊富な開発者にとっては、私の欠点や欠点を指摘してもらえることを願っています。もっと意見や提案をしてください。目的は、一緒に進歩することです。
1. どのようなプラグインを使用すればよいですか?
ブラウザのデフォルトのポップアップ ダイアログ ボックスまたはフォーム (window.alert、window.confirm、window を呼び出すことでポップアップする Web ページのダイアログ ボックス) を置き換えることができるプラグインを実装したいと考えています。 .prompt。window.open、window.showModalDialog、window.showModelessDialog を呼び出すことによってポップアップするフォーム。
その理由は、ブラウザのデフォルトのダイアログ ボックスの機能が単純で、ユーザー エクスペリエンスが不十分であるためです。最近のブラウザの多くは、デフォルトでポップアップ ウィンドウをブロックします (おそらく、過去にポップアップ広告が蔓延しすぎたためでしょう。2003 年と 40 年に、XX の Web サイトに大量のウィンドウがポップアップ表示されるのを見たときのことを今でも覚えています。それらを閉じることさえできず、すべてのマシンが停止し、コンピューターさえもクラッシュしました。
2. 望ましい効果は何ですか?
ダイアログ ボックス プラグインに関しては、ブラウザごとに表示スタイルに多少の違いがあることは周知のとおりですが、基本的なレイアウト構造は同じです。このプラグインの望ましい効果は、どのブラウザでも表示されるスタイルとレイアウト構造が一貫しており、ブラウザの中央に配置されることです (ユーザーが初めて見ることができるように)。
ポップアップ フォームは実装時のダイアログ ボックスに似ています (ブラウザのデフォルト実装ではなく、開発したいプラグインを指します)。
3. 関数を設計します
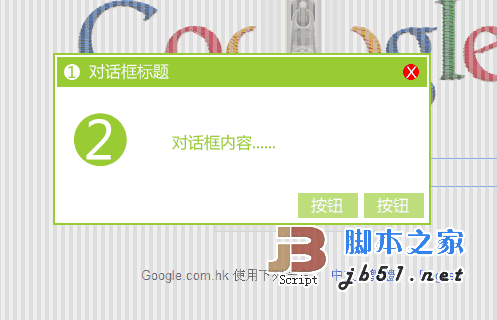
画像を見てステップごとに説明します。 
1. ページのコンテンツをブロックします (灰色の半透明)。画像の一部 )、透明度を設定できます (不透明 0 ~ 1 完全透明)。これの利点は、ユーザーがダイアログ ボックスを閉じるまでページを操作できないことです。
2. ダイアログボックスが中央に表示され、ダイアログボックスのサイズ(高さと幅)を設定できます。
3. 画像の(1)と(2)はダイアログボックスのアイコンで、どちらも設定可能です。
4. ダイアログボックスのタイトルと内容を設定できます。
5.閉じるボタン(×)が表示されません。
6. 下部ボタンは 0 個以上あり、それらにコールバック関数を設定できます。
4. 機能を実装するには?
1. CSS スタイルを使用して外観を制御します。
*CSS 名の競合を避けるために、プラグインの名前空間を決定する必要があります。その下のすべてのスタイルはこの名前空間の下にあります。
2. すべてのコンテンツをブロック
※CSSで基本スタイルを設定します。
position:absolute
left: 0;
トップ:0;
z-index:99999;
*ここで、z-index の値には安全な範囲があることに注意してください。Microsoft の指示によると、「最大値は IE6、7、8 では 2147483647 ですが、Safari 3 では 16777271 なので、安全な値です。」ブラウザの最大値は 16777271 です。」 一般的な考え方として、IE6、7、および 8 でサポートされる最大値は 2147483647 ですが、Safari 3 は 16777271 であるため、念のため 16777271 を超えないようにしてください。
* js コードを使用して幅と高さを設定します。$(document).width() を通じてページの幅を取得し、$(document).height() を通じてページの高さを取得します。
3. ダイアログボックスを中央に表示する
ダイアログボックスを中央に表示するには 2 つの方法があります。
1 つは CSS を使用する方法です。
位置: 絶対; ページにスクロール バーがある場合、スクロール バーがスクロールするとダイアログ ボックスも移動します。
位置: 固定。どのようにスクロールしても、ダイアログ ボックスが常にページの中央に表示されるのが理想的です。唯一の欠点は、IE6 をサポートしていないことです (IE6 と互換性を持たせるための方法がインターネット上にあります)。 、興味のある友人が自分で実装できます)。
2 つ目は、js スクリプトを介して制御することです。
ページの長さと幅を計算して配置が行われるため、ページ サイズが変更されてもダイアログ ボックスの位置は変更されず、その効果は理想的ではありません。 (もちろん、ページの変更を監視して位置を自動的に調整することもできますが、実装するのはさらに面倒です。興味のある友達は自分で試してみてください)
5. ブラウザの互換性
ブラウザの互換性は最も厄介な点ですが、そうは言っても、最も理想的な効果は、もちろんすべてのブラウザと互換性があることですが、実際には、もっと時間を費やせば、実際にすべてのブラウザと互換性を持たせることができます。しかし、それだけの価値はあるでしょうか? Web デザイナーに最も嫌いなブラウザは何ですか?ほとんどの人は IE6 と答えると思います。このブラウザはかつて世界中で人気があり、世界中のユーザーのコンピュータの 90% 以上を占めていました。大丈夫、どうでもいいのですが、確かに一時は世界で最も人気のあるブラウザでした。しかし現在、開発者の目から見て、このブラウザは最も人気のないブラウザです。世界の平均使用率は 5% を超えませんが、中国では 20% 以上のユーザーが依然としてこのブラウザを使用しています (http://www.ie6countdown .com/ より)。統計)、これはなぜですか?もし同じ機能が IE6 などの古いバージョンのブラウザと互換性があるとしたら、私たちは人生の 3 分の 1 以上を費やすことになるでしょう、皆さん、限られた時間をより良いものを作るために使ってみてはいかがでしょうか。もの? IE6 を殺すのは私から始まります!
6. 関数の実装と呼び出し
CSS 部分
JS 部分
コードをコピー
コードは次のとおりです:
(function ($) {
$.alert = function (options) {
if (typeof options === 'string') options = { content: options };
var opts = $.extend({}, $.alert.defaults, options);
if (opts.content == null || opts.content.length == 0) return this; 🎜>
var me = $('').addClass('ctcx-dialog').appendTo(document.body);
$('').css({ opacity: opts.opacity }).width(doc.width()).height(doc.height( )).appendTo(me);
var _dialog_ = $('').css({
width: opts.width,
高さ: opts.height,
marginLeft: 0 - opts.width / 2,
marginTop: 0 - opts.height / 2
}).appendTo(me); '').appendTo(_dialog_);
var _titleWidth_ = opts.width - 0;
if (opts.icon != null ) {
$('').css('background-image', 'url(' opts.icon ')').appendTo(_bar_) ;
_titleWidth_ -= 25;
}
if (opts.close) _titleWidth_ -= 20;
$('').css({ width: _titleWidth_ }).html(opts.title).appendTo(_bar_);
if (opts.close) {
$('').click(function () {
me.remove();
}).appendTo(_bar_);
}
var _containerHeight_ = opts.height - 40;
var _container_ = $('').appendTo(_dialog_);
var _contentCss_ = {};
if (opts.iconBig != null) {
$('').css('background-image', 'url(' opts .iconBig ')').appendTo(_container_);
_contentCss_.top = -48;
_contentCss_.marginLeft = 48;
}
var _content_ = $('').css(_contentCss_).html(opts.content).appendTo(_container_);
if (opts.buttons != null && opts.buttons.length > 0) {
_containerHeight_ -= 30;
var _buttons_ = $('').appendTo(_dialog_);
$.each(opts.buttons, function (i, _button) {
$('' _button.text '').click (function () {
_button.fn(me);
}).appendTo(_buttons_);
})
}
_container_.css({ height: _containerHeight_ });
this.close = function () {
me.remove();
}
this.setContent = function (コンテンツ) {
_content_.html(コンテンツ);
}
これを返します;
}
//設置默认パラメータ
$.alert.defaults = {
title: '情報提示', //对话框标题
content: null, //对话框内容
width: 200, //宽
height: 100, //高
opacity: 0.5, //透明度
icon: null, //标题前面の小图标
iconBig: null, //コンテンツ左側に表示される大図标
ボタン: null, //按钮集合[{text:'按钮显表示文字',fn:回调関数(event)}],event = {}
close: true//是否显表示关闭按钮
}
})(jQuery);
调用
width: 300, //宽
height: 150, //高
opacity: 0.5, //透明度
icon: 'icon.png', //显示在标题前面的小图标
iconBig: 'icon-big.png', //コンテンツ左側にある大图标
ボタン: [{ text: '好怕怕', fn: function () { $.alert( '我好怕怕呀')} }], //按钮集合[{text:'按钮显示文字',fn:回调関数数(event)}],event = {}
close: true//是否显示关闭按钮
});
七.ダウンロード
以下は私が試した例と使用した例です、感銘を受けた朋友は自己ダウンロード修正を行うことができます。
点击这里下ダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




